前端框架AdminLTE
1、adminlte 下载地址 : https://github.com/almasaeed2010/AdminLTE/releases(点击tar.gz这个比较全 下载zip也行 是个干净的模板)
2、下载好后,将adminlte中index.html里body部分复制到vue项目中的index.vue(项目主页)中的template模板中,此时页面是一团糟,(adminlte,依赖于bootstrap3(4版本有问题),而bootstrap依赖于jquery(1.1+)。所以这两个依赖一定要提前引入,具体版本,看上述链接)
3、将adminlte中dist下的js、css、img复制到vue中的assets中
在main.js中引入
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store"; import 'bootstrap/dist/css/bootstrap.min.css'; import 'bootstrap/dist/js/bootstrap.min.js'; //AdminLTE import './assets/css/adminlte/skins/_all-skins.min.css'; import './assets/css/adminlte/AdminLTE.min.css';
再看一下,比第一次效果好了许多。
但是图标都没显示出来,因为adminlte用了font-awesome,然后npm 安装
npm install font-awesome --save
在main.js中引入
//font-awesome import 'font-awesome/css/font-awesome.min.css'
将图片的引用路径对应该一下。。
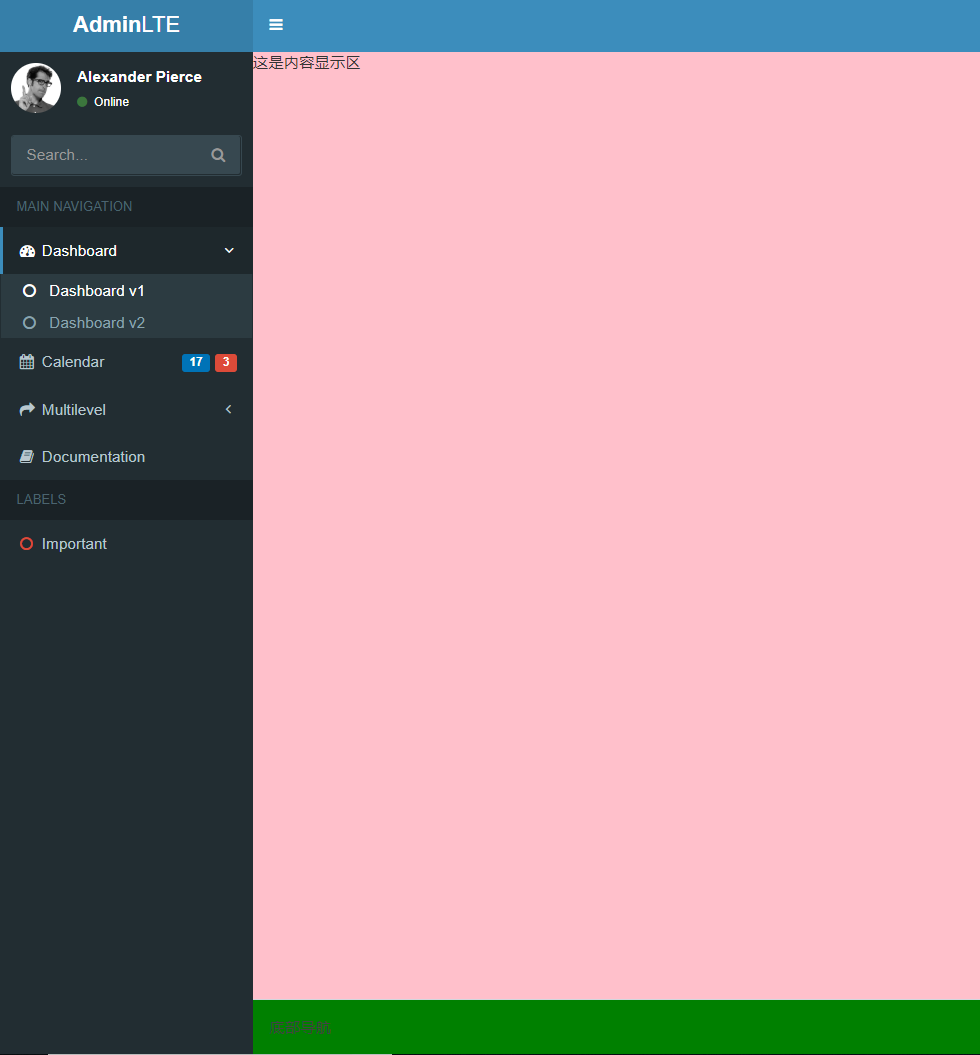
然后npm run serve启动一下,ok页面出来了。。(注意bootstrap要3版本的,不能是4版本的)
我把下载下来的adminlte文件里的index.html里的内容小心翼翼的删了许多,目的是清出一个干净的模板,but!!! 我发现 这个文件里有一个starter.html 是专门的模板 浪费了半天!!!老铁们 看到这 直接用starter模板就行了 可以省点时间。。。
下边是我整理出来的一个模板:
<template>
<div class="main hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<header class="main-header">
<a href="index2.html" class="logo">
<span style="background:red;" class="logo-mini"><b>A</b>LT</span>
<span class="logo-lg"><b>Admin</b>LTE</span>
</a>
<!-- 顶部导航 -->
<nav class="navbar navbar-static-top">
<!-- 侧边栏控制按钮 三横杠-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
</nav>
</header>
<!-- 侧边栏 -->
<aside class="main-sidebar">
<section class="sidebar">
<!-- 面板 -->
<div class="user-panel">
<div class="pull-left image">
<img src="../assets/img/adminlte/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Alexander Pierce</p>
<a href="#"><i class="fa fa-circle text-success"></i> Online</a>
</div>
</div>
<!-- 搜索表单 -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button type="button" name="search" id="search-btn" class="btn btn-flat">
<i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- 侧边栏菜单 -->
<ul class="sidebar-menu" data-widget="tree">
<!-- 侧边栏菜单头部 -->
<li class="header">MAIN NAVIGATION</li>
<li class="active treeview">
<a href="#">
<i class="fa fa-dashboard"></i>
<span>Dashboard</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li class="active">
