给大家介绍一个博客评论神器,Valine。
本来hexo博客用的是gitment,我也非常喜欢,看着逼格就超高呀。无奈我用着bug略多,而且毕竟有github账户的小伙伴似乎并不多。于是我就忍痛准备换评论系统。然后在最近刚刚加入的hexo博客群里,看见了一个神器。也就是本篇主人公——Valine.js。
具体配置就见如下的文章吧。它的定义—— 一款极简的无后端评论系统。
在多说和网易云跟帖相继倒闭的情况下,这个简直是救人一命胜造七级浮屠呀。
Valine -- 一款极简的评论系统
Valine官网
这个评论系统是基于LeanCloud的,大家应该对这个很熟悉,对,Hexo的博客阅读量统计也是它。官网网址如下,需要注册一个账户。
Leancloud配置
首先访问Leancloud官网https://leancloud.cn/
有Github账号的小伙伴可以用Github账号进行登陆然后绑定邮箱就可以啦!
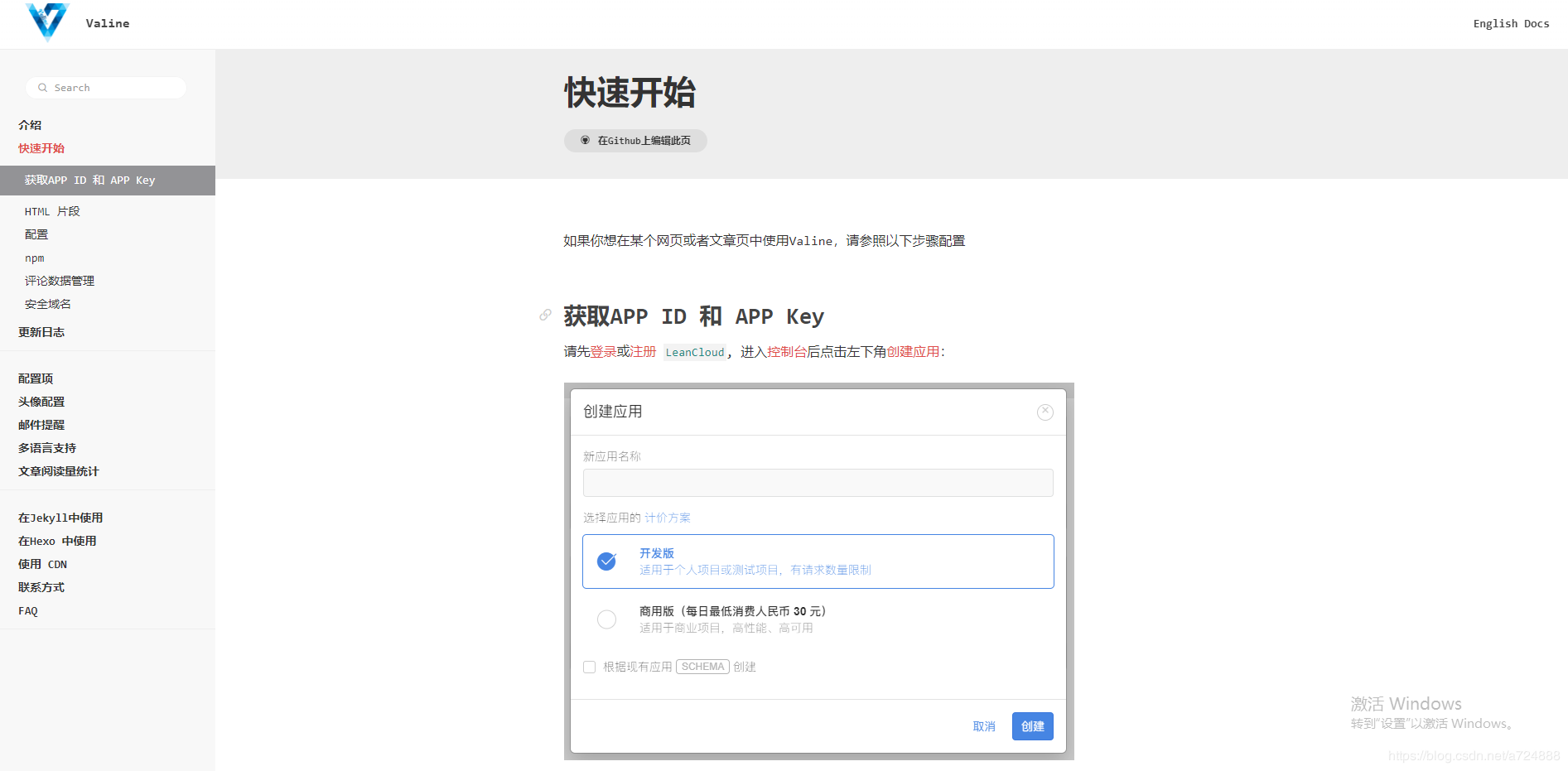
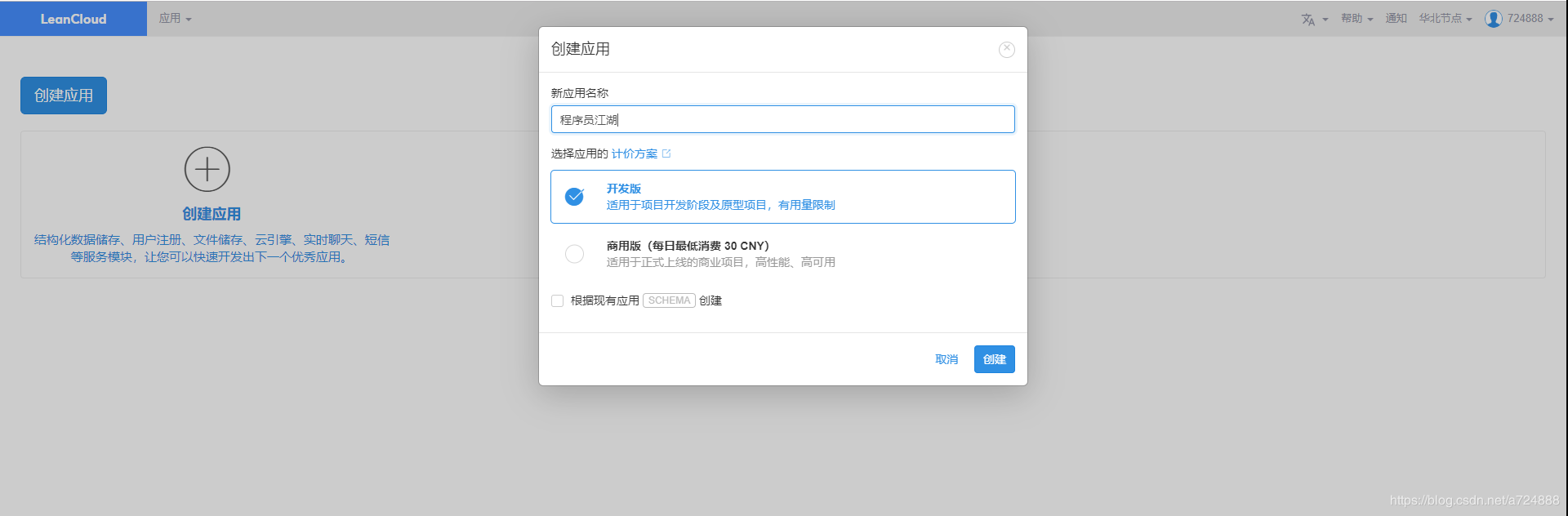
进入之后点击创建应用




Valine配置

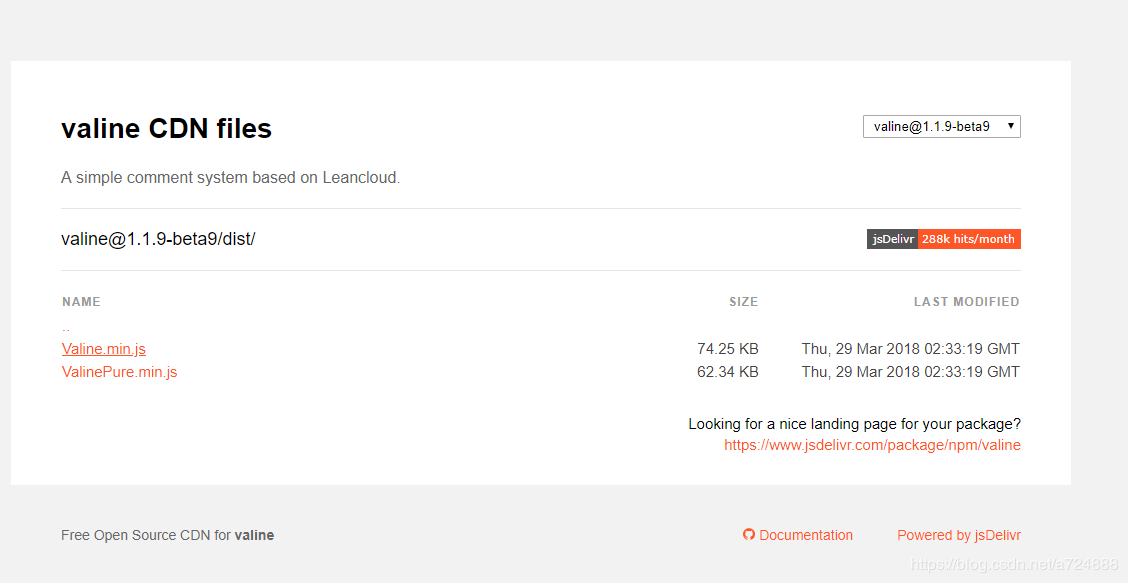
