简介
使用RecyclerView实现网格布局,实现手机界面应用列表
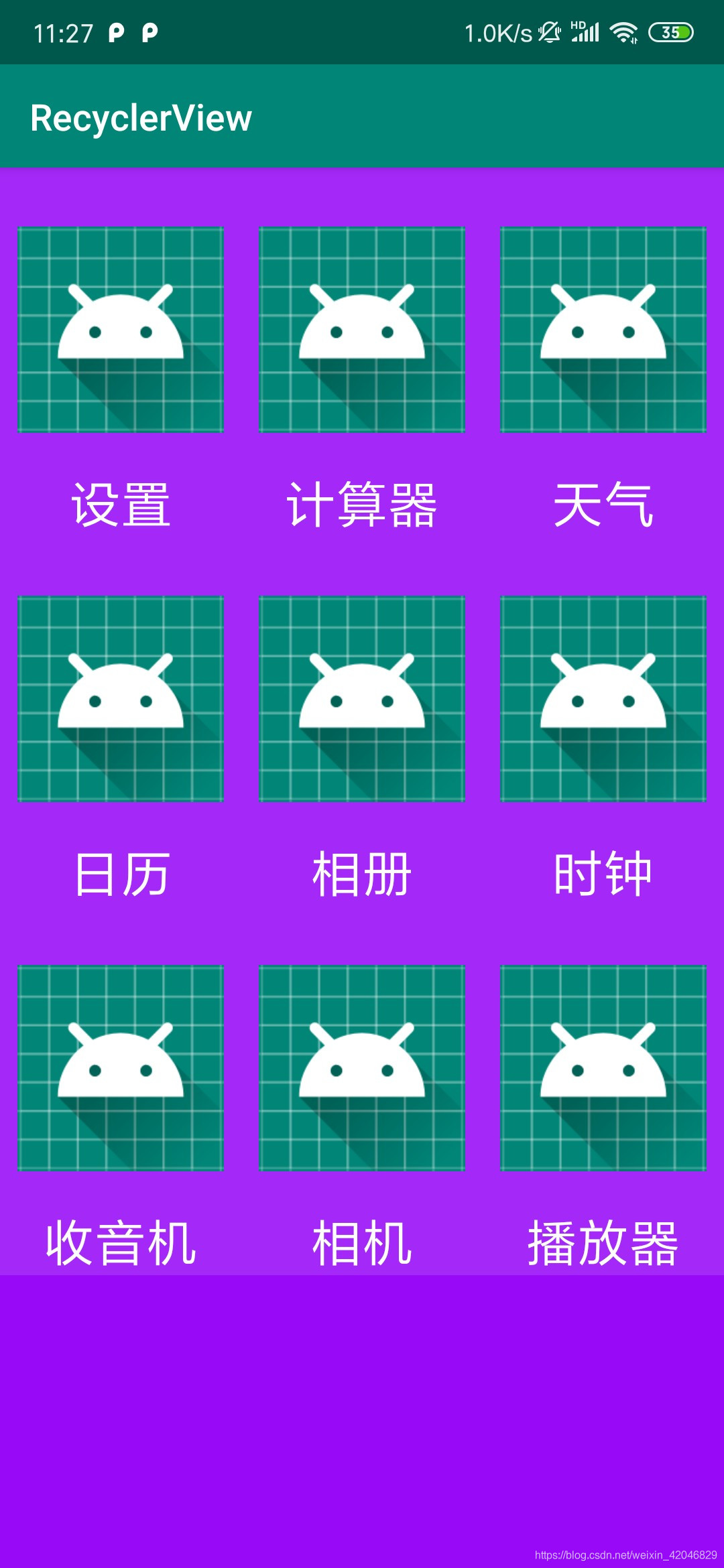
效果
效果如下图:

详细代码
XML布局文件
在布局中使用RecyclerView控件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:background="#9709F7">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
RecyclerView子项列表布局
recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="220dp"
android:layout_height="220dp"
android:background="#20FDFDFD"
android:gravity="center_horizontal"
android:orientation="vertical"
android:layout_margin="20dp">
<ImageView
android:id="@+id/iv_apply_image"
android:layout_width="112dp"
android:layout_height="112dp"
android:layout_marginTop="32dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_apply_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="19dp"
android:text="闹钟"
android:textColor="#fff"
android:textSize="28sp" />
</LinearLayout>
JAVA代码
MainActivity
package com.matt.recyclerview;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private GridAdapter mGridAdapter;
private List<ApplyBean> mApplyList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.recyclerview);
mApplyList = new ArrayList<>();
mApplyList.add(new ApplyBean("SETTINGS","设置", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("CALCULATOR","计算器", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("WEATHER","天气", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("CALENDAR","日历", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("PHOTO" ,"相册", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("TIME" ,"时钟", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("FM" ,"收音机", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("CAMERA" ,"相机", R.mipmap.ic_launcher));
mApplyList.add(new ApplyBean("PLAY","播放器", R.mipmap.ic_launcher));
mGridAdapter = new GridAdapter(mApplyList);
//这里的第二个参数4代表的是网格的列数
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 3));
mRecyclerView.setAdapter(mGridAdapter);
}
}
RecyclerView适配器GridAdapter
package com.fenda.homepage.Adapter;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.fenda.homepage.R;
import com.fenda.homepage.bean.ApplyBean;
import java.util.List;
/**
* @author:Matt.Liao
* 日期时间: 2019/9/1 17:45
* 内容描述:
* 版本:
* 包名:
*/
public class GridAdapter extends RecyclerView.Adapter<GridAdapter.Holder>{
private List<ApplyBean> mList;
private RecyclerView recyclerView;
public GridAdapter(List<ApplyBean> list){
this.mList = list;
}
@Override
public Holder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.submenu_item_recyclerview, null);
final Holder holder = new Holder(view);
//对加载的子项注册监听事件
holder.fruitView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position = holder.getAdapterPosition();
String applyId = mList.get(position).getApplyId();
onItemClickListener.onItemClick(view ,applyId);
}
});
return holder;
}
@Override
public void onBindViewHolder(Holder holder, int position) {
holder.mApplyNameTv.setText(mList.get(position).getApplyName());
holder.mApplyImageIv.setImageResource(mList.get(position).getApplyImage());
}
@Override
public int getItemCount() {
return mList == null ? 0 : mList.size();
}
