作为一个前端入坑的妹子,在学习vue的道路上挣扎徘徊,由一开始的对vue一直蒙圈只知道双向数据绑定和一些'V-x'的指令,慢慢通过一个视频的学习渐渐入坑,对于我这个js基础不怎么好而且编程思维又不是很严谨的人来说还是踩了很多坑,特别是vue配置方面的东西,例如vue-router,vueX,虽然是跟着视频做的,不过每次都有很多地方配置不正确,会报错,特别是最近在跟着视频做一个前端的web页面其中涉及到前后台数据交互方面的说到模拟后台数据的问题,完全懵逼,刚开始都不知哪个文件怎么配置,终于通过网上各种搜索,弄清楚了一些问题附上链接 https://blog.csdn.net/weixin_39728230/article/details/80293892
一、模拟后台数据接口,一般我们用的ajax但是vue里面要用vue-resource这个组件去请求数据,当然不可避免首先要先下载这个组件,方法如下
1、npm install vue-resource --save
2、main.js文件引入vue-resource:
import VueResource from 'vue-resource'
Vue.use(VueResource)
准备工作就绪以后就可以开始模拟后台数据接口配置了,有两种方法,一种是利用一个插件json-server来模拟还有就是利用express方法,支持get和post请求,据说更加通用
create: function(){
//this.$http.get('getList')//ajax请求
this.$http.post('getLisst',{userId:123})
.then(function(data){
console.log(data)//成功回调
},function(err){
console.log(err)//失败回调
})
},
上面这个是在组件中vue调后台数据的get和post请求的写法,post请求可以带参数传递
接下来重要的来了方法一:安装json-server来配置数据
第一步:安装json-server这里啰嗦一句,vue里面所有需要用到的组件都要用 npm install xxx(组件名)来安装
npm install json-server --save
第二步:安装成功之后,接下来就是配置,这里说一下,之前看视频上说配置是在bulid/dev-server.js文件中配置,结果找了半天没找到,似乎是vue2.0删除了那个文件,把它里面的配置放置在了build/webpack.dev.conf.js这个文件里面,如下图代码可以直接放在该文件最下方
//这里是json-server配置信息
//json-server.js
const jsonServer = require('json-server')
const apiServer = jsonServer.create()
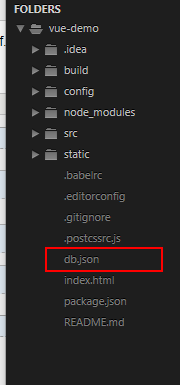
const apiRouter = jsonServer.router('db.json') //数据关联server,db.json与index.html同级
const middlewares = jsonServer.defaults()
apiServer.use(middlewares)
apiServer.use('/api',apiRouter)
apiServer.listen(3000, () => { //监听端口
console.log('JSON Server is running')
})
第三步:配置完webpack.dev.conf.js文件之后,差不多进行了一半,配置里面看到有个db.json文件这个就是我们自己配置的数据源