将下载好的 Valine.min.js 放置于 next\source\js\src\ 下 接着,打开valine配置文件进行配置 valine配置文件路径:next\layout_third-party\comments\valine.swig
{% if theme.valine.enable and theme.valine.appid and theme.valine.appkey %}
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//unjkp.com/valine/dist/Valine.min.js"></script> //删除Valine核心代码库外链调用
<script src="/js/src/Valine.min.js"></script> //调用刚下载的本地文件以加速加载速度
{% set valine_uri = '/js/src/Valine.min.js' %} //这里改为从本地加载
{% if theme.vendors.valine %}
{% set valine_uri = theme.vendors.valine %}
{% endif %}
<script src="{{ valine_uri }}"></script>
<script type="text/javascript">
var GUEST = ['nick','mail','link'];
var guest = '{{ theme.valine.guest_info }}';
guest = guest.split(',').filter(function (item) {
return GUEST.indexOf(item)>-1;
});
new Valine({
el: '#comments' ,
verify: {{ theme.valine.verify }},
notify: {{ theme.valine.notify }},
appId: '{{ theme.valine.appid }}',
appKey: '{{ theme.valine.appkey }}',
placeholder: '{{ theme.valine.placeholder }}',
avatar:'{{ theme.valine.avatar }}',
guest_info:['nick'] , //评论者只需要提供评论的昵称即可
pageSize:'{{ theme.valine.pageSize }}' || 10,