private OnItemClickListener onItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener){
this.onItemClickListener = onItemClickListener;
}
/**
* 定义RecyclerView选项单击事件的回调接口
*/
public interface OnItemClickListener{
/**
* @param view 当前单击的View
* @param applyId 单击的View的应用id
*/
void onItemClick(View view, String applyId);
}
class Holder extends RecyclerView.ViewHolder {
private TextView mApplyNameTv;
private ImageView mApplyImageIv;
private View fruitView; //表示我们自定义的控件的视图
public Holder(View itemView) {
super(itemView);
fruitView = itemView;
mApplyNameTv = itemView.findViewById(R.id.tv_apply_name);
mApplyImageIv = itemView.findViewById(R.id.iv_apply_image);
}
}
}
应用列表实体类ApplyBean
package com.matt.recyclerview;
import android.os.Parcel;
import android.os.Parcelable;
/**
* @author matt.liaojianpeng
* 日期时间: 2019/9/1 16:31
* 内容描述:
* 版本:
* 包名:
*/
public class ApplyBean{
private String applyId;
private String applyName;
private int applyImage;
public String getApplyId() {
return applyId;
}
public void setApplyId(String applyId) {
this.applyId = applyId;
}
public ApplyBean(String applyName, int applyImage){
this.applyName = applyName;
this.applyImage = applyImage;
}
public ApplyBean(String applyId , String applyName, int applyImage){
this.applyId = applyId;
this.applyName = applyName;
this.applyImage = applyImage;
}
public ApplyBean() {
}
public String getApplyName() {
return applyName;
}
public void setApplyName(String applyName) {
this.applyName = applyName;
}
public int getApplyImage() {
return applyImage;
}
public void setApplyImage(int applyImage) {
this.applyImage = applyImage;
}
public ApplyBean(Parcel source) {
applyId = source.readString();
applyName = source.readString();
applyImage = source.readInt();
}
}
详细讲解
设置RecyclerView适配器
//这里的第二个参数3代表的是网格的列数
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 3));
mRecyclerView.setAdapter(mGridAdapter);
可以设置的一些参数,说明如下:
setLayoutManager设置RecyclerView布局样式
GridLayoutManager:网格布局
LinearLayoutManager:线性布局
适配器GridAdapter继承RecyclerView.Adapter
初始化
重写构造方法,传入子项数据列表
private List<ApplyBean> mList;
private RecyclerView recyclerView;
public GridAdapter(List<ApplyBean> list){
this.mList = list;
}
内部类Holder用于绑定数据类型
class Holder extends RecyclerView.ViewHolder {
private TextView mApplyNameTv;
private ImageView mApplyImageIv;
private View fruitView; //表示我们自定义的控件的视图
public Holder(View itemView) {
super(itemView);
fruitView = itemView;
mApplyNameTv = itemView.findViewById(R.id.tv_apply_name);
mApplyImageIv = itemView.findViewById(R.id.iv_apply_image);
}
}
onCreateViewHolder()方法,负责承载每个子项的布局。
onBindViewHolder()方法,负责将每个子项holder绑定数据。
getItemCount()方法,返回子项列表数目。
setOnItemClickListener()方法,设置子项列表监听。
OnItemClickListener()接口,定义RecyclerView选项单击事件的回调接口。
子项监听实现的方法,如下
mGridAdapter.setOnItemClickListener(new GridAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, String applyId) {
if(applyId.equals("SETTINGS")){
Toast.makeText(getApplicationContext(),"设置",Toast.LENGTH_SHORT).show();
} else if (applyId.equals("CALCULATOR")){
Toast.makeText(getApplicationContext(),"计算器",Toast.LENGTH_SHORT).show();
}
}
});
来源:https://blog.csdn.net/weixin_42046829/article/details/100920892