嵌套路由
嵌套路由是一个很常见的功能,比如在home页面中,我们希望通过/home/news和/home/message访问一些内容,一个路径映射一个组件,访问这两个路径也会分别渲染两个组件。也就是在大页面home下面嵌套/home/news和/home/message这两个路由,组件切换是在home这个大页面进行。

实现步骤演示:
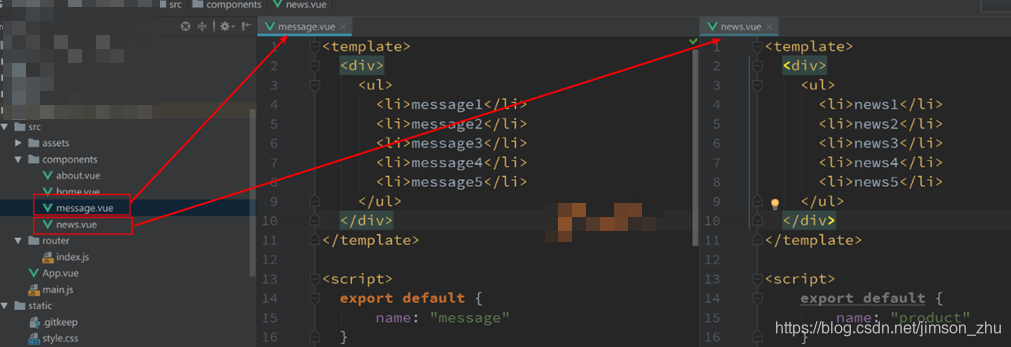
1、首先定义两个子组件,用于进行嵌套:

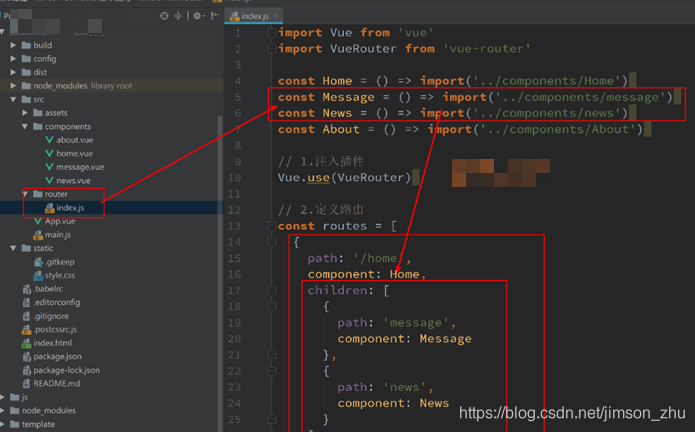
2、然后配置嵌套路由映射关系,这里是在home这个大页里面嵌套,嵌套的时候使用children关键字:

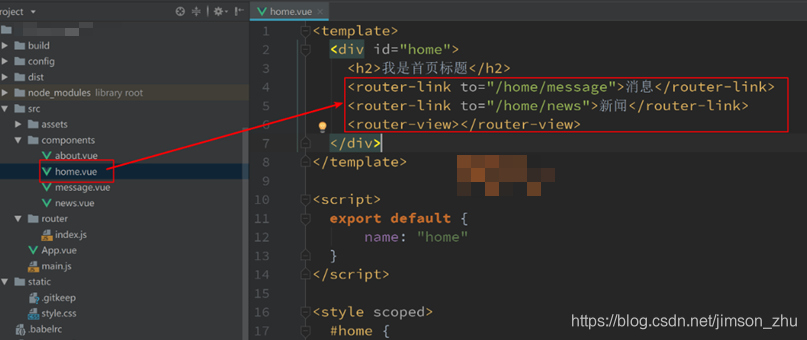
3、然后使用这两个嵌套路由,注意是在home组件里面使用,因为是在home里的嵌套:

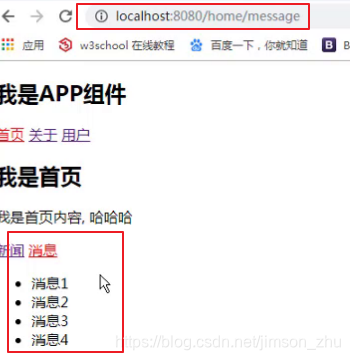
注意:这里需要注意to属性里的路径,需要写完整的这种路径“/home/message”,如果不这样写,<router-view>标签将无法识别渲染对应的路由,因为别忘了App.vue组件里也有使用<router-view>标签,写完整路径才能让该标签识别是App组件的还是home组件的嵌套路由。
![]()
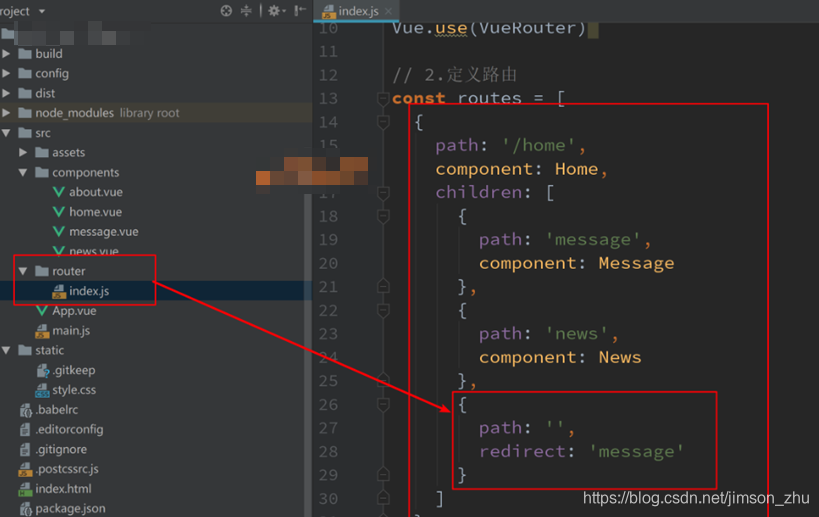
4、如果需要配置默认路径,即一进来就显示的路径,则和非嵌套路由的配置方式一样,使用redirect:


来源:CSDN
作者:jimson_zhu
链接:https://blog.csdn.net/jimson_zhu/article/details/102717010