上篇介绍了小程序的文件构成,那么这些文件在微信客户端是怎么协同工作的呢?本文会介绍微信客户端给小程序所提供的宿主环境,小程序可以调用宿主环境提供的微信客户端的能力,这就使得小程序比普通网页拥有更多的能力。
1.渲染层和逻辑层
小程序的运行环境分成渲染层和逻辑层, WXML 和 WXSS 工作在渲染层,JS 脚本工作在逻辑层。小程序的渲染层和逻辑层分离是经过很多考虑得出来的模型,暂不展开。
WXML文件:WXML使用 view 标签,其子节点用 {{ }} 的语法绑定一个 msg 的变量
<view>{{ msg }}</view>
JS文件:在 JS 脚本使用 this.setData() 方法把 msg 字段设置成 “Hello World”
Page({
onLoad: function () {
this.setData({ msg: 'Hello World' })
}
})
从这个例子我们可以看到3个点:
1.渲染层和数据相关。
2.逻辑层负责产生、处理数据。
3.逻辑层通过 Page 实例的 setData 方法传递数据到渲染层。
2.通信模型
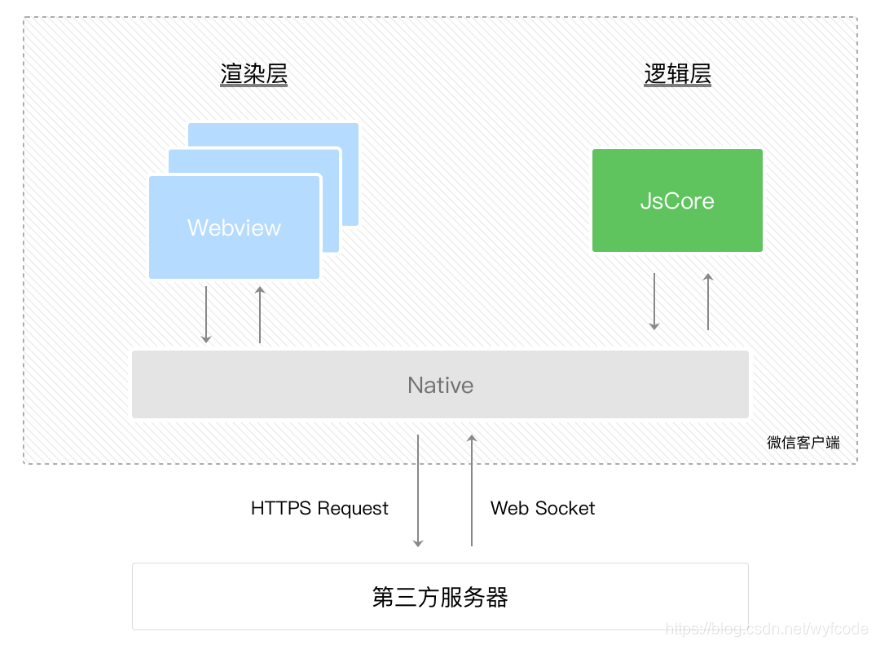
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文Native来代指微信客户端)做中转,逻辑层发送网络请求也经由客户端转发,小程序的通信模型下图所示:

3.数据驱动
在开发UI界面过程中,程序需要维护很多变量状态,同时要操作对应的UI元素。随着界面越来越复杂,我们需要维护很多变量状态,同时要处理很多界面上的交互事件,整个程序变得越来越复杂。通常界面视图和变量状态是相关联的,如果有某种“方法”可以让状态和视图绑定在一起(状态变更时,视图也能自动变更),那我们就可以省去手动修改视图的工作。这个方法就是“数据驱动”。
WXML结构实际上等价于一棵Dom树,通过一个JS对象也可以来表达Dom树的结构,WXML可以先转成JS对象,然后再渲染出真正的Dom树,回到“Hello World”那个例子,通过setData把msg数据从“Hello World”变成“Goodbye”,产生的JS对象对应的节点就会发生变化,此时可以对比前后两个JS对象得到变化的部分,然后把这个差异应用到原来的Dom树上,从而达到更新UI的目的,这就是“数据驱动”的原理。
4.双线程下的界面渲染
小程序的逻辑层和渲染层是分开的两个线程。在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层发生数据变更的时候,我们需要通过宿主环境提供的setData方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的Dom树上,渲染出正确的UI界面。

参考资料:
来源:CSDN
作者:x-dusk
链接:https://blog.csdn.net/wyfcode/article/details/84568135