1.基础三角形.
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>全局css以及辅助css</title>
6 <style type="text/css">
7
8
9
10 /***1: 初始样式设置*******/
11 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; }
12
13
14
15
16 /*******2: 清除浮动******/
17
18 /*IE6, IE7 生效*/
19 .floatfix{
20 *zoom:1;
21 }
22
23 /*其他浏览器*/
24 .floatfix:after{
25 content:"";
26 display:table;
27 clear:both;
28 }
29
30 /***3: 超出长度显示省略号. 还需要设置width**/
31
32 .ellipsis {
33 text-overflow: ellipsis;
34 overflow: hidden;
35 white-space: nowrap;
36 }
37
38
39 .all {
40 width: 80%;
41 margin: 30px auto;
42 }
43
44 .row {
45 border: 1px solid black;
46 margin: 10px;
47 padding: 10px;
48 }
49
50 p {
51 color: red;
52 }
53
54
55 /*****4: 三角****************/
56
57 .triangle {
58 width: 0;
59 height: 0;
60 border-top: 20px solid #EEB422;
61 border-right: 20px solid #C0FF3E;
62 border-bottom: 20px solid #A020F0;
63 border-left: 20px solid #7CFC00;
64 }
65
66 .triangle-up4 {
67 width: 0;
68 height: 0;
69 border-top: 20px solid transparent;
70 border-right: 20px solid transparent;
71 border-bottom: 20px solid #A020F0;
72 border-left: 20px solid transparent;
73 }
74
75 .triangle-down4 {
76 width: 0;
77 height: 0;
78 border-top: 20px solid #EEB422;
79 border-right: 20px solid transparent;
80 border-bottom: 20px solid transparent;
81 border-left: 20px solid transparent;
82 }
83
84 .triangle-left4 {
85 width: 0;
86 height: 0;
87 border-top: 20px solid transparent;
88 border-right: 20px solid #C0FF3E;
89 border-bottom: 20px solid transparent;
90 border-left: 20px solid transparent;
91 }
92
93 .triangle-right4 {
94 width: 0;
95 height: 0;
96 border-top: 20px solid transparent;
97 border-right: 20px solid transparent;
98 border-bottom: 20px solid transparent;
99 border-left: 20px solid #7CFC00;
100 }
101
102
103
104 .triangle-up {
105 width: 0;
106 height: 0;
107 border-right: 20px solid transparent;
108 border-bottom: 40px solid #A020F0;
109 border-left: 20px solid transparent;
110 }
111
112 .triangle-down {
113 width: 0;
114 height: 0;
115 border-top: 40px solid #EEB422;
116 border-right: 20px solid transparent;
117 border-left: 20px solid transparent;
118 }
119
120 .triangle-left {
121 width: 0;
122 height: 0;
123 border-top: 20px solid transparent;
124 border-bottom: 20px solid transparent;
125 border-left: 40px solid #7CFC00;
126 }
127
128 .triangle-right {
129 width: 0;
130 height: 0;
131 border-top: 20px solid transparent;
132 border-bottom: 20px solid transparent;
133 border-right: 40px solid #C0FF3E;
134 }
135
136 .triangle-left-bottom {