这里面就是我们自己写的数据源代码
{
"getNewsList": [
{
"id": 1,
"title": "新闻条目1新闻条目1新闻条目1新闻条目1",
"url": "http://starcraft.com"
},
{
"id": 2,
"title": "新闻条目2新闻条目2新闻条目2新闻条目2",
"url": "http://warcraft.com"
},
{
"id": 3,
"title": "新闻条3新闻条3新闻条3",
"url": "http://overwatch.com"
},
{
"id": 4,
"title": "新闻条4广告发布",
"url": "http://hearstone.com"
}
]
}
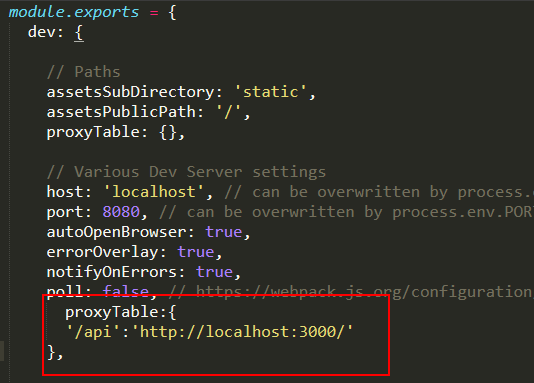
第四步:然后我们看到我们监听的是3000的端口,而我们文件用的是8080的端口,这里就涉及跨域的问题,虽然不是很懂,不过还是知道一些不同端口号什么的不能请求数据(这里不是很懂有机会再回顾一下看看),那接下来就是解决跨域的问题了,不多说,找到config文件夹下面的index.js文件打开加入下面一段代码
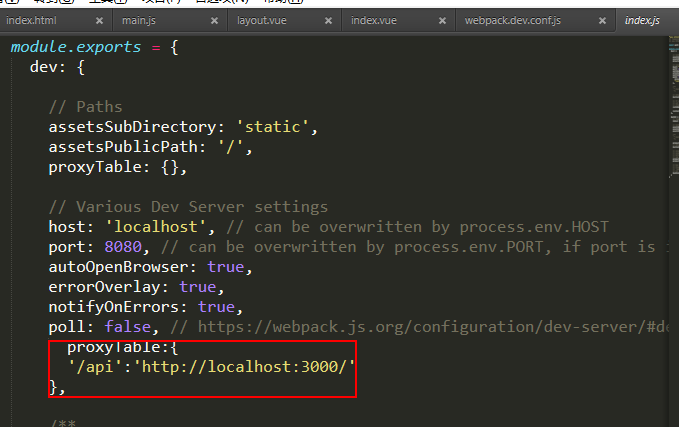
proxyTable:{
'/api':'http://localhost:3000/'
},
至于位置的话请看下面:

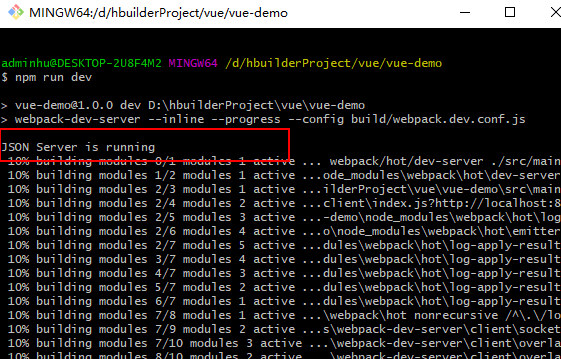
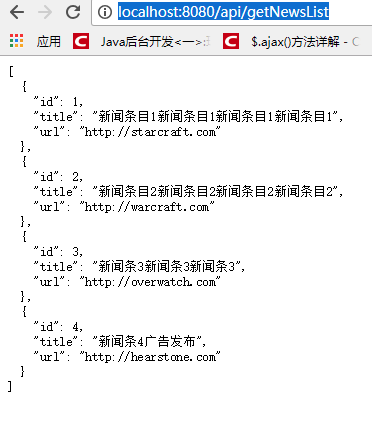
第五步:到这里基本配置完成需要你重新npm run dev一下然后打开网页 http://localhost:8080/api/getNewsList 就可以看到你写的数据

这里代表你的json server启动成功

这里就是你配置的接口数据
方法二:express方法,支持get和post请求,据说更加通用,不过我还没试用,一样的方法
第一步:先找到webpack.dev.conf.js然后在头部引入express:
var express = require('express') //这里没有写,会提示apiServer = express()这里express()未定义!!
然后在文件底部加上如下代码:
//express 配置server
var apiServer = express()
var bodyParser = require('body-parser')
apiServer.use(bodyParser.urlencoded({ extended: true }))
apiServer.use(bodyParser.json())
var apiRouter = express.Router()
var fs = require('fs')
apiRouter.route('/:apiName') //接口路径
.all(function (req, res) {
fs.readFile('./db.json', 'utf8', function (err, data) { //读取接口文件
if (err) throw err
var data = JSON.parse(data)
if (data[req.params.apiName]) {
res.json(data[req.params.apiName])
}
else {
res.send('no such api name')
}
})
})
apiServer.use('/api', apiRouter);
apiServer.listen(3000, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:' + 3000 + '\n')
})
第二步:然后一样的要配置index.js 里面跨域的问题还有json数据的创建
同上面index.js一样的位置一样的代码

第三步:同样的访问那个链接就可以看到数据
最后,希望能对大家有所帮助,第一次写,有什么需要交流的请多指出,谢谢
来源:https://www.cnblogs.com/kingsnowcan/p/snow_20180605.html