DOM操作的分类
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件。
一般来说,DOM操作分为3个方面:
DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML。
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性。
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性。
元素属性操作
除了对元素内容进行设置和获取,通过jQuery也可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。
| 方法名 |
描述 |
| attr(key) |
获取某个元素key属性的属性值 |
| attr(key, value) |
设置某个元素key属性的属性值 |
| attr({key1:value2, key2:value2...}) |
设置某个元素多个key属性的属性值 |
| attr(key, function (index, value) {}) |
设置某个元素key通过 fn 来设置
|
addClass()方法和removeClass()方法
addClass()方法:为每个匹配的元素添加指定的类名。
removeClass()方法:从所有匹配的元素中删除全部或者指定的类。
一个或多个要添加到元素中的CSS类名,请用空格分开
//为匹配的元素加上 'selected' 类
$("p").addClass("selected");
$("p").addClass("selected1 selected2");
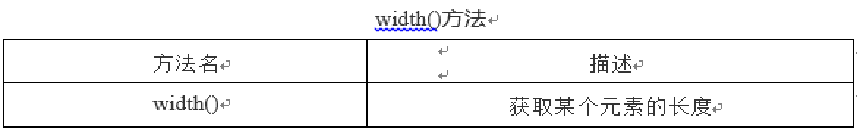
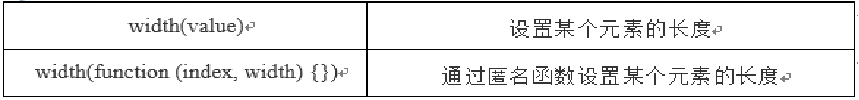
width()方法


