以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
从定义上来看,设计交付一般发生在完成的设计送达至开发人员实现它的阶段。接下来就让我们一起学习在交付过程中,设计人员与开发人员须知的协作基础知识和相关建议吧!
我们在UX Studio项目中有长时间与开发人员协作的经验,值得庆幸的是,我们每次都做得越来越好。事实上,我们现在已经拥有自己的开发人员,并且正在开发一个Dev Studio,以便为我们的客户提供完整的服务。
在本文中,笔者将分享一些关于设计交付的重要结论。记住这些要点,对于设计师和开发人员,以及产品团队负责人和其他经理都非常有益。
“设计交付”是什么意思?
首先,我必须声明,数字产品的“完成设计”状态是并不存在的。因为我们总能在这个“完成设计”的基础上做得更多。因此,在本文中“设计交付/移交”指的是设计师将自己的设计想法转达给开发人员。
由于设计交付指的是一个阶段的结束,因此大家很容易犯只关注上传、导出和指定设计等典例做法的错误(我就经常犯这样的错误)。其实除了这些,还有更多需要我们注意的地方。
使用同一种语言
设计师应该与开发人员使用同一种语言也很重要。无论规范多么漂亮和整洁,如果设计师在设计交接之前没有真正与开发人员进行交谈,那么开发人员也不能很好地理解设计。即使公司准备了成员随时扮演信息传递者的角色,设计师也应该自己具备与开发人员沟通的能力。设计交接的准备工作应从整个设计过程的一开始就进行。设计人员与开发人员讨论的检查点应反复出现,所有这些你们都可以使用同一种工具同一种语言,从而更容易进行检查和沟通。

图片:Intercom关于设计师 - 开发者合作的价值的文章的插图。
从屏幕设计到屏幕流程
从一定的角度来看,屏幕设计可以作为开发人员的参考点。但在过去糟糕的设计阶段中,设计师难以为其产品团队的不同成员导出PNG文件,为开发组织资源和PSD文件,并且和成员进行评论、讨论和输入版本控制信息等。
正在设计师为此烦恼之际,摹客iDoc应运而生,解决了设计师的痛点! 摹客iDoc(以及类似的解决方案,如Zeplin)极大地改善设计师和开发人员的工作流程。它帮助设计师上传设计,输入用于版本控制的提交消息,评论和讨论,或者使用此功能来指定详细信息,它还包含了所有可导出的资源。还有比这更方便的工具吗!?
如何使用摹客iDoc呢? 首先,你必须拥有一个基础的原型(可以是Axure,Justinmind 或Mockplus中的原型),但是开发人员通常会要求它以更加教学意味的视觉形式提供所有基本屏幕及其关系的静态地图。
设计交付不仅在整个项目中非常重要,还可以揭示设计中缺失的步骤和边缘案例,迫使设计师重新思考流程中不合逻辑的步骤等。这简直就是一项双赢的工作!

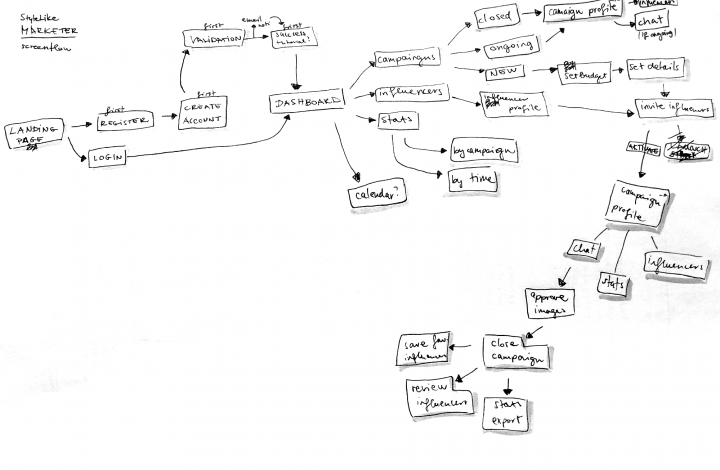
图片:手绘草图的流程为我们的客户风格。
像上图我们在Stylelike中所做的那样,在草图阶段的早期就开始讨论。讨论的要点仍然是深思熟虑,使其具有描述性并开始讨论!完善的版本将成为一个伟大的清单!