});
//增加以下六行代码去除 power by valine
var infoEle = document.querySelector('#comments .info');
if (infoEle && infoEle.childNodes && infoEle.childNodes.length > 0){
infoEle.childNodes.forEach(function(item) {
item.parentNode.removeChild(item);
});
}
</script>
{% endif %}
然后我们去主题配置文件中进行修改 主题配置文件路径:next_config.yml 找到以下参数进行修改
valine:
enable: true //打开valine评论功能
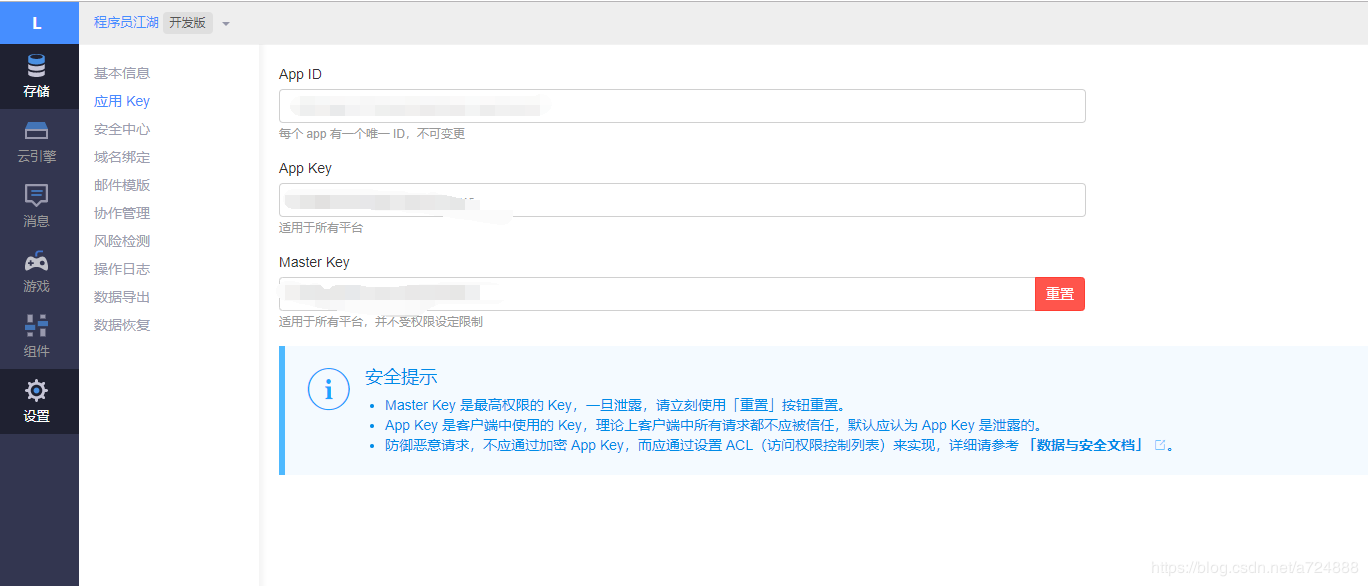
appid: 你的leancloud appid
appkey: 你的leancloud appkey
notify: false //邮件提醒
verify: true //评论时是否有验证码,需要在Leancloud 设置->安全中心 中打开
