web开发本质:
html是一个标准,规定了大家怎么写网页
1.浏览器输入网址回车发生了什么事
1. 浏览器 给服务端 发送了一个消息2. 服务端拿到消息3. 服务端返回消息4. 浏览器展示页面
sever服务端
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(8096)
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
conn.send(b"<h1>Hello world!</h1>")
conn.close()
HTML
浏览器读取有一个file协议
<!DOCTYPE> 标签
</!doctype>
html是超文本标记型语言,属于cs架构
<!DOCTYPE html> #标准规范<html lang="en"><head> #html头 <meta charset="UTF-8"> #字符编码 <title>Title</title> #页面头部显示内容</head><body></body></html>Doctype标准 Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档有和无的区别 BackCompat:标准兼容模式未开启(默认),浏览器按照自己的方式解析渲染界面 CSS1Compat:标准兼容模式已经开启,浏览器按照W3C的标准解析渲染界面
注意
一般浏览器默认是utf-8

对于中文网页需要使用* **<meta charset="utf-8">** *声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为* <meta charset="gbk">。
3.服务端,浏览器,html文件
1.<!DOCTYPE html>声明为HTML5文档。2.<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。 <html lang='zh-cn'>#中文显示3.<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。3.1<meta charset='utf-8'>#有中文需要制定编码集4.<title>、</title>定义了网页标题,在浏览器标题栏显示。5.<body>、</body>之间的文本是可见的网页主体内容。
html标签
几个很重要的属性:
-
id:定义标签的唯一ID,HTML文档树中唯一,将来页面上的标签有很多,例如:来几个a标签,然后怎么区分这些标签呢,可以铜鼓xxx,id不能重复,将来我们想找这个标签的时候,可以通过这个id的值来找到这个标签
-
class:为html元素定义一个或多个类名(classname)(CSS样式类名) #将css的是再说
-
style:规定元素的行内样式(CSS样式) #简单来个示例:<h1 >xx</h1>你会发现变成红色了,其他的讲css的时候再讲
<h1><h1>标题1,2,3,4,5,6<img src=路径><!--放置图片--><a href="路径">放内容</a>
标签分类1.全闭(双标签)2.自闭合标签(单标签)
常用标签
head内常用标签
任何标签都有title属性
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
<head> <!-- 都写在head头里 --> <style>引用内部样式表</style> <title>定义网页标题</title> 自闭合<link/>#引入外部样式表 <meta charset='utf-8'>#定义网页原信息 对于浏览器 </head> ---------------------------------- 1.界面编码 <meta charset="utf-8"> 2.刷新和跳转 <meta http-equiv="Refresh" content="3;Url=http://www.baidu.com"> 3.关键词 <meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价"/> 4.描述 <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全"/> 5.link标签 <!--css--> <link rel="stylesheet" type="text/css" href="1.css"> <!--icon Title前小图标> <link rel="shortcut icon" href="1.ico">
meta标签
Meta标签介绍:
-
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
-
<meta>标签位于文档的头部,不包含任何内容。
-
<meta>提供的信息是用户不可见的。
-
http-equiv属性:
<!--refersh更新,定时刷新--> <!-- 刷新网页两秒钟自动跳转 --> 1.<meta http-equiv="refresh" content="刷新时间;url=http://www.baidu.com"> <!-- 告诉IE以最高级模式渲染文档只针对ie --> 2.<meta http-equiv='content-Type' charset='utf-8'>
2.name属性:
-
用于描述网页,与之对应的属性是content,content的内容主要是便于搜索引擎
<!--关键字-->1.<meta name="keyword" content="里面放置内容">
浏览器内核:
浏览器 -- 内核 IE -- trident chrome --- blink 火狐 --- gecko Safari --- webkit
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
body标签
img标签
<h1></h1>标题 (1-6)-----------------------------------------px像素<img id='22'#默认唯一 src="路径" alt="显示错误是显示描述信息" title='鼠标放置显示的信息' width='宽度px' height='高度px' >-------------------------------
基本标签
不加标签的纯文字也是可以在body中写的<b>加粗</b><i>斜体</i><u>下划线</u><s>删除</s><p>段落标签</p> #独占一个段落<h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><!--换行--><br><!--水平线--><hr> #就是单独个一个水平线每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
div标签(单独一行)
块级标签(元素)可以包含某些块级标签和内联标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签(在一行)
内联标签(元素)
不能包含块级,只能包含内联
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
错误演示 p标签嵌套##注意 p标签不能嵌套
<p>
<p></p>
</p>
浏览器会误认为标签,有个错误捕获
浏览器端<p></p> <p></p> <p></p
a标签
内联标签
没有写href属性,百度 显示普通文本
有属性,但是没有值:百度 #href="" ,写了href属性,但是里面没有值,
效果:有特殊效果,文字有颜色,有下划线,点击会刷新当前页面
有属性有值的:
<a href="http://www.baidu.com">百度</a>
,跳转到href属性指定的网址
a超链接标签 ,文字有颜色,有下划线没有写href属性 可以刷新当前页面
例如 百度
<a name='top'>xxx</a>
`````````````````````````
<a href="#a2">al</a>
<a href="" id="a2"></a>#id用于 css比较多
<a href='' name='a2'></a>
'#a2'跳转页面
``````````````````````````````````````
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
``````````````````````````````````````
锚点
锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,
<a name='top'>xxx</a>
`````````````````````````
<a href="#a2">al</a>
<a href="" id="a2"></a>#id用于 css比较多
<a href='' name='a2'></a>
'#a2'跳转页面
``````````````````````````````````````
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
``````````````````````````````````````
body界面主体
标签一般分为两种:
内联标签和块级标签
内联标签:a,span,select,img等(包含内联标签,不能块级标签)块级标签:div,h1,p,form(包含某些块级和内联)p标签不能嵌套块级标签 p标签不能包含p标签
列表
ul无序号
<ul type="disc"> <li>第一项</li> <li>第二项</li></ul>
type属性:
-
disc(实心圆点,默认值)
-
circle(空心圆圈)
-
square(实心方块)
-
none(无样式)
ol有序号
<ol type="1" start="2">#start='xx' 从xx开始 <li>第一项</li> <li>第二项</li></ol>
type属性: start是从数字几开始
-
1 数字列表,默认值
-
A 大写字母
-
a 小写字母
-
Ⅰ大写罗马
-
ⅰ小写罗马
标题列表(菜单)
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd></dl>
table表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table border='1' cellspacing='表格线的间距',cellpading='字体与表格的间距'>#表格内部格式
<thead> #标题部分#表头
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
-
border: 表格边框.
-
cellpadding: 内边距 (内边框和内容的距离)
-
cellspacing: 外边距.(内外边框的距离)
-
width: 像素 百分比.(最好通过css来设置长宽)
-
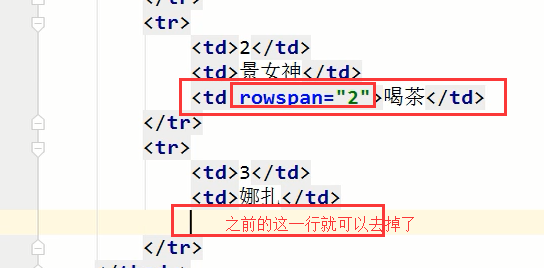
rowspan: 单元格竖跨多少行
-
colspan: 单元格横跨多少列(即合并单元格)