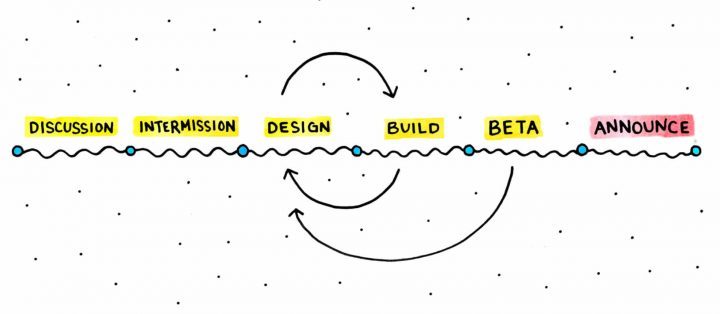
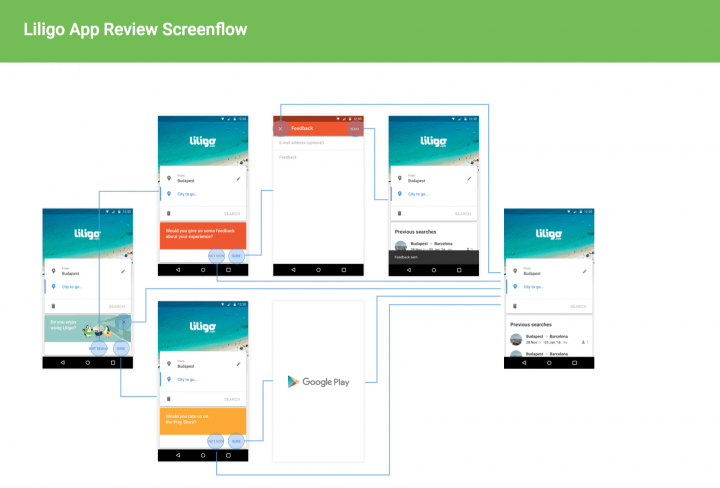
图片:高保真屏幕流程完美地帮助开发解释功能的工作原理。
设计中面临的挑战
1. 边缘情况和空状态
我特意将这一点放在挑战清单上,以确保它们也能列入你的清单。屏幕流中包括 边缘情况和较少的空状态设计,设计师需要提供具体存在情况。从项目开始就考虑屏幕流中是否存在空状态,这样在设计交付后就不会再面对意料之外的问题。边缘情况包括设计最长德语版本的标签,但这并不能涵盖所有内容,可能会出现非典型用例。在电子表格中收集边缘案例并提供一些书面规范,可以有助于简化开发人员的工作。
2. 资源:图标和图片
在设计交付过程中,设计师需要手工设计所有图片资源,然后将它们移交给开发人员,这让设计师感到十分痛苦。iDoc和Zeplin 就很好地解决了这个问题,从Zeplin来看:设计师只需正确对图层进行分组和切图。对于开发人员来说, 除了Android以外,导出图标从来不是易事。大多数设计师使用颜色蒙版图标(这是迄今为止在Sketch中重新着色图标最方便的方式),Android Studio无法导入这些图标。复杂的网页图标设计也经常出现,同时将像素完美的设计交给开发人员即可。不过目前使用Zeplin中有个问题是,设计师从Zeplin导出到Illustrator的图标:在某些情况下,会出现图层混乱,文件变得更大,图标设计变形的情况。
(Sketch似乎正忙于解决这些问题,但在此之前,可以试着简化Illustrator中有问题的图标,并单独与开发人员共享即可。)
3. 动画
我们可以将用户界面的动画看作设计顶部的樱桃,但我们不应该低估设计过程中的这一阶段。动画和微交互不仅仅是对我们的产品进行个性化的最后润色。如果做得好,它们还可以作为描述性的附加功能来改善用户体验。
由于常用的工具(比如流行的Principle)仅仅提供视觉效果,因此动画切换存在一些轻微的问题。为了让开发人员能够理解动画中发生的所有细微的,几乎看不见的东西(比如自定义缓和曲线),我们需要:
l 一份写得不错的文档说明和与前端人员的深入交谈
l 一个优秀的前端人员,因为他能懂你精心设计的交互和每一个细节
自Airbnb推出开源 Lottie 动画工具以来,我们已经朝着完美的设计交付迈出了好几步。设计人员可以在AfterEffects中处理动画,然后在导出JSON文件时,开发人员无需猜测所使用的任何字符串和时间。最重要的是,NI 还可以在交付之前对其进行测试。
