学会正确使用css属性,掌握网页文本的多样化样式。
属性:
字体大小【font-size】含义:字符框的高度。
加粗字体【font-weight】将【font-weight】设置为【bold】,以加粗文字,该属性可继承。
倾斜字体【font-style】将【font-style】设置为【italic】,以倾斜文字,该属性可继承。
字间距【letter-spacing】设置【letter-spacing】的值为px或em,可控制文字间的间隙,该属性可继承。
首行缩进【text-indent】设置 值为em 可实现第一个文字向后缩进。
给文字划线【text-decoration】设置【underline】属性,可以给文字添加下划线。
例:
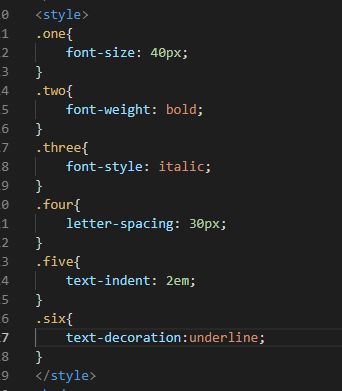
css样式:

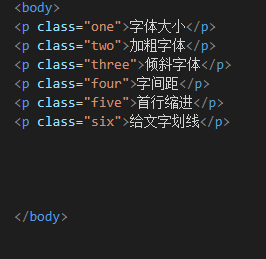
html:

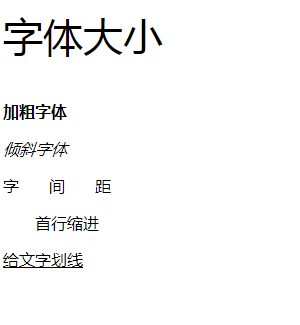
其效果如下: