码云项目页:https://gitee.com/scooplolwiki/toh-1
在这一部分,您将修改起始应用程序以显示有关英雄的信息。 然后,您将添加编辑英雄信息的功能。 完成后,应用程序应该看起来像这个实例(查看源代码)。
构建结构
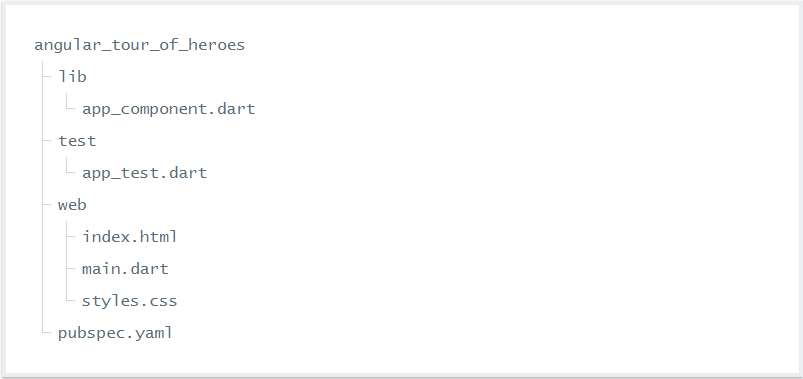
在开始编写代码之前,让我们验证一下你的结构。 如果没有,您需要返回并按照上一页的设置说明进行操作。

如果该应用尚未运行,请启动该应用。 当您进行更改时,请通过重新加载浏览器窗口来保持运行。
显示英雄
向AppComponent添加两个属性:一个title属性代表应用程序名,一个hero属性代表英雄名
lib/app_component.dart (AppComponent class)
class AppComponent {
final title = 'Tour of Heroes';
var hero = 'Windstorm';
}
现在使用绑定数据的新属性来更新@Component注解下的模板
lib/app_component.dart (@Component)
template: '<h1>{{title}}</h1><h2>{{hero}} details!</h2>',
刷新浏览器,页面将显示标题和英雄名
双大括号是Angular插值绑定语法。 这些插值绑定将组件的标题和英雄属性值作为字符串显示在HTML标题标签内。
在“显示数据”页面中阅读有关插值的更多信息。
Hero对象
英雄需要更多的属性。 将英雄从文字字符串转换为类。
创建一个具有id和name属性的Hero类。 在app_component.dart文件的顶部附近添加这些属性,就在import语句的下面(如果有的话)。
lib/app_component.dart (Hero class)
class Hero {
final int id;
String name;
Hero(this.id, this.name);
}
在AppComponent类中,将组件的英雄属性重构为Hero类型,然后将其id初始化为1,name为Windstorm。
lib/app_component.dart (hero property)
Hero hero = new Hero(1, 'Windstorm');
因为你将英雄从字符串更改为对象,请更新模板中的绑定以引用英雄的name属性。
template: '<h1>{{title}}</h1><h2>{{hero.name}} details!</h2>',刷新浏览器,页面将显示英雄名
组合HTML和多行模板字符串
要显示所有英雄的属性,请为英雄的id属性添加一个<div>,并为英雄的名称添加另一个<div>。 为了保持模板的可读性,将每个<div>块独占一行。
lib/app_component.dart (multi-line strings)
template: '''
<h1>{{title}}</h1>
<h2>{{hero.name}} details!</h2>
<div><label>id: </label>{{hero.id}}</div>
<div><label>name: </label>{{hero.name}}</div>
''',
编辑英雄名
用户应该可以在<input>文本框中编辑英雄名字。 文本框应显示英雄的名称属性,并根据用户类型更新该属性。
您需要在<input>表单元素和hero.name属性之间进行双向绑定。
双向绑定
重塑模板中的英雄名称,使其看起来像这样:
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name">
</div>
[(ngModel)]是将hero.name属性绑定到文本框的Angular语法。 数据在两个方向流动:从属性到文本框,从文本框返回到属性。
@Component(指令:...)
不幸的是,在这个变化之后,应用程序中断! 如果您打开浏览器控制台并刷新页面,您将看到Angular报警。 要知道为什么,看看pub serve输出台。 模板编译器无法识别ngModel,并发出AppComponent的解析错误:
Can't bind to 'ngModel' since it isn't a known native property or known directive. Please fix typo or add to directives list.
[(ngModel)]="hero.name"
^^^^^^^^^^^^^^^^^^^^^^^虽然NgModel是在angular_forms库中定义的有效Angular指令,但默认情况下不可用。
在模板中使用任何Angular指令之前,需要在组件的@Component注解的指令参数中列出它们。 您可以逐一的添加指令,或为了方便您可以添加formDirectives列表(注:新的import语句):
lib/app_component.dart (directives)
import 'package:angular_forms/angular_forms.dart';
@Component(
selector: 'my-app',
/* . . . */
directives: const [formDirectives],
)
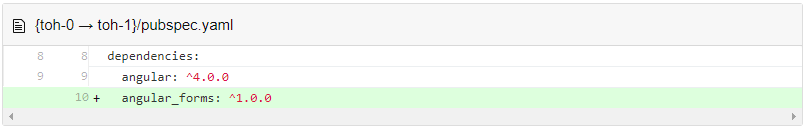
angular_forms库来源于它自己的包,将包添加到pubspec依赖项:

刷新浏览器,应用程序应该会再次工作。 您可以编辑英雄的名字,并看到立即在文本框上方的<h2>中反映的更改。
你走过的路
保留你已构建的代码
“Tour of Heroes”应用程序使用双重大括号插值(一种单向数据绑定)来显示Hero对象的应用程序标题和属性。
您使用Dart的模板字符串编写了多行模板,以使模板可读。
您使用内置的ngModel指令向<input>元素添加了双向数据绑定。 此绑定显示Hero的名称,并允许用户更改它。
您将formDirectives添加到应用程序的@Component注解的directives参数,以便Angular知道定义了ngModel的位置。
以下列出的是完整的app_component.dart:
import 'package:angular/angular.dart';
import 'package:angular_forms/angular_forms.dart';
@Component(
selector: 'my-app',
template: '''
<h1>{{title}}</h1>
<h2>{{hero.name}} details!</h2>
<div><label>id: </label>{{hero.id}}</div>
<div>
<label>name: </label>
<input [(ngModel)]="hero.name" placeholder="name">
</div>
''',
directives: const [formDirectives],
)
class AppComponent {
final title = 'Tour of Heroes';
Hero hero = new Hero(1, 'Windstorm');
}
class Hero {
final int id;
String name;
Hero(this.id, this.name);
}
前方的路
在下一个教程页面中,您将搭载“Tour of Heroes”应用程序,以显示英雄列表。 您还将允许用户选择英雄并显示其详细信息。 您将了解有关如何检索列表并将其绑定到模板的更多信息。
来源:oschina
链接:https://my.oschina.net/u/3647851/blog/1554420