137 width: 0;
138 height: 0;
139 border-top: 40px solid transparent;
140 border-left: 40px solid #7CFC00;
141 }
142
143 .triangle-right-bottom {
144 width: 0;
145 height: 0;
146 border-top: 40px solid transparent;
147 border-right: 40px solid #C0FF3E;
148 }
149
150 .triangle-left-up {
151 width: 0;
152 height: 0;
153 border-bottom: 40px solid transparent;
154 border-left: 40px solid #7CFC00;
155 }
156
157 .triangle-right-up {
158 width: 0;
159 height: 0;
160 border-bottom: 40px solid transparent;
161 border-right: 40px solid #C0FF3E;
162 }
163
164
165 </style>
166
167 <!-- 引入js文件 -->
168 <script type="text/javascript" src="jquery-1.8.3.min.js"></script>
169
170 </head>
171 <body>
172
173
174 <div class="all">
175
176 <hr>
177 <p>使用border的4个方向</p>
178 <div class="row">
179 <span>四个三角</span>
180 <div class="triangle">
181 </div>
182 </div>
183
184 <div class="row">
185 <span>四个三角-上</span>
186 <div class="triangle-up4">
187 </div>
188 </div>
189
190 <div class="row">
191 <span>四个三角-下</span>
192 <div class="triangle-down4">
193 </div>
194 </div>
195
196 <div class="row">
197 <span>四个三角-左</span>
198 <div class="triangle-left4">
199 </div>
200 </div>
201
202 <div class="row">
203 <span>四个三角-右</span>
204 <div class="triangle-right4">
205 </div>
206 </div>
207
208 <hr>
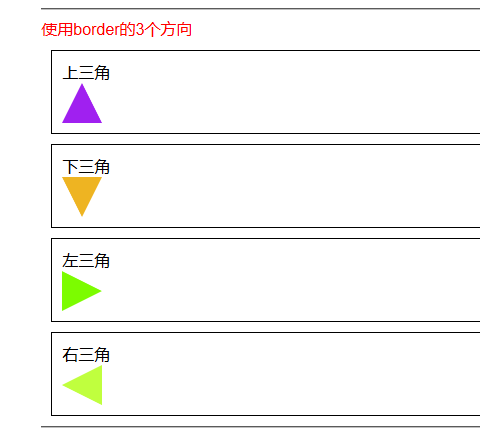
209 <p>使用border的3个方向</p>
210 <div class="row">
211 <span>上三角</span>
212 <div class="triangle-up">
213 </div>
214 </div>
215 <div class="row">
216 <span>下三角</span>
217 <div class="triangle-down">
218 </div>
219 </div>
220 <div class="row">
221 <span>左三角</span>
222 <div class="triangle-left">
223 </div>
224 </div>
225 <div class="row">
226 <span>右三角</span>
227 <div class="triangle-right">
228 </div>
229 </div>
230
231 <hr>
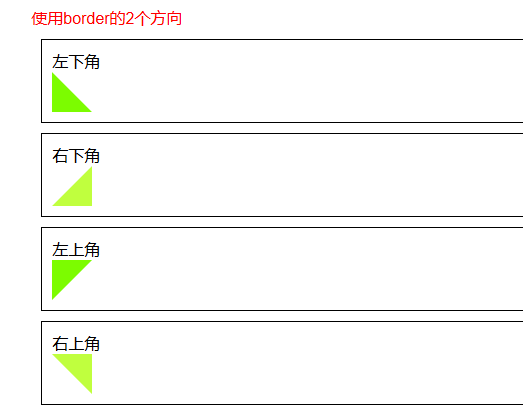
232 <p>使用border的2个方向</p>
233 <div class="row">
234 <span>左下角</span>
235 <div class="triangle-left-bottom">
236 </div>
237 </div>
238 <div class="row">
239 <span>右下角</span>
240 <div class="triangle-right-bottom">
241 </div>
242 </div>
243
244 <div class="row">
245 <span>左上角</span>
246 <div class="triangle-left-up">
247 </div>
248 </div>
249 <div class="row">
250 <span>右上角</span>
251 <div class="triangle-right-up">
252 </div>
253 </div>
254
255
256
257 </div>
258
259
260
261
262 </body>
263 </html>
显示:



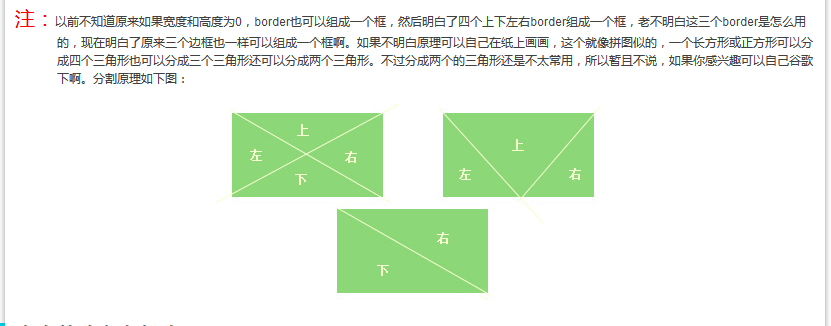
注意:
1)border 可以设置四个, 出现的就是 四个三角 , 四个三角-上, 四个上角-下, 四个三角-左 , 四个三角-右
2) border 可以设置三个, 出现的是 上三角, 下三角, 左三角, 右三角
4)border 可以设置 两个, 出现的是 左下角, 右下角 , 左上角, 右上角
这是因为?

参考链接:
来源:http://www.cnblogs.com/cbza/p/7156941.html