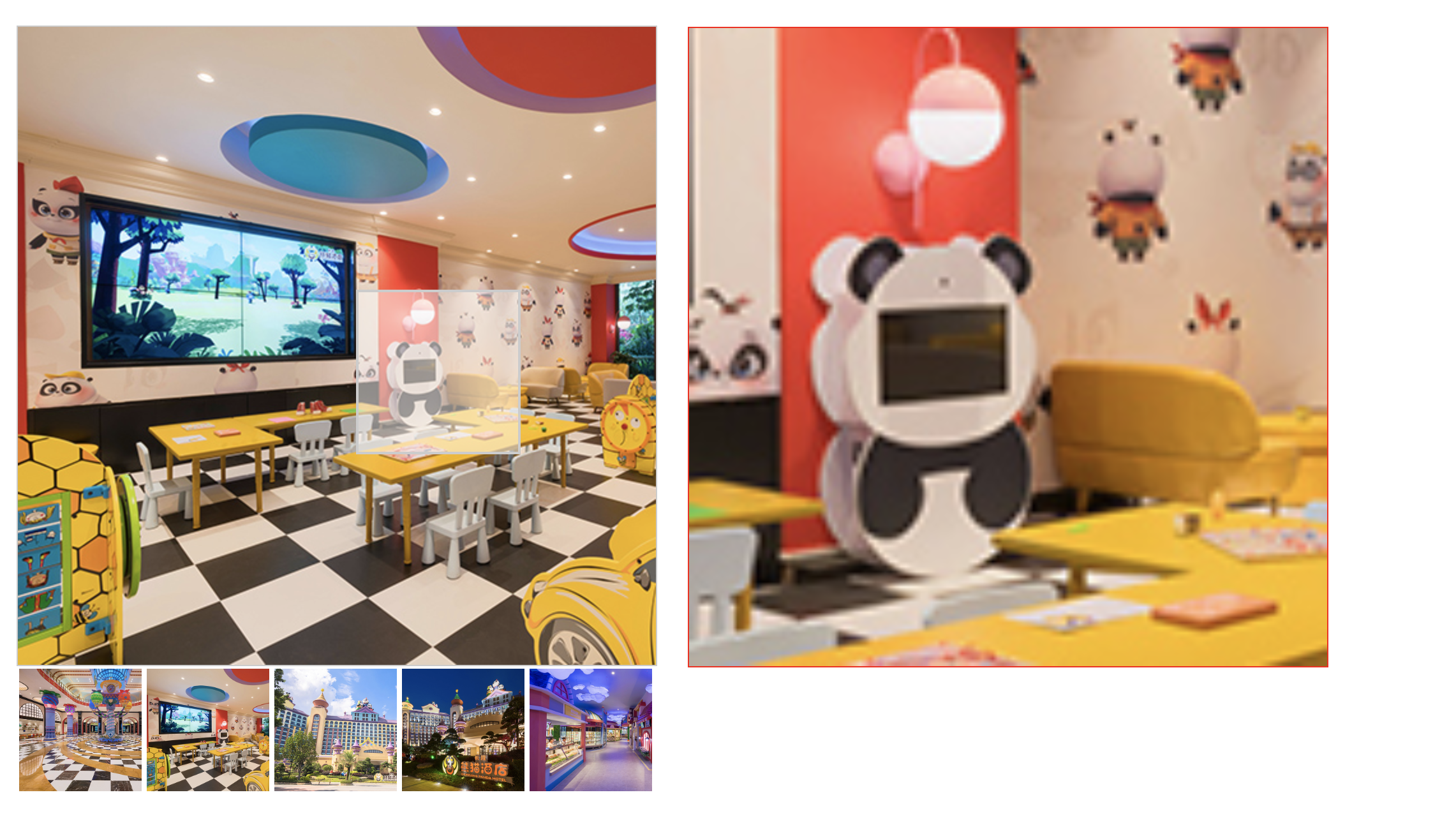
先看看效果

html:
<div class="container">
<div class="wrapper-container">
<!-- 大图 -->
<div class="wrapper"></div>
<!-- 放大镜 -->
<div class="min-box"></div>
<!-- 大大图盒子 -->
<div class="maxs"></div>
</div>
<!-- 缩略图 -->
<ul class="slids"></ul>
</div>
css:
*{
padding: 0;
margin: 0;
}
.container {
width: 500px;
margin:50px;
}
.wrapper-container {
width: 500px;
height: 500px;
border: 1px solid #ccc;
position: relative;
cursor: move;
}
.min-box {
border: 2px solid #ccc;
background: rgba(255, 255, 255, .5);
position: absolute;
display: none;
}
.wrapper {
width: 100%;
height: 100%;
}
.maxs {
width: 500px;
height: 500px;
border: 1px solid red;
position: absolute;
top:0;
left: 105%;
display: none;
background-repeat: no-repeat;
}
.wrapper img {
width: 100%;
}
.slids {
width: 500px;
height: 200px;
font-size: 0;
}
.slids li{
width: 20%;
display: inline-block;
padding: 2px;
box-sizing: border-box;
}
.slids li img{
width: 100%;
}
javascript:
function _$() {}
// 初始化
_$.prototype.init = function(){
// 遍历输出缩略图
this.forSlids()
// 初始显示
this.showImg(0)
// 设置放大镜的宽高
this.setMul()
// 添加事件
this.addEvent()
}
// 全局变量
_$.prototype.state = function(){
return {
imgLens: 5, // 图片数量
mul: 4, // 放大倍数
}
}
// 获取元素
_$.prototype.getEl = function(){
let wrapper = document.getElementsByClassName('wrapper')[0]
let slide = document.getElementsByClassName('slids')[0]
let minBox = document.getElementsByClassName('min-box')[0]
let maxs = document.getElementsByClassName('maxs')[0]
return {
wrapper,
slide,
minBox,
