构建XamarinForms开发环境
所谓Xamarin.Forms的开发环境,就是指在基本硬件和数字软件的基础上,为支持系统软件和应用软件的工程化开发和维护而使用的一组软件,简称SDE。对于任何的程序来说,要实现开发,就需要需要构建开发环境,Xamarin.Forms应用开发也不例外。本章将讲解如何构建Xamarin.Forms应用程序所需的开发环境。
Xamarin介绍
Xamarin是一个移动应用开发平台,它提供了跨平台开发能力。开发人员透过Xamarin开发工具与程序语言,可以开发出iOS、Android与Windows Phone等平台的原生(Native)应用程序。本节将讲解有关Xamarin的发展、工具以及特点等内容。
Xamarin的发展介绍
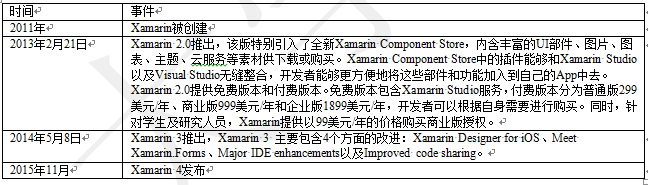
Xamarin从2011年被推出到现在已经经历了将近5个年头。在此期间,Xamarin从一个不起眼的小喽喽到现在在开发界众所周知,可想而知是经历了很多的改变,这些改变以及发展如表所示。
表1-1 Xamarin发展史

Xamarin工具的介绍
Xamarin提供了很多产品和工具,如Xamarin.Forms、Xamarin Test Cloud、Xamarin for Visual Studio、Xamarin Studio、Xamarin.Mac和.Net Mobility Scanner。而最主要的就是使用Xamarin平台开发程序。以下是Xamarin工具的介绍。
Xamarin Platform:它将以前单独的iOS、Andriod和Mac OS X开发工具统一到一个平台中。Xamarin.iOS和Xamarin.Andriod使得在Windows上可以通过Xamarin Studio或Visual Studio开发本地的iOS、Andriod和Windows应用。开发者可以重复利用自己的C#代码到不同的平台上,并且不需要做太多的修改。
Xamarin.Forms:在2014年5月8日被引入Xamrin 3中。它允许使用便携式控制子集映射到本地控制Android、iOS和Windows Phone。
Xamarin Test Cloud:Xamarin的测试云,可以模拟真实不同机型的UI操作,用于测试用户的应用是否可以正常运行。
Xamarin for Visual Studio:Xamarin申明该软件只包含iOS、Andriod和Windows Phone的IDE插件。该插件主要用于Visual Studio,允许程序员通过Visual Studio创建并运行iOS、Andriod和Windows应用。
Xamarin Studio:Xamarin标准的移动端IDE平台。作为Xamarim 2.0的一部分发布于2013年。
Xamarin.Mac:这是Mac OS下的一款开发软件,该软件可以在Mac OS中进行开发移动端程序,不论是iOS还是Andriod。
.Net Mobility Scanner:.Net Mobility Scanner可以让开发者看到自己的.NET代码中有多少内容是可以运行在其它系统中的,特别是iOS、Andriod和Windows Phone。该功能使用了Silverlight并且是免费的。
Xamarin特点
Xamarin现在如此受开发者的欢迎想必有它的特点。以下就是Xamarin的几个重要特点。
1.跨平台
Xamarin可以使用C#语言来编写iOS、Android、Mac、以及Windows应用程序。
2.智能输入
开发应用程序时,开发工具会侦测开发者输入的部份字母,寻找对应的API并自动完成输入,俗称自动补全代码。
3.代码共享
现行由Objective-C所开发的iOS应用程序以及由Java所开发的Android应用程序,无法达到程序代码共享。Xamarin则是采用C#编写,因此通过良好的设计,可以在不同平台间共享商业逻辑以及数据存取等程序,无需重新编写。除了省下重新编写的时间成本外,对于版本维护及一致性也有相当大的帮助。
4.与Visual Studio整合
Xamarin提供了Visual Studio 2010/2012/2013/2015的plug-in,让原本就熟悉Visual Studio的开发者不用再熟悉其他的开发工具。在建立项目时,可以直接建立iOS及Android的项目模板。开发团队也可以将iOS 及Android的程序代码纳入到ALM,使用Team Foundation Server进行版本及建置的管理。
5.UI设计
目前在Visual Studio中已整合Android的UI设计功能,iOS的UI编辑目前仍需仰赖Xcode。但是在Xamarin Studio中已经整合的UI的设计功能。为了方便开发者的学习,我们会使用Xamarin Studio进行iOS应用程序的开发,Xamarin Studio是Xamarin开发框架的一部分。
6.确保第一时间更新
Xamarin对于iOS及Android的版本更新不遗余力。
上册全文目录
第1章 构建开发环境 1
1.1 Xamarin介绍 1
1.1.1 Xamarin发展 1
1.1.2 Xamarin工具 1
