实现前端点击删除,后端接收到参数后删除对应数据
视图:
@app.route('/del/<id>/')def delete_feedback(id=0): """ 删除问题 ,前端传id""" conn = sqlite3.connect(DATABASE) c = conn.cursor() sql = "delete from feedback where ROWID = ?" c.execute(sql, (id,)) conn.commit() conn.close() return redirect(url_for('list'))

前端,绑定视图函数,并传入id
{% extends 'base.html'%}{% block main_content %} <div class="row"> <table class="table table-hover"> <tr> <th>ID</th> <th>主题</th> <th>分类</th> <th>用户</th> <th>邮箱</th> <th>处理状态</th> <th>提交时间</th> <th>操作</th> </tr> {% for item in items %} <tr> <td>{{ loop.index }}</td><!--jinja模板提供的遍历序号功能--> <td>{{ item[1] }}</td> <td>{{ item[2] }}</td> <td>{{ item[3] }}</td> <td>{{ item[4] }}</td> <td><span class="label label-{{ 'danger' if item[7] ==0 else 'success' }}">{{ "未处理" if item[7] ==0 else "已处理" }}</span></td> <td>{{ item[9] }}</td> <td> <a href="#" class="btn btn-success">查看</a> <a href="#" class="btn btn-default">编辑</a> <a href="{{ url_for('delete_feedback', id=item[0]) }}" class="btn btn-danger">删除</a> </td> </tr> {% endfor %} </table> </div>{% endblock %}

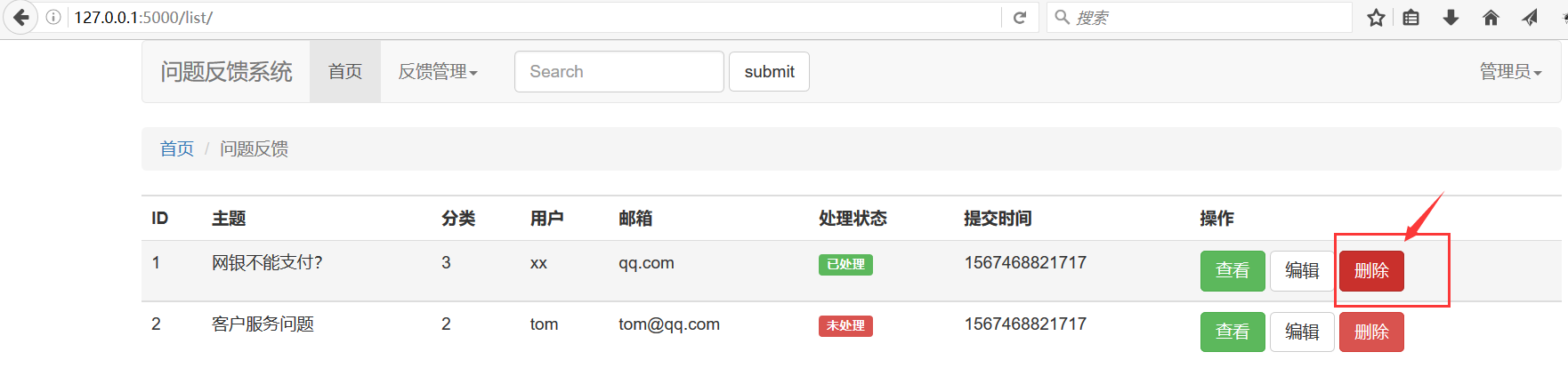
数据库现在是两条数据

前端点删除

页面刷新为一条

视图日志

数据库也只剩一条
