经常在团队内部进行技术分享,最苦恼的一件事就是写PPT:
- 找模板
- 对其字体
- 设置过度动画
- 。。。
调着调着,一天就过去了~
结果是耗费了大量时间做出来的PPT还不好看。
PPT 1.0
于是很多快速生成PPT的工具出现了,比如声享、吾道,可以在线编辑PPT(再也不用找XXX的破解/去广告版了)。
相对于本地的PPT制作软件有不少优势:
- 提供大量好看的在线模板。
- 提供云存储环境,制作好的PPT也不用U盘拷来拷去,打开浏览器即可播放。
- 功能精简,只保留常用功能,基本上做到了傻瓜式操作。
总体评价: 上手难度:**** 编写方便:*** 功能丰富:*****
PPT 2.0
有没有更简单地制作PPT方法,GitHub上有项目可以用来快速来制作PPT,比如impress.js和reveal.js。
它们虽然语法格式不相同,但共同点就是通过引入对应的库,从而支持写代码的方式来制作HTML5页面,还支持翻页等动画,也能做到类似PPT的演示效果。
一张带图文的PPT的代码是下面的样子:
<section class="slide" >
<h2>3 航拍无人机的黑科技</h2>
<p>
3.1 云台<br>
<img src="xx/cloud.gif" alt="">
</p>
</section>
相对于PPT在线编辑网站,有不少好处:
- 更加具有极客风格。
- 对前端工程师简直不要太友好,即使其它工程师学点HTML也很容易掌握。
- 强大的可扩展性,只要代码写得溜,没有实现不了的布局和特效。
总体评价: 上手难度:*** 编写方便:*** 功能丰富:****
PPT 3.0
使用开源项目写PPT的方式真的很完美吗?
至少存在两个问题:
- 每次创建PPT(HTML文件)时,需要引入依赖的js库以及样式。以及创造一些冗余的标签,还要调用js函数进行初始化,比较繁琐。
- 编写上如果用Markdown格式会更加简洁。
主角出场!
Markdown Preview Enhanced应该是Atom编辑上的一款插件,现在被移植到了VSCode上。
它能将MarkDown格式和reveal.js结合起来,省去编写冗余标签、引用依赖等不必要的操作,编写PPT的时候只需要关注内容本身即可,让你快速制作一款极简风格的PPT。非常适合不需要过多动画效果的内部演示PPT。
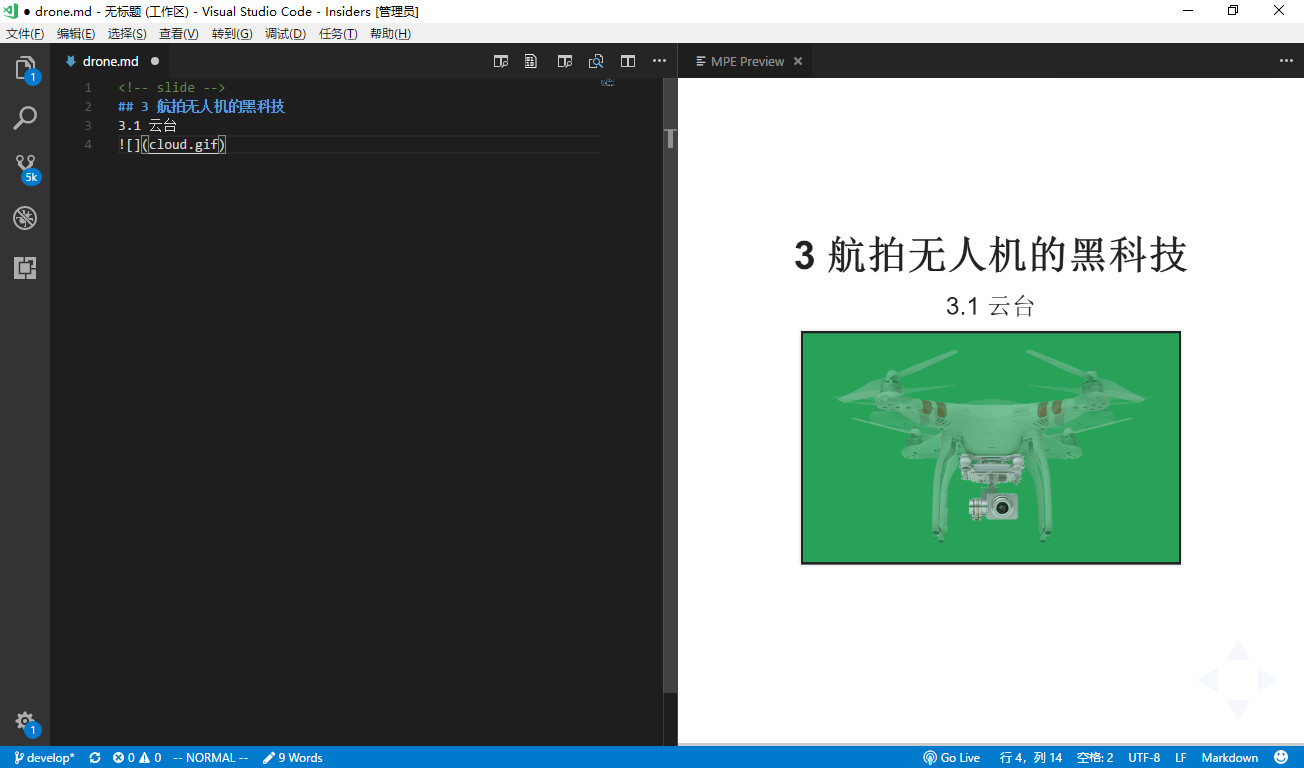
安装完成以后使用起来很简单,打开任意一个md文件,按照MarkDown格式编写PPT内容,比如上面的内容可以写成:
<!-- slide --> ## 航拍无人机的黑科技 3.1 云台 
这里的注释很重要,表示后面的内容在一个页面中。
然后在编辑区鼠标右键,选择Open Preview,默认快捷键ctrl+k,v。
右边就会显示实时预览效果。

PPT编写的时候,在预览区域右键,选择“Open in Browser”即可在浏览器中打开进行预览或播放。
通过浏览器的另存为或其它工具(比如pandoc)可以导出成图片、pdf、epub等几种格式。
总体评价: 上手难度:* 编写方便:***** 功能丰富:****
最后
如果你觉得这篇文章对你有帮助,欢迎点赞分享~
一部由众多技术专家推荐,
帮你成为具有全面能力和全局视野工程师的进阶利器——
《了不起的JavaScript工程师》出版了!
点击下方链接即刻踏上进阶之路!
- 淘宝:https://detail.tmall.com/item.htm?id=600756390664
- 京东:https://item.jd.com/12562349.html?dist=jd
- 当当:http://product.dangdang.com/27922044.html