<a href="index.html"><i class="fa fa-circle-o"></i> Dashboard v1</a>
</li>
<li>
<a href="index2.html"><i class="fa fa-circle-o"></i> Dashboard v2</a>
</li>
</ul>
</li>
<li>
<a href="pages/calendar.html">
<i class="fa fa-calendar"></i> <span>Calendar</span>
<span class="pull-right-container">
<small class="label pull-right bg-red">3</small>
<small class="label pull-right bg-blue">17</small>
</span>
</a>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-share"></i> <span>Multilevel</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Level One</a></li>
<li class="treeview">
<a href="#"><i class="fa fa-circle-o"></i> Level One
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Level Two</a></li>
<li class="treeview">
<a href="#"><i class="fa fa-circle-o"></i> Level Two
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="#"><i class="fa fa-circle-o"></i> Level Three</a></li>
<li><a href="#"><i class="fa fa-circle-o"></i> Level Three</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-circle-o"></i> Level One</a></li>
</ul>
</li>
<li><a href="https://adminlte.io/docs"><i class="fa fa-book"></i> <span>Documentation</span></a></li>
<li class="header">LABELS</li>
<li><a href="#"><i class="fa fa-circle-o text-red"></i> <span>Important</span></a></li>
</ul>
</section>
</aside>
<div class="content-wrapper" style="background:pink;">
这是内容显示区
</div>
<footer class="main-footer" style="background:green;">
底部导航
</footer>
</div>
</div>
</template>
<script>
export default {
data(){
return{
text:"主页"
}
}
}
</script>
<style lang="less" scoped>
</style>
下面就是 细节了,用子路由让各个模块显示在内容区。。

ok
发现点击按钮时,侧边栏会突然出现突然隐藏,然后我自己定了个过度的样式,分别加在 侧边栏和内容框上,然后效果就正常了
另外。内容为空时,整个内容区会压缩没,可以通过定位将整个容器拉扯开。
侧边栏的每一项都可以点击,我使用了router子路由,的方式,让对应的子模板显示在粉色框内,下面是路由配置:
routes: [
{
path: "/",
name: "index",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "./pages/index.vue"),
children:[
{
path:'/',
name:'com1',
component:()=>
import('./components/com1.vue')
},
{
path:'com2',
name:'com2',
component:()=>
import('./components/com2.vue')
}
]
}
]
不过每一个模板最外面的一层的类名不要乱起,我将一个模板的最外面一层,起了个box类名,结果内容与footer之间老多一块空隙,将footer挤到了下面,初步判断是,adminlte给box类名定义了样式,所以换成了其它类名就没事了,比如box1.
来源:https://www.cnblogs.com/fqh123/p/10874491.html