在写配置方法之前先吐槽一下网上的各种教程,TM没一个有卵用,一群傻屌不会写就别写,写了就要负责。
百度google搜了半天,全是配置什么document.domain,根域名什么的,我只想对你说:

好了,talk is cheap show me the code,言归正传:
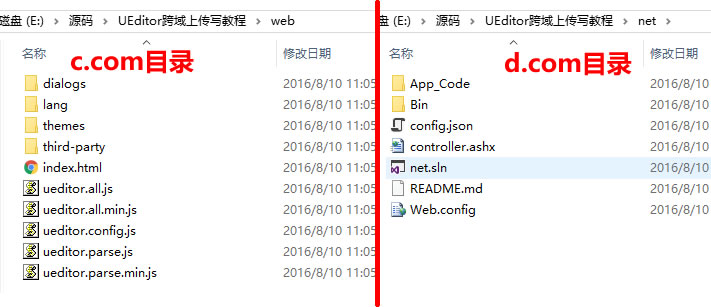
首先去ue官网下载1.43版 .net版本,解压之后,把demo文件夹改成web,把net那个文件夹拷贝出来放到web外面,如图:

这样就把编辑器的静态文件和动态文件分离了,动态部分放到文件服务器上,静态部分集成到我们的网站上。
下面我就用c.com绑定到web目录,d.com绑定到net目录(a、b.com我在测试的时候用了)。
先在本地IIS创建两个站点,如图设置:

接下来要设置Hosts才能访问,这是模拟的绑定域名,打开C:\Windows\System32\drivers\etc找到hosts文件,用记事本打开在文件末尾增加两行:
127.0.0.1 c.com
127.0.0.1 d.com
保存后在浏览器上访问c、d.com就能访问到本地iis了,如果不能保存就先右键hosts文件添加user用户权限设置为可修改就能保存了。

接下来打开c.com下面的index.html文件,把它里面的代码该删的删一下,工具栏重新设置一下保留用得到上传功能的:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/ueditor.all.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<div>
<h1>跨域上传</h1>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</div>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor', {
toolbars: [[
'source',
'simpleupload', //单图上传
'insertimage', //多图上传]
'attachment', //附件
'scrawl', //涂鸦
'wordimage', //图片转存
'insertvideo'//上传你视频
]]
});
</script>
</body>
</html>
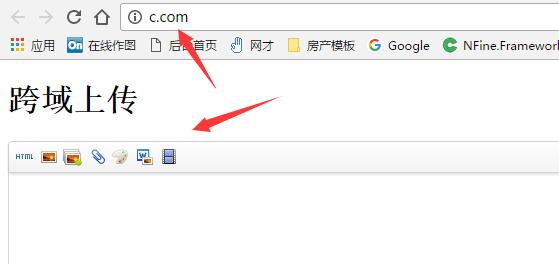
最终效果:

接下来打开c.com下面的ueditor.config.js, 找到:, serverUrl: URL + "net/controller.ashx"改成:, serverUrl: "http://d.com/controller.ashx"
接下来你打开浏览器调试,刷新页面就看得到请求d.com下面的controller.ashx获取上传参数了。【后面测试尽量用ctrl+f5刷新页面测试,不行就试试清除缓存】
现在你可以测试一下上传,此时单文件上传是能上传成功的,d.com下面已经有文件了,但是不能返回地址;多文件上传和涂鸦等上传失败,要报错:
XMLHttpRequest cannot load http://d.com/controller.ashx?action=uploadimage&encode=utf-8. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://c.com' is therefore not allowed access.
这里有必要先提一下,ue的单文件上传是form提交到iframe,然后检测iframe里面的内容来返回结果,官方已经明确说明了单文件上传不能实现跨域上传,就是因为跨域的iframe是获取不到iframe里面的html代码的,所以现在不能获得上传地址,后面我有办法解决。而多文件上传和涂鸦这些用的是flash上传或者html5上传,这个就要用跨域的方法来解决,接下来先解决这个问题。
进入d.com目录下面。打开config.json,搜索 UrlPrefix": "/ueditor/net/", 全部改成 UrlPrefix": "http:/d.com/", 这是图片上传成功后的地址前缀,让它返回http://d.com/xxxx/xx/jpg。
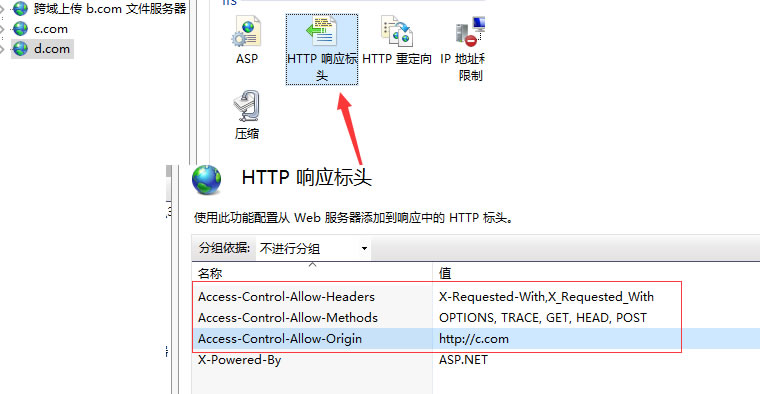
接下来根据ue官方的文档是要在文件服务器上的controller.ashx里面添加header: Access-Control-Allow-Origin等,根据我的测试,卵用都没得!!要在iis上添加才行,别问我为什么,我也不晓得。

