【一】Ajax
1.ajax被认为是异步JS和XML的缩写(Asynchronous JavaScript and XML)。现在,允许浏览器与服务器通信无须刷新当前页面的技术叫做Ajax。
2.WEB传统模型与Ajax模型
- WEB的传统模型:客户端向服务器发送一个请求,服务器返回整个页面。
- Ajax的模型是:数据在客户端与服务器之间独立传输。服务器不再返回整个页面。
3.XMLHttpRequest:是创建Ajax的最佳选择,实际上把Ajax当成XMLHttpRequest对象的代名词。
4.Ajax工具包
- 服务器端语言:Ajax与服务器端语言无关。
- XHTML标准化呈现。
- XML描述数据的格式。
- DOM实现动态显示和交互。
- 使用JS绑定和处理数据
- XMLHttpRequest对象进行异步数据的读取
5.Ajax缺陷
- 由于JS和Ajax引擎导致的浏览器的兼容
- 页面局部刷新,导致后退等功能失效。
- 对流媒体的支持没有FLash、Java Applet好
- 一些手持设备(如手机、PDA等)支持性差
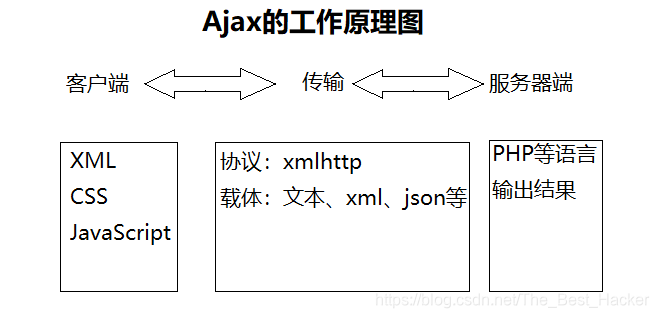
Ajax工作原理:

【二】发送请求
XMLHttpRequest
利用XMLHttpRequest实例与服务器进行通信包含3个关键部分:
1.onreadystatechange事件处理函数,由服务器触发。服务器会通知客户当前的通信状态。改变readyStatus属性是服务器与客户端连接操作的一种方式。每次readyState属性的改变都会触发readystatechange事件。
2.open(method,url,asynch)方法允许用一个Ajax调用服务器发送请求
3.send()方法
method:请求类型,类似于"GET"或"POST"的字符串。若只想用服务器检索一个文件,为不需要发送任何数据,使用GET;若需要向服务器发送数据,用POST。
url:路径字符串,可以是绝对路径或是相对路径。在某些情况,有些浏览器会把多个XMLHttpRequest请求的结果缓存在同一个url中。如果对每个请求的响应不同,就会带来不好的结果。为了避免浏览器缓存结果,在URL后追加时间戳即可。
asynch:表示请求是否要异步,默认值为true。一般不用这个参数。
readyState
0表示未初始化,还没有调用open方法
1表示正在加载,open方法已被调用,但send方法还没有被调用
2表示已加载完毕,send已被调用,请求开始
3表示交互中,服务器正在发送响应
4表示完成,响应发送完毕
【三】返回数据
1.在服务端Ajax是一门与语言无关的技术,从服务端接收数据的时候,那些数据必须以浏览器能够理解的格式发送。服务器端的编程语言只能有三种格式返回数据:
XML----responseXML
JSON----responseText
HTML----responseText
2.小结:
- 若应用程序不需要与其他的应用程序共享数据的时候,使用HTML片段来返回数据;
- 如果数据需要重用,JSON文件在性能和文件大小方面有优势;
- 当远程应用程序未知时,XML文档是首选,因为XML是web服务领域的“世界语”。
【四】补充
JSON比XML更轻巧,是 JS的原生格式。JSON的规则很简单:对象是一个无序的“‘名称/值’”对集合。一个独享以“{”开始,“}”结束。每个名称后跟一个“:”,“‘名称/值’对”之间使用“,”分隔。
举例:将一个字符串转成Json,使用eval(),
eg:
var jsonObject="name:wangerxiao";
var name=eval("("+jsonObject+")");
alert(name);//输出“wangerxiao”
eval()可以把一个字符串转为本地的JS代码来执行
JS与Ajax的区别
1.javascript是一种在客户端执行的脚本语言。ajax是基于javascript的一种技术,它主要用途是提供异步刷新(只刷新页面的一部分,而不是整个页面都刷新)。一个是语言,一个是技术,两者有本质区别.
2.javascript是一种在浏览器端执行的脚本语言,Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。
来源:https://blog.csdn.net/The_Best_Hacker/article/details/100514621