原理:大致原理都是使用原生的checkbox或input标签,在其后面设置相关联的label元素。给<input>元素设置为透明,然后通过定位让用户看到的是<label>元素,利用css的原生属性来判断用户的操作,设置选中后的label样式,即
input[type=checkbox]:checked+label{}
一、利用css3伪元素实现样式修改

html:
<p>您的性别:</p>
<div class="radio-sex">
<input type="radio" id="sex1" name="sex">
<label for="sex1"></label>
<span>男</span>
</div>
<div class="radio-sex">
<input type="radio" id="sex2" name="sex">
<label for="sex2"></label> 女
</div>
css:
.radio-sex {
position: relative;
display: inline-block;
margin-right: 12px;
}
.radio-sex input {
vertical-align: middle;
margin-top: -2px;
margin-bottom: 1px;
/* 前面三行代码是为了让radio单选按钮与文字对齐 */
width: 20px;
height: 20px;
appearance: none;/*清楚默认样式*/
-webkit-appearance: none;
opacity: 0;
outline: none;
/* 注意不能设置为display:none*/
}
.radio-sex label {
position: absolute;
left: 0;
top: 0;
z-index: -1;
/*注意层级关系,如果不把label层级设为最低,会遮挡住input而不能单选*/
width: 20px;
height: 20px;
border: 1px solid #3582E9;
border-radius: 100%;
}
.radio-sex input:checked+label {
background: #3582E9;
}
.radio-sex input:checked+label::after {
content: "";
position: absolute;
left: 8px;
top: 2px;
width: 5px;
height: 12px;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
transform: rotate(45deg);
}
优点:充分借助了CSS3的优势,无需使用js和图片,仅用纯CSS3就可搞定
缺点:兼容性较差,仅支持IE9+

html
<div class="radio-item">
<input type="radio" name="zhiye" id="" value=""/>
<label>
<i class="disc"></i>
<i class="active"></i>
</label>
<span>视觉设计师</span>
</div>
<div class="radio-item">
<input type="radio" name="zhiye" id="" value=""/>
<label>
<i class="disc"></i>
<i class="active"></i>
</label>
<span>交互设计师</span>
</div>
<div class="radio-item">
<input type="radio" name="zhiye" id="" value=""/>
<label>
<i class="disc"></i>
<i class="active"></i>
</label>
<span>前端工程师</span>
</div>
CSS样式
.radio-item {
position: relative;
width: 132px;
height: 44px;
line-height: 44px;
float: left;
margin-right: 12px;
}
.radio-item input {
width: 120px;
height: 44px;
opacity: 0;
appearance: none;
position: absolute;
left: 0;
top: 0;
}
.radio-item label {
position: absolute;
left: 0;
top: 0;
width: 120px;
height: 36px;
line-height: 36px;
padding: 4px 6px;
background-color: #EFEFEF;
border-radius: 6px;
z-index: -1;
display: flex;
align-items: center;
}
.radio-item label i {
display: inline-block;
margin-left: 6px;
}
.radio-item label i.disc {
width: 8px;
height: 8px;
background: #333;
border-radius: 100%;
}
.radio-item label i.active {
width: 12px;
height: 6px;
border-left: 2px solid #FFFFFF;
border-bottom: 2px solid #FFFFFF;
transform: rotate(-45deg);
display: none;
}
.radio-item span {
margin-left: 32px;
}
.radio-item input:checked + label {
background: #3698DB;
color: #FFFFFF;
}
.radio-item input:checked + label i.disc {
display: none;
}
.radio-item input:checked + label i.active {
display: block;
}
.radio-item input:checked + label + span {
color: #FFFFFF;
}
二、利用图片实现样式修改
实现思路 1.设置input 属性hidden对该input进行隐藏
<input type="radio" name="type" id="adviceRadio1" value="1" checked hidden/>
2.借助label for标签通过id绑定input ,这样在点击label时实际就是点击了input
<input type="radio" name="type" id="adviceRadio1" value="1" checked hidden/>
<label for="adviceRadio1" class="advice"></label>
3.定义label的样式,设置未选中状态的背景图
.advice{
height: 12px;
width: 12px;
display: inline-block;
background-image: url('https://caiyunupload.b0.upaiyun.com/newweb/imgs/icon-unchecked.png');
background-repeat: no-repeat;
background-position: center;
vertical-align: middle;
margin-top: -4px;
}
4.使用相邻选择器设置选中状态label的样式
input[type="radio"]:checked + .advice{
background-image: url('https://caiyunupload.b0.upaiyun.com/newweb/imgs/icon-checked.png');
}
以上是radio单选框的实现代码,checkbox也是类似 将input type定义成checkbox即可
三、利用插件实现
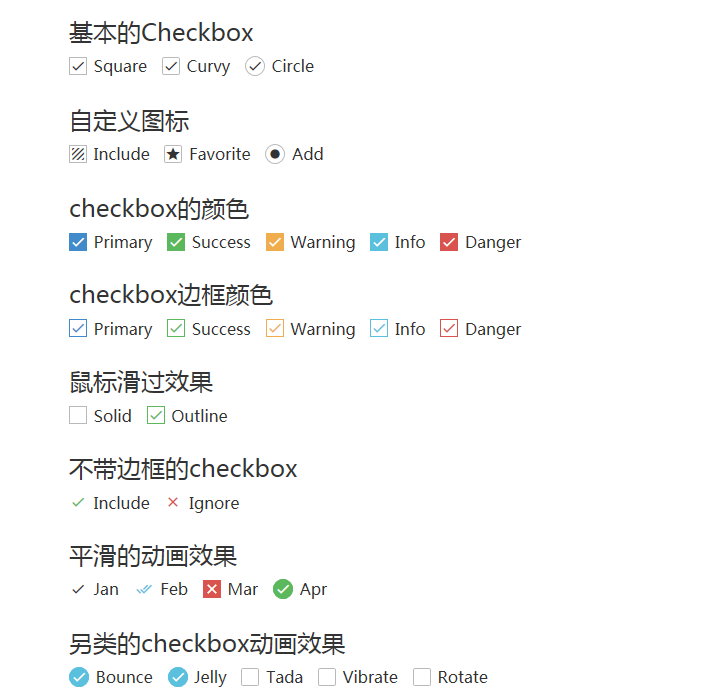
awesome-bootstrap-checkbox插件
awesome-bootstrap-checkbox是一款可以美化Bootstrap复选框和单选按钮的插件。它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。
演示地址:http://awesome-bootstrap-checkbox.okendoken.com/demo/index.html
插件下载:https://www.bootcdn.cn/pretty-checkbox/
注:需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件
pretty.css插件
pretty.css是一款纯css3漂亮的checkbox和radio美化效果。pretty.css可以和多种字体图标结合使用,对原生的checkbox和radio进行美化,还可以制作按钮点击时的动画效果。
演示地址:http://www.htmleaf.com/Demo/201708164688.html
插件下载:http://www.htmleaf.com/css3/ui-design/201708164687.html