Html和css概述
1.什么是html
根据w3c定义HTML全称HyperText Markup Language用于定义文档内容结构
W3c:万维网联盟,是目前web技术最具有权威和影响力的技术标准机构。
HyperText Markup Language:超文本标记语言
2.什么是css
根据W3C定义,CSS全称Cascading Style Sheets 用于定义HTML文档的样式(外观)
Cascading Style Sheets:层叠样式表。
HTML术语
1.html注释
快捷键 CTRL+/
有以下
<!--注释内容-->
2.html元素
html元素:
是html文本重要组成部分,一个html文档是由大量的元素组成
HTML中的所有内容结构,都是靠元素组织到页面中的
HTML元素的组成部分:
主要有 标签(属性)元素内容 标签
空元素:
img元素没有元素内容和结束标记
类似于这种元素,称之为:空元素、自闭合元素
空元素的书写格式:
<标签 属性>
<标签 属性/>
元素层次结构:
形成嵌套式的层次结构

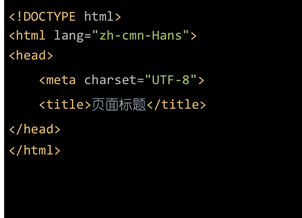
Html文档结构

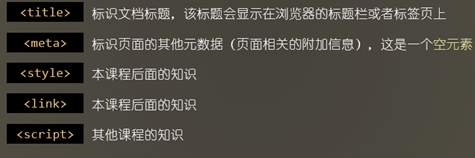
Head元素:
又叫做文档头,它是html元素的第一个子元素
文档头中可以包含一些其他元素,用于描述页面的附加信息
注意!head元素中的内容不会显示到页面上!

实例:

Body元素:
body元素又叫做文档体,网页中所有的可见内容都放置在该元素内
body元素中可以包含大量的其他元素,定义文档的内容结构
css术语
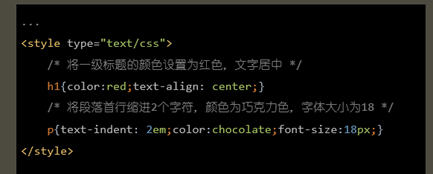
css注释:书写格式:/* 注释内容 */
实例:

Css规则:
元素选择器 基本元素

类选择器 class

Id选择器 id

引用css
1.使用外部样式表
CSS代码在一个独立的文件中,HTML通过link元素引入到页面
使用外部样式表的特点
1.实现了内容结构和表现形式代码分离,方便复用和维护
2.使HTML代码更加纯净,有利于程序员和搜索引擎的阅读
3.是开发页面的常见做法
2.使用内部样式表
将CSS代码写到HTML文档的style标签中
使用内部样式表的特点:
1.没有了样式表文件,在某些时候可以提升效率
2.多个页面难以共享样式,不利于代码复用
3.HTML和CSS代码混杂,不利于程序员和搜索引擎阅读
4.在某些对效率要求苛刻或测试的场景下使用
3.使用行内样式表
CSS代码写在元素的style属性中,行内样式不写选择器
使用行内样式表的特点:
1.没有了样式表文件,在某些时候可以提升效率
2.多个元素难以共享样式,不利于代码复用
3.HTML和CSS代码混杂,不利于程序员和搜索引擎阅读
4.javascript操作的是行内样式
5.在测试的场景下使用