在涉及动画和交互的情况下,我们不得不提及 Framer。由于编码的原因,设计人员需要做出具备挑战性的学习曲线,这不仅会让开发人员感激不尽,而且还提供了一个将复杂的原型流组合在一起的绝佳机会(使可用性测试和迭代更快)。
要查看示例,请查看我 在业余爱好项目中的 第一个个人Framer 实验 。
如何保证设计移交期间的一致性?
设计规范
一致性对于设计师而言非常重要,对吗?确实如此。为开发人员构建样式指南 并将其转换为设计规范,这将使设计人员与开发人员协作方式更加轻松,并使产品也更加一致。
特定于平台的指导方针
重申一遍:在这个主题中找到设计师和前端人员之间的共同点。另外,请查看特定于平台的指南方针,并充分了解和理性地超越平台准则:)。
命名规范
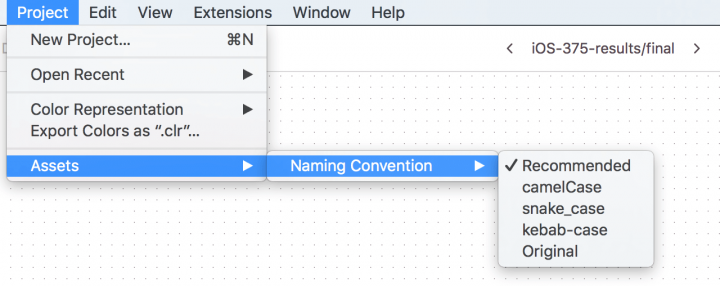
在许多方面和原则中,设计规范不仅能够统一设计元素,而且还能对设计和编码过程中所有阶段的命名进行规范,以Zeplin为例。

图片:资源命名规范:Zeplin启用首选项设置,如果选中,下划线将替换为大写字母。
设计与开发不能处于孤立状态
在一个理想的状态里,一切都将按照设计师的意愿而实行。在这个场景中,设计师交付了像素完美的设计,然后开发人员只是一言不发地把它放到代码中,两者没有任何交流。看似流畅的交付过程,却遗漏了设计师与开发人员合作中最有创意和乐趣的部分。设计过程彼此越孤立,你的设计投入生产的准确性就越低。上述建议可以拉近两者的距离。
因此,具体建议如下:
l 设计师: 让开发人员参与交互设计过程。
l 开发人员: 从已开始就参与其中。
l 产品经理: 全心全意鼓励设计师与开发人员的合作。
末了,再次向大家提出强烈建议:不要在设计过程开始就简单地通过提高设计交付技术来代替协作(以及通信)。利用设计师 - 开发人员团队合作的优势效果更佳!
如果你任何团队应用的步骤或技巧,使设计交接过程更加流畅吗? 不妨在评论中与我们分享!
原文作者:Katica Babarczi
原文链接:https://uxstudioteam.com/ux-blog/design-handoff/
学习工具,但不受限于某种工具。摹客iDoc,高效协作,从产品到开发,只要一个文档,让你的团队高效协作!
来源:oschina
链接:https://my.oschina.net/u/3519468/blog/2221816