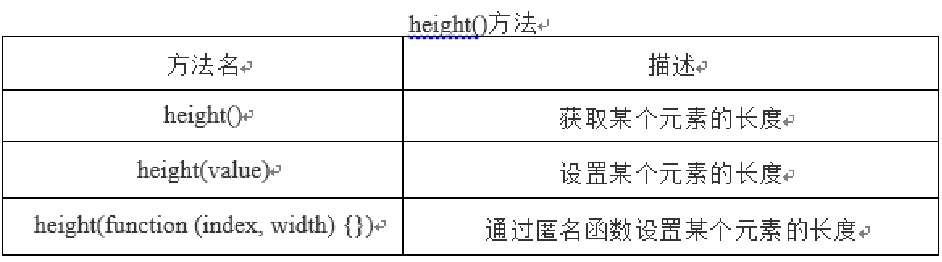
height()方法

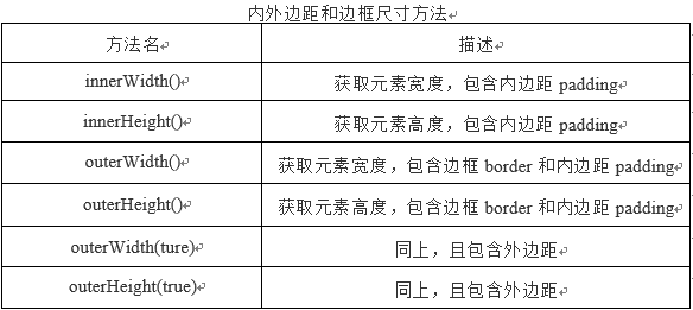
内外边距和边框尺寸方法

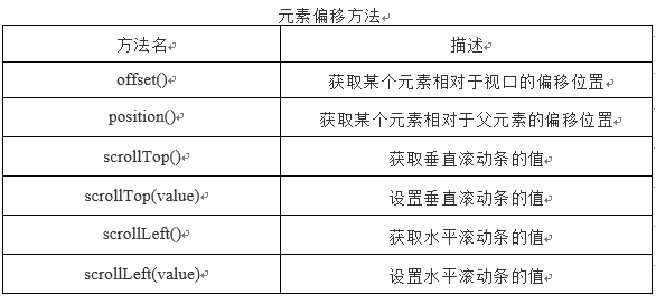
元素偏移方法

DOM 节点操作
DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”。页面中的元素结构就是通过这种节点模型来互相对应着的,我们只需要通过这些节点关系,可以创建、插入、替换、克隆、删除等等一些列的元素操作。
创建节点
为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么在插入之前首先要做的动作就是:创建节点。
var box = $('<div id="box">节点</div>'); //创建一个节点
$('body').append(box); //将节点插入到<body>元素内部
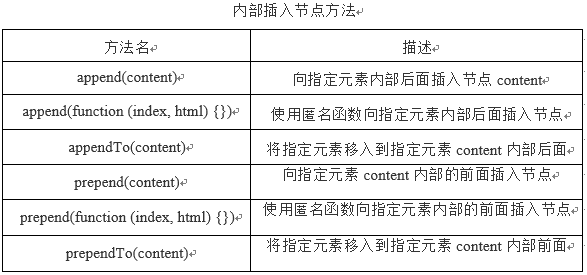
插入节点
在创建节点的过程中,其实我们已经演示怎么通过.append()方法来插入一个节点。但除了这个方法之余呢,jQuery 提供了其他几个方法来插入节点。

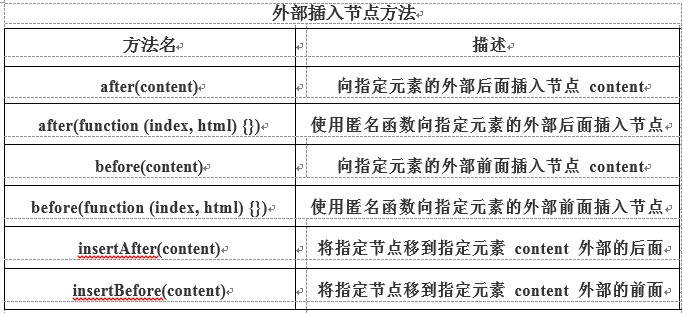
外部插入节点方法

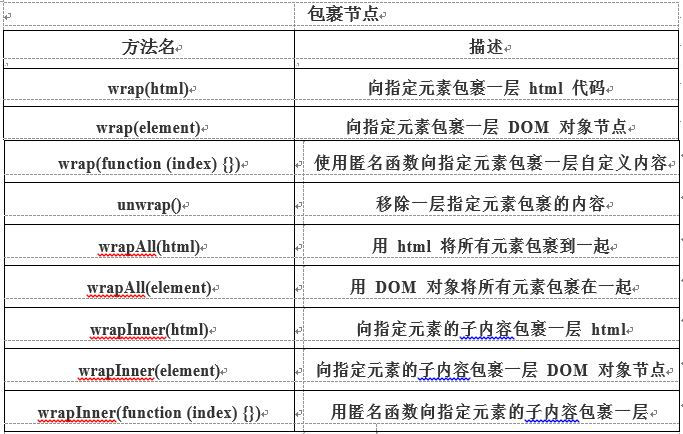
包裹节点
jQuery 提供了一系列方法用于包裹节点,那包裹节点是什么意思呢?其实就是使用字符串代码将指定元素的代码包含着的意思。

节点操作
除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换和删除节点。
复制节点
$('body').append($('div').clone(true)); //复制一个节点添加到 HTML 中
注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上 true 参数的话,这个元素附带的事件处理行为也复制出来。
删除节点
$('div').remove(); //直接删除 div 元素
清空节点
$('div').empty(); //删除掉节点里的内容
替换节点
$('div').replaceWith('<span>节点</span>'); //将 div 替换成 span 元素
$('<span>节点</span>').replaceAll('div'); //同上
遍历节点
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
设置元素及内容
通过各种选择器、过滤器得到想要操作的元素,对这些元素进行DOM操作,最常用的操作就是对元素内容的获取和修改。
| 方法名 |
描述 |
| html() |
获取元素中 HTML 内容 |
| html(value) |
设置元素中 HTML 内容 |
| text() |
获取元素中文本内容 |
| text(value) |
设置原生中文本内容 |
| val() |
获取表单中的文本内容 |
| val(value) |
设置表单中的文本内容 |