系列文章
Visual Studio 2015速递(1)——C#6.0新特性怎么用
Visual Studio 2015速递(2)——提升效率和质量(VS2015核心竞争力)
早在5月份的Build大会上微软就很高调的宣传ASP.NET 5了,做为微软开发工具中最重要的几个技术栈之一,本次VS2015的发布却没有跟随发布正式版,也算是一件不大不小的憾事。即使没有ASP.NET 5,VS2015也不会让你太失望,毕竟还是有很多小幅的升级和增强。
先来说说ASP.NET 4.6吧,微软总算把异步编程贯彻到底了,终于在Model Binding上也能支持异步返回了,虽然这个过程中一般不会出现耗时操作而必须异步更好的利用资源,但是不排除个别情况还是有备无患吧。总体说来传统的web form基本上没有什么太大的变化,从新的模板创建的工程来看,仅仅是默认添加Roslyn编译平台支持、增加对HTTP/2的部分支持、还有其他框架类库升级;如此保证可以使用C#和VB新版本的特性了,甚至可以自己处理编译过程。
简单试了试编辑器,按F5把这个新建的工程跑了起来,瞬间感受到几点不一样的地方,新的Diagnostic Tools给出了非常多的有用信息,基于是时间线的安排让真个数据很容易阅读和理解,事件、内存和CPU使用分别详细的记录并不同的标示展现,很新颖;比如说,程序内部抛出了任何异常,事件就会自动放一个红色的菱形标记,在时间线的非常醒目。还有内存,程序员们最头疼的问题就是内存泄露了,而Diagnostic Tools自己提供了随时创建内存快照的能力,还能详细的查看这个快照的堆情况,用来分析最占内存的对象,从而有针对的做出修改。
虽然看起来很美好,但是还需要吐槽一下这个内存杀手,瞬间有2G出去了,还有在IIS程序稳定下来看到Diagnostic Tools上显示这个非常简单的webapp直接消耗了90+Mb的内存,还是觉得有点小担心。
另一个很突出的更新是对于JSON格式的增强,无论是编辑器性能还是诸如JSON Schema这样的新潮功能都有体现。记得在编辑JSON文件的时候常常犯的错误是重复的属性,通过VS强大的智能提示和重复属性验证功能就再也不会担心不小心弄错了。
自从微软站出来和Angular合作之后,VS对于Angular的支持也越来越好了,很人性化的是VS2015给angular的Tag添加了一个小图片,让前端编码的时候一目了然;另外,在VS2013中敲完ng-之后超长的延迟问题终于在VS2015中好了,同时也能更准确的推断出上下文信息了。
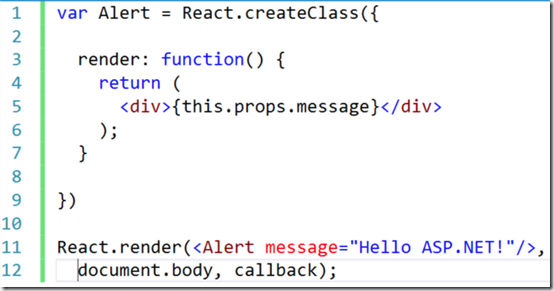
自从去年React.JS火起来之后,微软也不甘落后,在VS2015中把JSX格式给支持了,包括智能提示、格式化和验证都一个不落。
回头再来聊聊ASP.NET 5,这次RTM带的是Beta 5,这个是7月初发布的,基本上都是修修补补,没有太多重大新功能,比较实用的一点是当申明了一个当前系统没有的DNX的时候,VS会自动提示去下载相应的版本,还有就是可以通过添加引用来找回缺失的assembly了。另外,ASP.NET 5的产品路线也已经发布,接下来还会有五六个重大的里程碑,可谓任重道远。
| Milestone |
Release Date |
Target |
| Beta6 |
27 Jul 2015 |
本地化,组件化服务,.NET 4.6支持 |
| Beta7 |
24 Aug 2015 |
跨平台运行和开发 |
| Beta8 |
21 Sep 2015 |
冻结所有功能 |
| RC1 |
Nov 2105 |
稳定 |
| 1.0.0 |
Q1* 2016 |
正式发布 |
下一篇,我们一起了解一下Visual Studio 2015 中的高级特性,请持续关注吧~
来源:oschina
链接:https://my.oschina.net/u/1789896/blog/484515