添加这两个就行了:
Access-Control-Allow-Origin:* (*表示任何域名,如果填写具体的域名的话,用http开头)
Access-Control-Allow-Headers:X-Requested-With,X_Requested_With
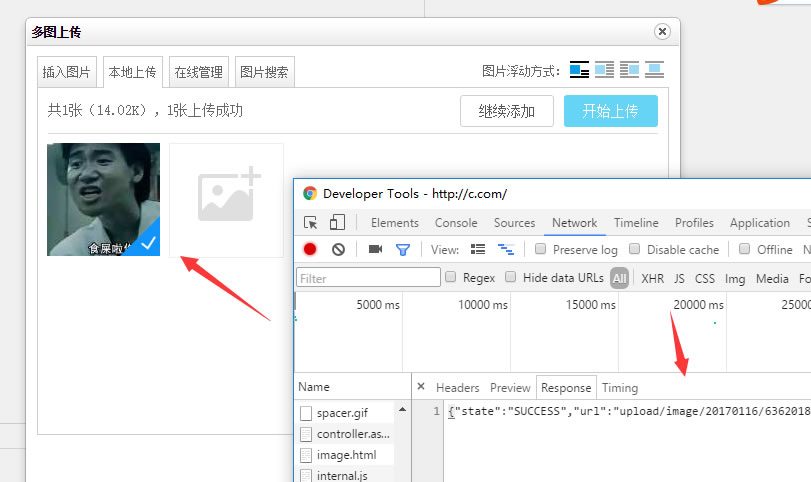
好了,现在来测试一下多图上传,成功了有木有!!涂鸦也能保存了!

不过现在单文件上传还是不能跨域,因为他是提交到iframe的方式,要实现跨域还得费点周章。
好了,实现单文件跨域上传。首先要搞懂它的原理,它是提交到iframe去上传,然后监控iframe加载完成后js获取iframe里面的内容也就是json结果来得到图片上传结果。而跨域上传iframe里面的页面和当前页面不是同一个域名就获取不到json了,官方说暂时不支持,其实so easy,用传统的代理页面来解决,就是文件服务器上传成功后,不直接显示结果,而是跳转到c.com下面来的result.ashx页面来,把结果传递到这个页面上,再输出来,这样iframe就在同一个域名上了,js就能直接获取iframe里面的内容了。
首先在c.com下面添加result.ashx:
<%@ WebHandler Language="C#" Class="UEditorHandler" %>
using System;
using System.Web;
using System.IO;
using System.Collections;
public class UEditorHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
var result=context.Request["result"];
//当然这里最好判断一下result是否安全,不要接收到内容就显示这样会被人利用。
if(result!=null)
context.Response.Write(result.ToString());
}
public bool IsReusable
{
get
{
return false;
}
}
}
因为只有单图上传(也就是简单文件上传)要用iframe方式,所以我们要判断一下,只有简单文件上传才用这种方式。打开ueditor.all.js或者ueditor.all.min.js你页面上调用哪个就打开哪个,搜索<input id="edui_input_ 在</form>之前加上:
<input type="hidden" name="issimpleupload" value="true" /> 这样上传后我们好通过获取issimpleupload来判断是不是简单文件上传。

初始化编辑器页面你调用哪个就加哪个页面,两个加上也成。
然后改d.com的处理文件:app_code里面的Handler.cs打开,第28行的大括号里面加上判断:
if (String.IsNullOrWhiteSpace(jsonpCallback))
{
var issimple = Request["IsSimpleUpload"];
if (issimple != null && issimple.ToString()=="true")
{
Response.Redirect("http://c.com/result.ashx?result=" + json); //把json传递到c.com下面去呈现结果。
}
Response.AddHeader("Content-Type", "text/plain");
Response.Write(json);
}
到这里就特么大功告成了!!!
ue真心好用啊,尤其是针对个人站长,百度搜图,搜音乐,涂鸦,粘贴内容直接下载远程图片,文章内容分页等功能就是为站长量身订做的。
唯一的遗憾就是没有内容分页设置分页标题,不过我已经把分页标题扩展上去了。
来源:http://www.cnblogs.com/hpnet/p/6290452.html