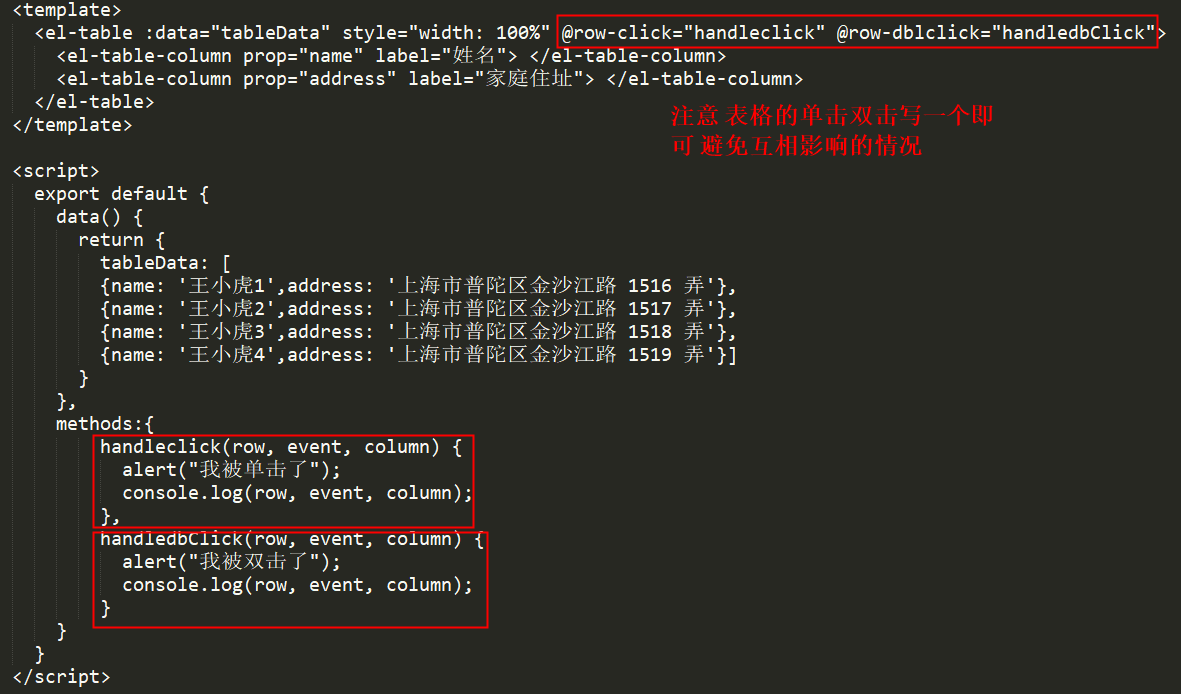
<template>
<el-table :data="tableData" style="width: 100%" @row-click="handleclick" @row-dblclick="handledbClick">
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="address" label="家庭住址"> </el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{name: '王小虎1',address: '上海市普陀区金沙江路 1516 弄'},
{name: '王小虎2',address: '上海市普陀区金沙江路 1517 弄'},
{name: '王小虎3',address: '上海市普陀区金沙江路 1518 弄'},
{name: '王小虎4',address: '上海市普陀区金沙江路 1519 弄'}]
}
},
methods:{
handleclick(row, event, column) {
alert("我被单击了");
console.log(row, event, column);
},
handledbClick(row, event, column) {
alert("我被双击了");
console.log(row, event, column);
}
}
}
</script>