1.1.3 Xamarin特点 2
1.2 Xamarin.Forms介绍 2
1.3 开发Xamarin.Forms应用程序需要的工具 3
1.3.1 iOS应用程序 3
1.3.2 Android应用程序 3
1.3.3 Windows Phone应用程序 4
1.4 下载安装Xcode 4
1.4.1 申请苹果账号 4
1.4.2 Xcode的下载安装 8
1.5 下载安装Xamarin.iOS 10
1.5.1 下载OS X版的Xamarin安装包 10
1.5.2 下载安装Xamarin.iOS 11
1.6 下载安装Visual Studio 2015 14
1.6.1 下载Visual Studio 2015 15
1.6.2 安装Visual Studio 2015 17
1.7 下载安装JDK 18
1.7.1 下载JDK 18
1.7.2 安装JDK 20
1.8 Android SDK工具下载安装 26
1.8.1 下载Android SDK 26
1.8.2 下载安装SDK包 29
1.8.3 下载安装Android NDK 32
1.8.4 新建Android模拟器 33
1.9 下载安装Windows版的Xamarin开发工具 37
1.9.1 下载安装GTK# 37
1.9.2 下载安装Xamarin.VisualStudio 38
第2章 编写第一个Xamarin.Forms应用程序 42
2.1 首次启动Visual Studio 2015 42
2.2 更新Xamarin 44
2.2.1 更新Windows版的Xamarin开发工具 44
2.2.2 更新OS X版的Xamarin开发工具Xamarin.iOS 45
2.3 创建项目 47
2.4 项目设置 48
2.4.1 启动开发人员模式 48
2.4.2 登录Xamarin账号 51
2.4.3 连接Mac机或者Mac虚拟机 54
2.5 文件介绍 62
2.6 运行程序 63
2.6.1 运行Android程序 63
2.6.2 运行iOS程序 63
2.6.3 运行Windows Phone程序 65
2.7 编写代码 67
2.8 常见问题 70
2.8.1 指定Android SDK位置 70
2.8.2 快速运行Android模拟器 72
2.8.3 Windows Phone模拟器不可用 73
2.9 使用XAML构建界面 78
2.9.1 XAML介绍 78
2.9.2 创建XAML页面 78
2.9.3 生成文件介绍 79
2.9.4 构建界面 79
第3章 通用界面元素 81
3.1 显示图像 81
3.1.1 显示网络图像 81
3.1.2 显示本地图像 83
3.1.3 定制显示的图像 88
3.1.4 显示彩色的矩形块 93
3.2 显示、编辑文本 95
3.2.1 显示文本控件——标签控件 95
3.2.2 输入文本控件——文本框控件 97
3.2.3 输入文本控件——文本视图 102
3.3 键盘 107
3.3.1 指定键盘类型 107
3.3.2 指定额外的键盘选项 108
3.4 用户交互 111
3.4.1 按钮控件 111
3.4.2 开关控件 116
3.4.3 滑块控件 119
3.4.4 步进控件 122
3.5 进度条、指示器 125
3.5.1 进度条 125
3.5.2 指示器 127
3.6 OpenGL视图 128
3.7 提醒处理 133
3.7.1 警告视图 133
3.7.2 操作表 138
3.8 自定义界面元素 140
3.8.1 通过子类自定义控件 140
3.8.2 通过自定义渲染器自定义控件 142
第4章 表 148
4.1 表视图 148
4.1.1 表视图的使用情况 148
4.1.2 表视图的结构 148
4.1.3 表视图的内容填充 148
4.2 列表视图的填充 154
4.2.1 普通列表视图的内容填充 154
4.2.2 分组列表视图的内容填充 165
4.3 定制列表视图的外观 172
4.3.1 行高 172
4.3.2 页眉页脚 173
4.3.3 分隔线 177
4.4 操作表 179
4.4.1 选择行 179
4.4.2 下拉刷新 182
4.4.3 添加行 185
4.4.4 删除行 188
第5章 布局 191
5.1 内容视图 191
5.2 框架 192
5.3 滚动视图 194
5.4 堆栈布局 195
5.4.1 垂直布局 196
5.4.2 水平布局 197
5.5 相对布局 199
5.5.1 相对于父容器的布局 199
5.5.2 相对于控件的布局 201
5.6 绝对布局 204
5.7 网格 208
第6章 页面 212
6.1 内容页面ContentPage 212
6.2 导航页面NavigationPage 214
6.3 主从页面MasterDetailPage 218
6.4 标签页面TabbedPage 224
6.5 滑动页面CarouselPage 228
本文选出自:Xamarin.Forms开发实战基础篇大学霸,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/607406