在之前我们写css的时候,曾经出现过如下这样一种情况:
6继承性.html(head部分)
1 <style>
2 div {
3 background-color: #ccc;
4 font-size: 30px;
5 font-family: "微软雅黑";
6 color: red;
7 height: 300px;
8 font-weight: 700;
9 }
10 </style>
6继承性.html(body部分)
1 <div> 2 <ul> 3 <li>item1</li> 4 <li>item2</li> 5 <li>item3</li> 6 </ul> 7 </div>
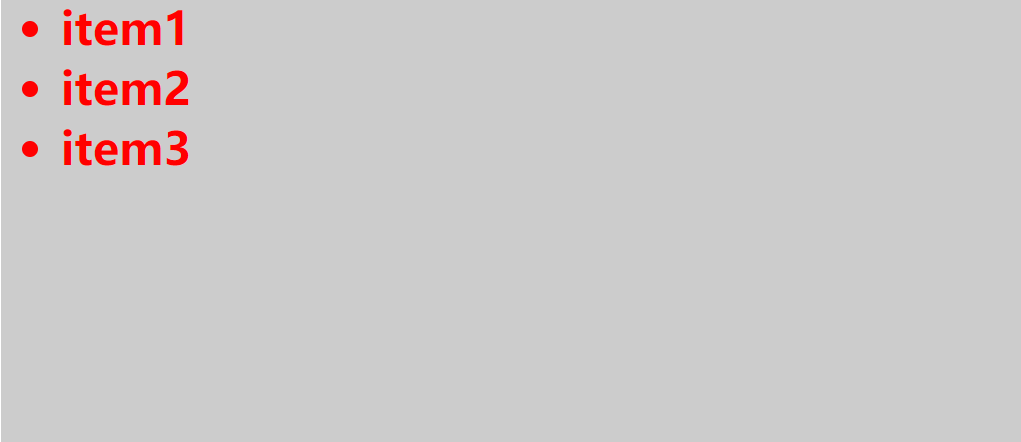
实现效果:

Q:从网页中我们可以看出<li></li>标签更改了样式,但是在代码里我们并没有对其进行任何设置,那么他的样式是哪里来的呢??
我们在css里更改了<div></div>标签的样式,这两者之间有没有什么关系呢??
因为我们使用的是谷歌浏览器,所以我们可以右键“检查”来亲自看一下源代码,看看到底发生了什么。

左边是html代码,右边style标签下是css,我们可以通过选中左边的某一个标签,来看一下该标签上的css样式。我们选中li标签,注意到右边css中有一行提示

意思是继承于ul标签,但是ul标签我们也没有设置css啊,于是继续往下翻,我们注意到另一行提示

继承自div标签。。破案了。。原来li标签的样式是来自于他的祖辈div标签。并且我们注意到不是所有的div样式都进行了继承,浏览器也进行了不同的颜色区分。
这就是css的继承性。
最后总结一下,所谓继承性,就是指css中有一部分属性可以被继承,比如文字和文本的属性color,font-size,font-family,font-*、text-*。即便标签本身不设置,也能被加载。