转载。 https://blog.csdn.net/qq_22557797/article/details/78866328
1、准备工作
在项目中安装better-scroll:
npm install --save better-scroll
组件中引入插件
import BScroll from "better-scroll";

2、开始使用插件
dom结构
<div class="bscroll" ref="bscroll">
<div class="bscroll-container"></div>
</div>
注:dom结构规定这样,滑动区域的内容放在bscroll-container中,否则,则可能不会成功
部分css
.bscroll{
width: 100%;
height: 5vH;
overflow: hidden;
}
注:父级bscroll必须有高度,并且overflow为hidden;
插件使用
mounted(){
this.$nextTick(() => {
let bscrollDom = this.$refs.bscroll;
this.aBScroll = new BScroll(bscrollDom,{})
})
}
注:
1、插件初始化时需要具体元素,所以再DOM结构中使用ref标记元素,以备插件使用;
2、建议放在nextTick方法里面,避免DOM结构未渲染完成从而造成子元素bscroll-container高度计算不准确;
3、建议使用this.bscroll方式定义,以备在其他方法中使用;
按照以上步骤,便可以简单的使用better-scroll插件了,效果如下图
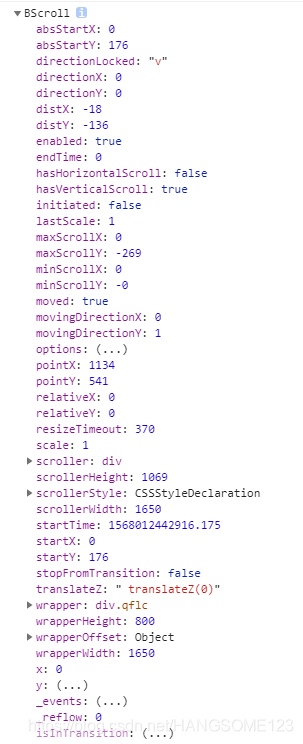
3、better-scroll常用参数含义
startX: 0 (默认值:0) 表示X轴滚动的起始值
startY: 0 (默认值:0) 表示Y轴滚动的起始值
scrollY: false (默认值:false) 表示延Y轴滚动
scrollX: true (默认值:true) 表示延X轴滚动
freeScroll: false (默认值:false) 自由方向滚动
scrollbar: false (默认值:false) 滚动条
> 注: 当开启滚动条时,建议直接父级元素position设为 relative;因为滚动条为绝对定位,
为避免滚动条相对其祖辈元素定位而出现滚动条不符合预期效果的现象
click: false (默认值:false) 是否派发点击事件;
> 注:若设置为true仍然无法触发click事件,可以在click事件中添加如下方法
首先在点击事件中传入 $event ;示例:@click = "doSome($event)";
然后在事件中如下做法:
doSome(event){
if(event._constructed){return true;}
<!--在此下面写入你的事件-->
}
momentum: true (默认值:true) 当快速滑动时是否开启滑动惯性
bounce: true (默认值:true) 是否启用回弹动画效果
bounceTime: 700 (默认值:700,单位:ms)回弹动画的动画时长。
probeType: 可选值:1、2、3; (默认值: 0 不派发scroll事件)想要获取滚动实时位置时派发事件的截流情况
1 滚动的时候会派发scroll事件,会截流;
2 滚动的时候实时派发scroll事件,不会截流;
3 除了实时派发scroll事件,在swipe的情况下仍然能实时派发scroll事件;
4、better-scroll常用方法
refresh() -> 重新计算 better-scroll,当 DOM 结构发生变化的时候务必要调用确保滚动的效果正常
scrollTo(x, y, time, easing) -> 滚动到指定的位置;
x: X轴位置;
y: Y轴位置;
time: 到达指定位置所需时间,单位ms;
easing: 动画函数(一般不建议修改)
scrollBy(x, y, time, easing) -> 相对于当前位置偏移滚动 x,y 的距离;
x: 当前位置偏移X轴的距离
y: 当前位置偏移Y轴的距离
time: 到达偏移位置所需时间,单位ms;
easing: 动画函数(一般不建议修改)
scrollToElement(el, time, offsetX, offsetY, easing) -> 滚动到指定的目标元素
el: 目标元素;
time: 到达目标元素所需时间,单位ms;
offsetX: 距离目标元素所偏移X轴的距离;设置为true时,到达目标元素中心位置
offsetY: 距离目标元素所偏移Y轴的距离;设置为true时,到达目标元素中心位置
easing: 动画函数(一般不建议修改)
使用示例:
this.aBScroll.scrollToElement("li",300);
5、better-scroll 中的srcoll系列事件
beforeScrollStart -> 触发时机:滚动开始之前
scrollStart -> 触发时机:滚动开始时
scroll -> 触发时机:滚动过程中,具体时机取决于选项中的 probeType。
scrollCancel -> 触发时机:滚动被取消。
scrollEnd -> 触发时机:滚动结束。
touchEnd -> 触发时机:鼠标/手指离开。
使用示例:
this.aBScroll.on('scroll',(pos) => {
// 你可以打印一下参数pos中都包含了什么!
<!--写入你要触发的事情-->
})
想要了解更多参数及其使用方法请前往:better-scroll文档地址
好了,本文到这里就结束了,在项目中有大量的滚动区域,所以如果没有特殊事件的仅仅使用滚动效果的时候,建议写成一个组件,然后结合组件插槽,省时省力,何乐不为,感谢大家的阅读;
来源:https://blog.csdn.net/HANGSOME123/article/details/100674163