【前言】2019.9.10
【内容】项目属性 BFC IFC FFC GFC 文档流 脱离文档流…
[主体]order、flex-grow、flex-shrink、flex-basis、flex、align-self…
项目属性:
设置容器内项目相关样式,用于设置项目的尺寸、位置,以及对项目的对齐方式做特殊设置。
项目元素属性集合:
order、flex-grow、flex-shrink、flex-basis、flex、align-self
项目属性:
①沿主轴方向上的排列顺序order: 0(默认值) | <integer整数>
②项目的收缩因子flex-shrink: 1(默认值) |
③项目的扩张因子flex-grow: 0(默认值) |
④项目width属性替代品flex-basis: auto(默认值) | px
⑤flex-grow、flex-shrink、flex-basis的简写方式:flex 属性
⑥项目在行中交叉轴方向上的对齐方式align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch
order属性作用:设置项目沿主轴方向上的排列顺序,数值越小,排列越靠前,属性值为整数。
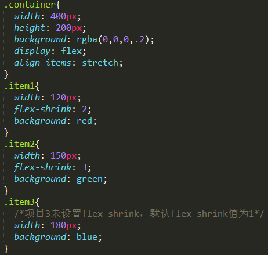
flex-shrink属性作用:
时当项目在主轴方向上溢出,通过设置项目收缩因子来压缩项目适应容器。属性值为项目的收缩因子,属性值取非负数
未设置flex-shrink时,默认flex-shrink值为1
扩张因子flex-grow: 0(默认值) |
场景:grow英文意思是<扩大,扩展,增加>,这就代表当父元素的宽度大于子元素宽度之和时,并且父元素有剩余,此时flex-grow就可以使得子元素扩张,分享父元素的空间。
取值:flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。
扩张因子flex-grow: 0(默认值) |
分析:
项目1:扩张因子为0默认值,则不会索取父级多余空间
项目2:扩张因子为1,会索取剩余空间,最终大小为
自身宽度(50px)+获取的剩余空间宽度250*(1/(1+2))=133.33px
项目3:扩张因子为2,会索取剩余空间,最终大小为
自身宽度(50px)+获取的剩余空间宽度250*(2/(1+2))=216.67px
flex 属性
本质:
flex-grow,flex-shrink,flex-basis的简写方式。
值设置为none,等价于00 auto。值设置为auto,等价于1 1 auto。
align-self属性
设置项目在行中交叉轴方向上的对齐方式,用于覆盖容器的align-items,可以对项目的对齐方式做特殊处理。
默认属性值为auto,继承容器的align-items值,当容器没有设置align-items时,属性值为stretch。
align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch
首先要明确BFC是什么意思,其全英文拼写为 Block Formatting Context 直译为“块级格式化上下文”。在解释 BFC 是什么之前,需要先介绍 Box、Formatting Context的概念。
不同类型的 Box, 会参与不同的 Formatting Context(译为:格式化上下文)(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。接下来看看有哪些盒子
①block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
②inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的 Formatting context 格式化上下文有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与,
它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
(1)内部的Box会在垂直方向,一个接一个地放置。
(2)Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
(3)每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
(4)BFC的区域不会与float box重叠。
(5)BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
(6)计算BFC的高度时,浮动元素也参与计算(清除浮动)
ul–li–float------父级–高度塌陷----overflow:hidden----触发BFC属性—计算BFC的高度时,浮动元素也参与计算
哪些元素会生成BFC?
(1)根元素
(2)float属性不为none
(3)position为absolute或fixed
(4)display为inline-block, table-cell, table-caption, flex, inline-flex
(5)overflow不为visible,
overflow:hidden—触发BFC属性—BFC的区域不会与float box重叠
、
浮动覆盖问题
(1)根据BFC布局规则第3条:
每个元素的margin box的左边, 与包含块border box的左边相接触。即使存在浮动也是如此。
因此,虽然存在浮动的元素aslide,但main的左边依然会与包含块的左边相接触。
- 浮动覆盖问题
根据BFC布局规则第四条:
BFC的区域不会与float box重叠。
我们可以通过触发main生成BFC, 来实现自适应两栏布局。当触发main生成BFC后,这个新的BFC不会与浮动的aside重叠。
.main{overflow:hidden;}
2清除浮动影响(元素浮动后造成父级高度塌陷)
根据BFC布局规则第六条:
计算BFC的高度时,浮动元素也参与计算。为达到清除内部浮动,以触发父级生成BFC,那么父级par在计算高度时,par内部的浮动元素child也会参与计算。
- 清除浮动影响(元素浮动后造成父级高度塌陷)
- 垂直方向上的兄弟元素会发生边距重叠(听从较大的margin外边距)
两个块之间的距离为50px,发送了margin重叠。
根据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
IFC简介:行级格式化上下文Inline Formatting Context
IFC布局规则:
①在一个行内格式化上下文中,盒是一个接一个水平放置
②这些盒之间的水平margin,border和padding都有效
③盒可能以不同的方式竖直对齐:以它们的底部或者顶部对齐,或者以它们里面的文本的基线对齐
④行内块级元素之间默认留有间隙
⑤矩形区域包含着来自一行的盒子叫做line box,line box的宽度由浮动情况和它的包含块决定,高度由line-height的计算结果决定
FFC全称:Flexible Formatting Context弹性盒格式化上下文
CSS3引入了一种新的布局模型——flex布局。
flex是flexible box的缩写,一般称之为弹性盒模型。和CSS3其他属性不一样,flexbox并不是一个属性,而是一个模块,包括多个CSS3属性。flex布局提供一种更加有效的方式来进行容器内的项目布局,以适应各种类型的显示设备和各种尺寸的屏幕,使用Flex box布局实际上就是声明创建了FFC(自适应格式上下文)
GFC全称:Grids Formatting Context网格格式化上下文
CSS3引入的一种新的布局模型——Grids网格布局,目前暂未推广使用,使用频率较低,简单了解即可。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
文档流
渲染规则:
流实际上规定了元素怎么排放以及相互作用(之前讲的渲染规则)。
在CSS中主要有三种流: normal flow(普通流,我们经常将的脱离,脱离的就是它)、floats浮动流、Absolute Posioning定位流(position不为static、relative)。
脱离文档流
脱离文档流
将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
来源:https://blog.csdn.net/weixin_44482244/article/details/100705389