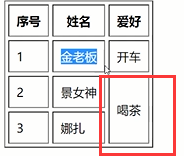
效果

上面这几个属性基本上用不到。
其实标签又可以分为两类:1、展示给用户看的 2、获取用户输入内容的标签,刚才前面的这些标签都是展示内容用的,下面要学的标签是捕获用户输入的标签。基本上HTML中常用的就这些标签
form表单、
提交要放在form表单里面,不写进去没有失去提交功能
注意:
form表单提交数据的时候,必须有
1.submit按钮
2.<button></button>
<form action='127.0.0.1' method='post'><!--默认get,写post不是明文传输-->
里面书写的内容
<input type=submit>
</form>
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
get用于获取关键字
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
补充

multipart/form-data是用来制定传输数据的特殊类型的,主要就是我们上传的非文本的内容,比如图片或是是mp3等等。 text/plain是纯文本传输的意思,在发邮件的时候要设置这种编码类型,否则会出现接收时编码混乱的问题。网络上经常拿text/plain和 text/html做比较,其实这两个很好区分,前者用来传输纯文本文件,后者则是传递html代码的编码类型,在发送头文件时才用得上。①和③都不能用于上传文件,只有multipart/form-data才能完整的传递文件数据
转载https://www.cnblogs.com/YOUCAN/archive/2012/12/02/2798227.html
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。


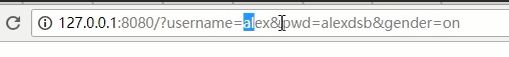
点击提交按钮,input中type=submit的那个按钮,然后就会将form表单中所有用户输入的内容或者选择的内容({name属性:值,})都发给服务端(以我们自己写的那个socket举例,打印一下接收的内容),但是所有的输入标签必须有一个叫做name的属性。

发现跳到这个页面了:看url的内容,有了我们输入的内容,并且是给你组合起来的,name属性值和你输入的值组合到一起了,通过&符号分隔,并且在路径那里加了个问号

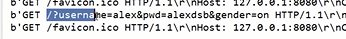
打印一下socket接收的消息,你就发现已经接受到这些数据了



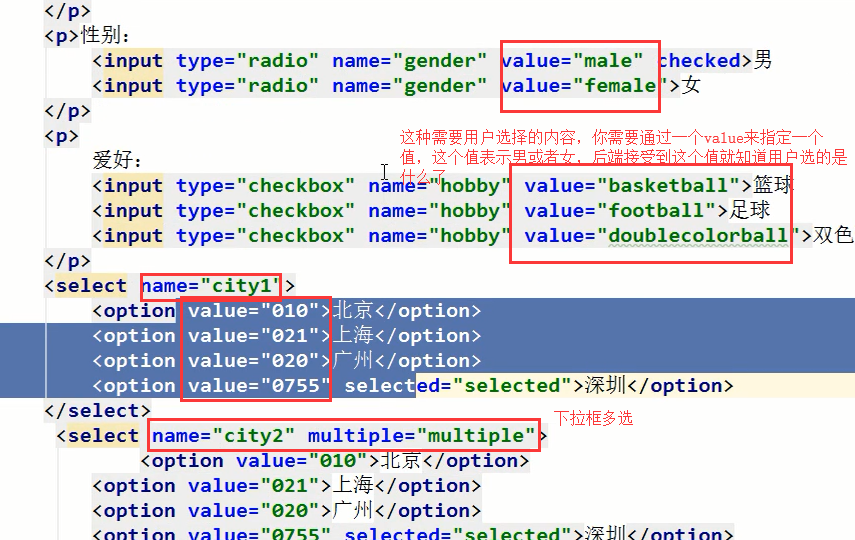
让用户选择的,必须指定一个value值,要不然后端接收不到内容,用户自己填写的标签,不需要指定value值
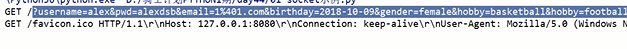
然后再点击提交,后端打印一下接收的数据:

但是这样并不好,因为url中显示了你的信息,并且如果内容很多的话,你的地址栏不能够输入那么长的内容,为什么会默认拼接到url里面呢,因为form表单默认是get请求提交内容,我们可以改为post,来看看:post会把所有你提交的信息封装到一个消息体里面,在浏览器上就看不到了,对于小白来说,看着安全一些。


点击提交就跳到这个网址了:

在看后端打印的内容:

