2019.9.5:
学习内容:字符串、数字、日期等内置函数, 数组
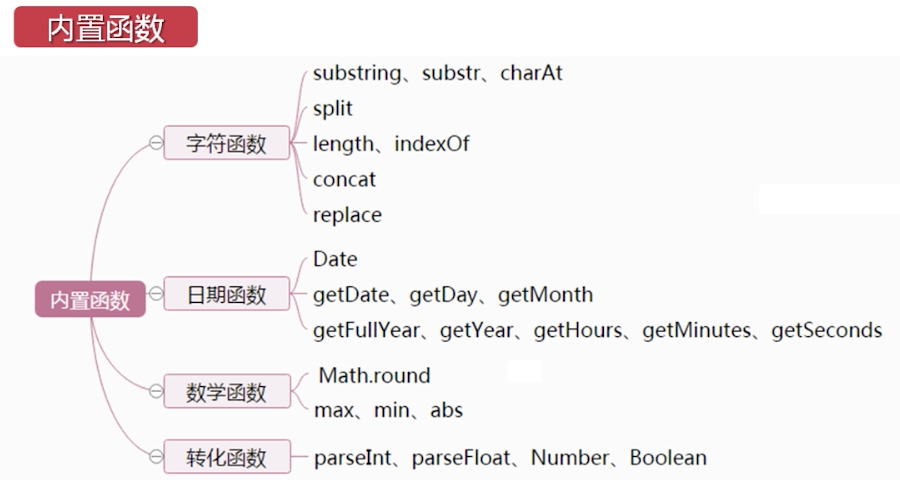
一、内置函数

(1)字符函数:
获取字符串 str.substr 和 str.substring :

注意:第一个参数的值为负数-6,-6会被转换为0。此时就有 slice(a, b)函数,这个函数当a是负数时,真的就从后面往前查找,而不是忽视它!!
获取某一位置的字符,charAt():

length就是获取长度。
indexOf() 和 lastIndexOf() 方法返回的都是指定的子串在另一个字符串中的位置,如果没有找不到子串,则返回 -1。
这两个方法的不同之处在于,indexOf() 方法是从字符串的开头(位置 0)开始检索字符串,而 lastIndexOf() 方法则是从字符串的结尾开始检索子串。
indexOf是获取从某一位起(某认为0),第一次出现该字符的位置

注意search()方法,搜索特定值的字符串,并返回匹配的位置,例如:

但是,search()和indexOf()是不一样的!!search()无法设置第二个开始位置参数,而indexOf()无法用正则表达式
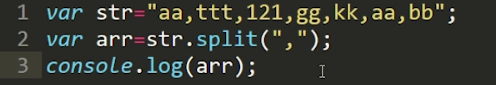
有规律的字符串转换为数组:

字符串连接 concat:

concat也能作为数组的连接(“”里不需要带,)
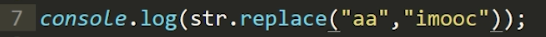
字符串替换 replace(只替换第一个符合要求的字符串):

localeCompare()
对字符串进行排序。该方法有一个参数 - 要进行比较的字符串,返回的是下列三个值之一:
- 如果 String 对象按照字母顺序排在参数中的字符串之前,返回负数。
- 如果 String 对象等于参数中的字符串,返回 0
- 如果 String 对象按照字母顺序排在参数中的字符串之后,返回正数。
注释:如果返回负数,那么最常见的是 -1,不过真正返回的是由实现决定的。如果返回正数,那么同样的,最常见的是 1,不过真正返回的是由实现决定的(这种不确定性导致这个方法不建议使用)。
大小写转换。有 4 种方法用于执行大小写转换,即
- toLowerCase()
- toLocaleLowerCase()
- toUpperCase()
- toLocaleUpperCase()
toLowerCase() 和 toUpperCase() 方法是原始的,toLocaleLowerCase() 和 toLocaleUpperCase() 方法是基于特定的区域实现的(与 localeCompare() 方法相同)。在许多区域中,区域特定的方法都与通用的方法完全相同。不过,有几种语言对 Unicode 大小写转换应用了特定的规则(例如土耳其语),因此必须使用区域特定的方法才能进行正确的转换。
提示:如果不知道在以哪种编码运行一种语言,则使用区域特定的方法比较安全。
更多字符串方法,参见:https://www.w3school.com.cn/jsref/jsref_obj_string.asp
(2)日期函数:
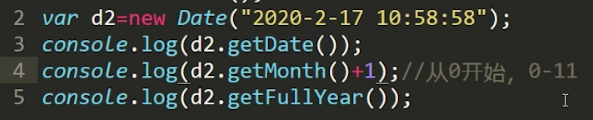
产生日期,获取day,month,year:
字符串形式