placeholder: 说点什么吧! //评论框默认显示
avatar: hide //评论者的头像,我这里设置的不显示
guest_info: nick # custom comment header
pageSize: 10 # pagination size
我的配置文件
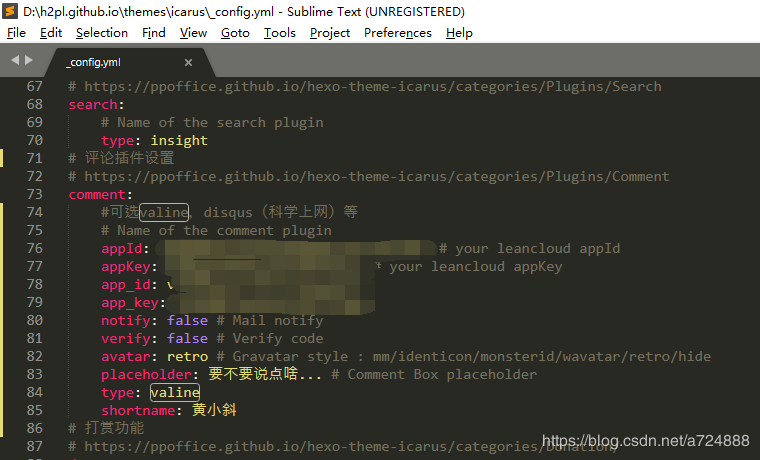
由于Icarus主题的配置文件结构和next不太一样,所以我们这边的配置文件也有点不一样,首先修改_config.xml文件
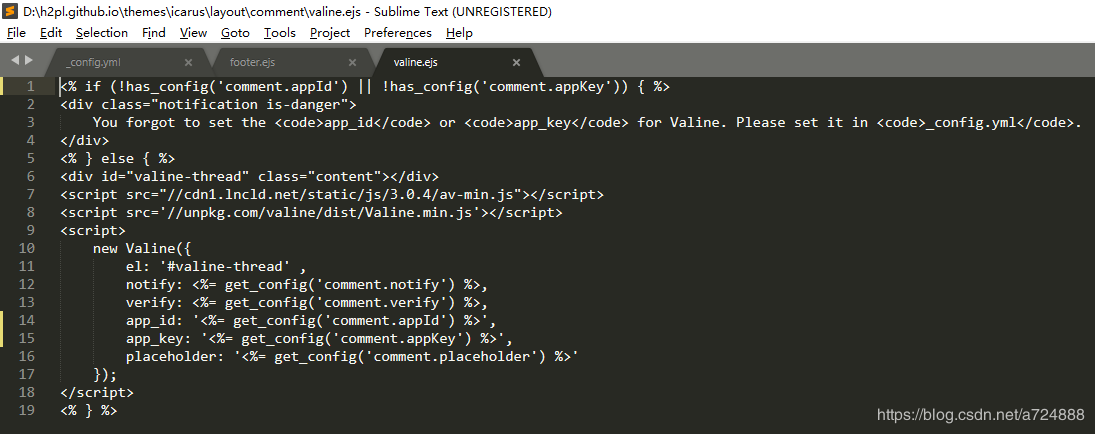
 然后在valine.ejs中加入以下代码
然后在valine.ejs中加入以下代码
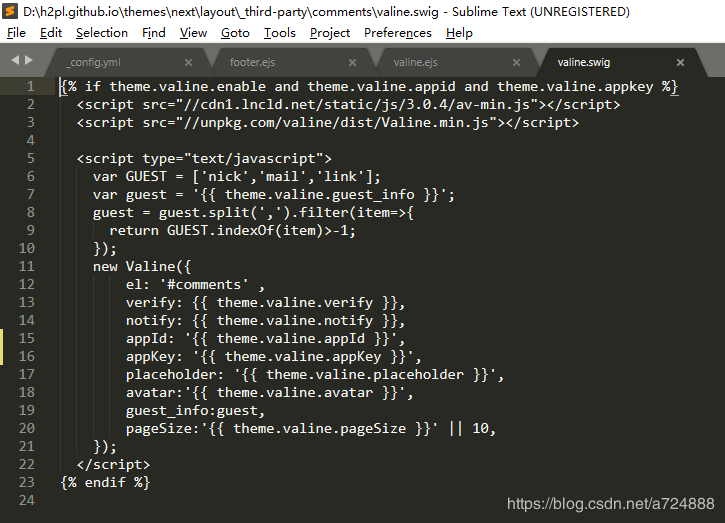
 如果你使用的next主题,可以这样修改配置文件
如果你使用的next主题,可以这样修改配置文件
 PS:评论者头像可以进行如下设置
PS:评论者头像可以进行如下设置
到此,一个极简评论系统就完成啦!

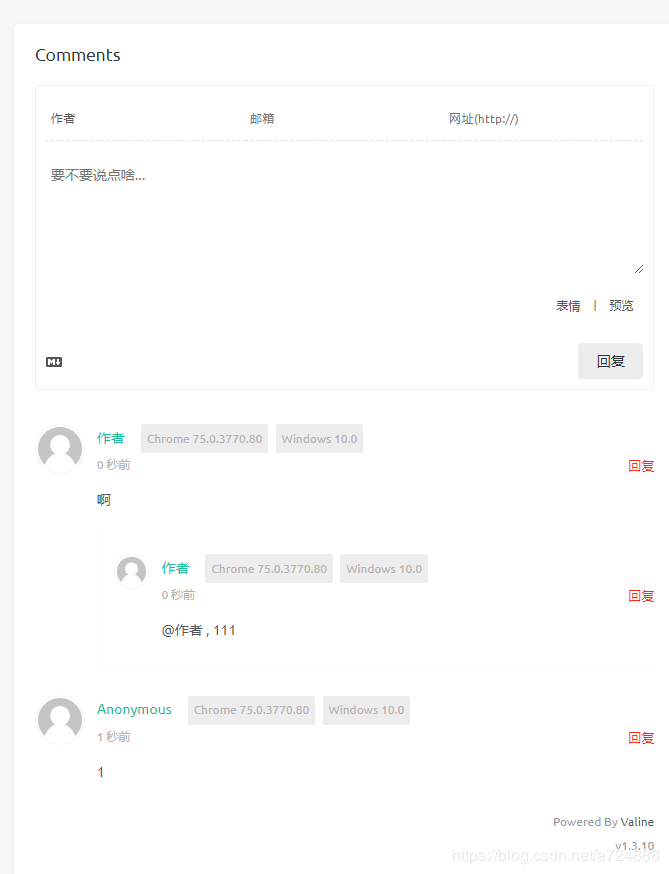
效果预览
https://how2playlife.com/ 随便找一篇文章,拉到最下面,就是这个效果啦