你会发现一个post请求:
把内容往后拉,就能看到咱们提交的数据了

那么你看,你的浏览器再你点击提交的时候,获取了你所输入的内容,然后通过网络提交给你的服务端代码程序了。
然后我们后端通过提交过来的数据,来做某些事情,该验证的验证,该保存的保存
所以记住form表单里面有两个属性:action控制往哪里提交数据、method控制用什么方式提交。
还有一个文件input:因为我们刚才说,数据是通过组成一个字典发给后端的,但是文件怎么做键值对啊,做不了,所以需要通过二进制流的形式一点一点的传送给后端,就是这个multipart搞的事情,有个了解就行了,别纠结,到了django我们在细说。

下面这个django的示例:
from django.conf.urls import urlfrom django.shortcuts import HttpResponsedef upload(request): print("request.GET:", request.GET) print("request.POST:", request.POST) if request.FILES: filename = request.FILES["file"].name with open(filename, 'wb') as f: for chunk in request.FILES['file'].chunks(): f.write(chunk) return HttpResponse('上传成功') return HttpResponse("收到了!")urlpatterns = [ url(r'^upload/', upload),]
Django接收上传文件代码
input(都试一下)
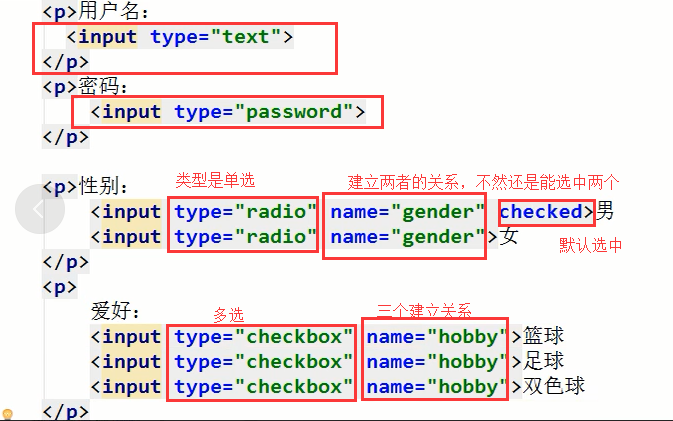
文本输入框必须要写name属性
文本选择框要写name和value属性
<input type='里面放置属性'> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' values='里面放置提交的值'/> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 上传文件 | <input type="file" /> (等学了form表单之后再学这个) |
属性说明:
-
name:表单提交时的“键”(文本框的名字),注意和id的区别
-
value:表单提交时对应项的值
-
type="button", "reset", "submit"时,为按钮上显示的文本的内容
-
type="text","password","hidden"时,为输入框的初始值
-
type="checkbox", "radio", "file",为输入相关联的值
-
-
checked:radio和checkbox默认被选中的项
-
readonly:text和password设置只读
-
disabled把选项报废:所有input均适用
-
selected='selected'设置select标签下面的option标签默认选中,<option>selected>

select标签
<form action="" method="post">
<select name="city" id="city">
<optgroup label='北京'>
<option value="">桑河</option>
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
-
multiple:布尔属性,设置后为多选下拉框,否则默认单选
-
disabled:禁用
-
selected:默认选中该项
-
value:定义提交时的选项值,提交数据的值
-
id:唯一值方便css查找
-
<optgroup label='北京'>进行分组
label标签
定义:<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
-
label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
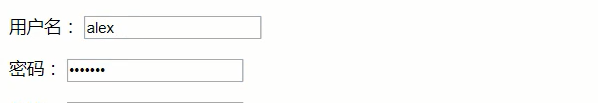
<form action=""> <label for="username">用户名</label> #for和input的id属性一样,就关联在一起了 <input type="text" id="username" name="username"> </form>


textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容</textarea>
属性说明:
-
name:名称
-
rows:行数 #相当于文本框高度设置
-
cols:列数 #相当于文本框长度设置
-
disabled:禁用