结果为17,2,2020
注意:
1、js中月份是从0算起,所以月份输出时要加一
2、日期对象是静态的,不随时间改变
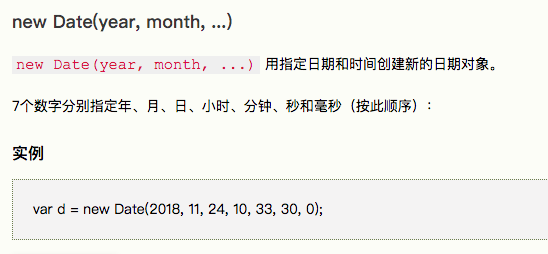
3、如果只提供一个参数,则将其视为毫秒。如new Date(2018) 输出会在Jan 01 1970 08:00:00 GMT+0800 (中国标准时间)上增加2018毫秒
4、一位和两位数年份将被解释为 19xx 年
5、一天(24 小时)是 86 400 000 毫秒
6、JavaScript(默认情况下)将以全文本字符串格式输出日期:Tue Sep 17 2019 09:43:28 GMT+0800 (中国标准时间)
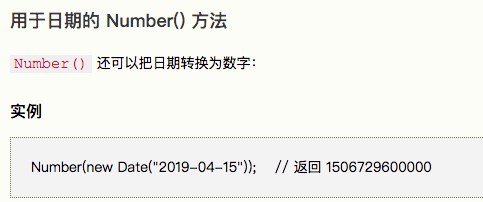
数字形式:

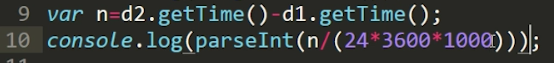
获取时间差:

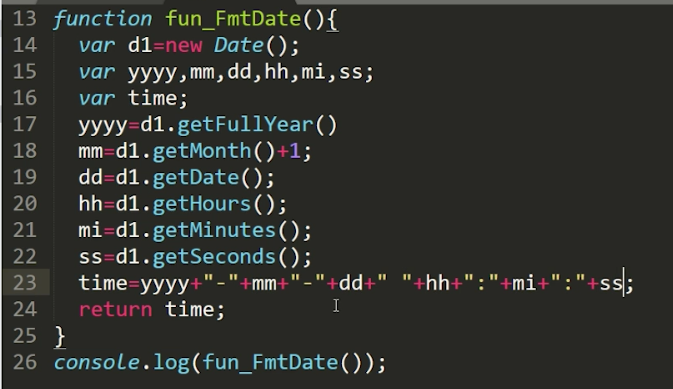
日期格式化:

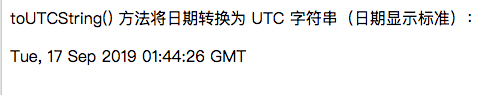
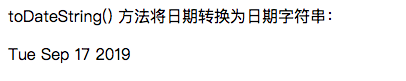
不同的显示方式:


(3)数学函数:
整数(不使用指数或科学计数法)会被精确到 15 位
小数的最大数是 17 位,但是浮点的算数并不总是 100% 精准: var x = 0.2 + 0.1; // x 将是 0.30000000000000004
使用乘除法有助于解决上面的问题: var x = (0.2 * 10 + 0.1 * 10) / 10; // x 将是 0.3
取整,四舍五入:

保留两位小数:(也会四舍五入)

最大值、最小值:如果参数是不能转换成数字的非数字值,则返回NaN

绝对值:

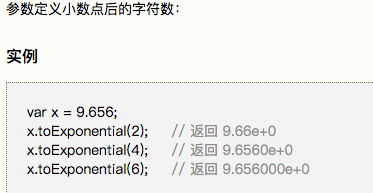
toExponential() 返回字符串值,它包含已被四舍五入并使用指数计数法的数字。
 , 参数可选,默认不对数字舍入。
, 参数可选,默认不对数字舍入。
toPrecision() 返回字符串值,包含了指定长度的数字。


五、数组(类似于py的列表):
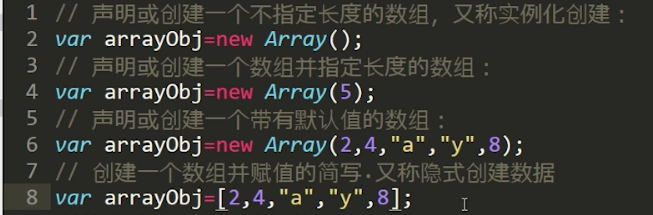
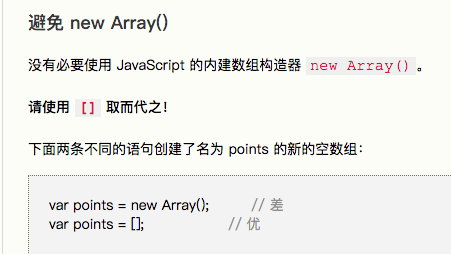
1、创建数组:


2、下标超界时返回underfined:

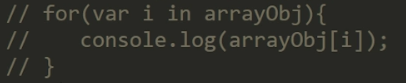
3、数组遍历:

ps:也能用arrayObj.foreach() 方法遍历。 (Internet Explorer 8 以及更早的版本不支持 Array.forEach()。)
text = "<ul>"; arrayObj.forEach(myFunction); text += "</ul>";
4、添加数组元素:
(1)arrayObj.push("new_element")
(2)arrayObj[arrayObj.length] = "new_element" // 相当于用下标添加元素。更改元素可以通过下标找到并更改值
(3)push() 方法(在数组结尾处)向数组添加一个新的元素
(4)unshift() 方法(在开头)向数组添加新元素,并“反向位移”旧元素。返回时新数组长度。
(5)splice()可用于向数组添加或删除元素:

5、删除数组中的某些元素:
(1)arr.splice(0,1)表示删除数组的第一个,arr.splice(1,2)表示删除从第二个开始,长度为2个的元素。
(2)pop() 方法从数组中删除最后一个元素
(3)shift() 方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引。
(4)delete fruits[0] 通过下标删除对应元素
6、合并两个数组:concat()

7、注意:数组不支持名字索引,只能用下标索引!!
假如您使用命名索引,JavaScript 会把数组重定义为标准对象。之后,所有数组的方法和属性将产生非正确结果。
8、数组与对象的区别:

9、如何知道这个对象是否数组?
使用 xxx instanceof Array 判断
10、数组(字符串)排序:(找最大和最小值,没有相应方法,只能通过排序来找)
(1)sort() 方法以字母顺序对数组进行排序
(2)reverse() 方法反转数组中的元素。先sort(),然后可以使用它以降序对数组进行排序:
11、那么数字怎么比值排序呢?

升序排序:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return a - b});
降序排序:
var points = [40, 100, 1, 5, 25, 10];
points.sort(function(a, b){return b - a});
完整栗子:

12、找最大、最小值:
如果您仅仅需要找到最高或最低值,对整个数组进行排序是效率极低的方法。
最快的解决方法是使用“自制”方法。此函数遍历数组,用找到的最高值与每个值进行比较
// 查找最大值:
function myArrayMax(arr) {
var len = arr.length
var max = -Infinity;
while (len--) {
if (arr[len] > max) {
max = arr[len];
}
}
return max;
}
// 查找最小值
function myArrayMin(arr) {
var len = arr.length
var min = Infinity;
while (len--) {
if (arr[len] < min) {
min = arr[len];
}
}
return min;
}
13、JS数组里包含对象,对对象(针对数字属性)进行排序:
cars.sort(function(a, b){return a.year - b.year});
14、Array.map() (所有浏览器都支持 Array.map(),除了 Internet Explorer 8 或更早的版本)
map() 方法通过对每个数组元素执行函数来创建新数组。
map() 方法不会对没有值的数组元素执行函数。
map() 方法不会更改原始数组。
这个例子将每个数组值乘以2:
请注意,该函数有 3 个参数:
- 项目值
- 项目索引
- 数组本身
当回调函数仅使用 value 参数时,可以省略索引和数组参数
// 栗子1:
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value, index, array) {
return value * 2;
}
// 栗子2:
var numbers1 = [45, 4, 9, 16, 25];
var numbers2 = numbers1.map(myFunction);
function myFunction(value) {
return value * 2;
}
15、Array.filter() 创建一个能通过function过滤的数组
回调函数不使用 index 和 array 参数,因此可以省略它们。
所有浏览器都支持 Array.filter(),除了 Internet Explorer 8 或更早的版本
//一个栗子:
var numbers = [45, 4, 9, 16, 25];
var over18 = numbers.filter(myFunction);
function myFunction(value, index, array) {
return value > 18;
}
16、Array.reduce() :逐个元素运行function
reduce() 方法在每个数组元素上运行函数,以生成(减少它)单个值。
reduce() 方法在数组中从左到右工作。另请参见 reduceRight()。
reduce() 方法不会减少原始数组。
reduce() 方法能够接受一个初始值:
这个例子确定数组中所有数字的总和:
// 结果是199:
var numbers1 = [45, 4, 9, 16, 25];
var sum = numbers1.reduce(myFunction, 100);
function myFunction(total, value) {
return total + value;
}
17、Array.every() : 逐个元素运行function,判断是否全部通过测试,返回布尔值
// 返回 false:
var numbers = [45, 4, 9, 16, 25];
var allOver18 = numbers.every(myFunction);
function myFunction(value) {
return value > 18;
}
18、Array.some() : 逐个元素运行function,判断是否有一个元素通过测试,返回布尔值
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript Array.some()</h1>
<p>some() 方法检查某些数组值是否通过了测试。</p>
<p id="demo"></p>
<script>
var numbers = [45, 4, 9, 16, 25];
var someOver18 = numbers.some(myFunction);
document.getElementById("demo").innerHTML = "某些值大于 18 是:" + someOver18;
function myFunction(value, index, array) {
return value > 18;
}
</script>
</body>
</html>
19、Array.find() : 返回通过测试函数的第一个数组元素的值
// 返回25
var numbers = [4, 9, 16, 25, 29];
var first = numbers.find(myFunction);
function myFunction(value) {
return value > 18;
}

Array.findIndex() : 返回通过测试函数的第一个数组元素的索引