maxs
}
}
// 遍历输出缩略图
_$.prototype.forSlids = function(){
let { slide } = this.getEl()
let { imgLens } = this.state()
for(var i = 0; i < imgLens; i++){
let li = document.createElement('li')
let img = new Image()
img.setAttribute('index', i)
img.src = `./img/${i}.jpg`
li.appendChild(img)
slide.appendChild(li)
}
}
// 添加事件
_$.prototype.addEvent = function(){
let { slide, wrapper, minBox, maxs } = this.getEl()
let { mul } = this.state()
// 给li添加点击事件
let _this = this
// li的点击事件
slide.onclick = function(e){
let event = e || window.event
let target = event.target
if(target.nodeName.toLowerCase() == 'img'){
let index = target.getAttribute('index')
_this.showImg(index)
}
}
// wrapper 的鼠标事件
// 移入
wrapper.parentNode.onmouseenter = function(e){
minBox.style.display = 'block'
maxs.style.display = 'block'
}
// 移出
wrapper.parentNode.onmouseleave = function(){
minBox.style.display = 'none'
maxs.style.display = 'none'
}
// 移动
wrapper.parentNode.onmousemove = function(e){
let ev = e || window.event,
w = minBox.clientWidth,
h = minBox.clientHeight,
pw = minBox.parentNode.clientWidth,
ph = minBox.parentNode.clientHeight,
pl = minBox.parentNode.offsetLeft,
pt = minBox.parentNode.offsetTop
x = ev.clientX - pl,
y = ev.clientY - pt,
l = x - (w / 2),
t = y - (h / 2)
// 限制超出
l = l <= 0 ? 0 : l
t = t <= 0 ? 0 : t
l = l >= pw - w ? pw - w : l
t = t >= ph - h ? ph - h : t
// 限制不让出框
minBox.style.left = l + 'px'
minBox.style.top = t + 'px'
maxs.style.backgroundPosition = `-${l * mul}px -${t * mul}px`
}
}
// 点击后显示大图
_$.prototype.showImg = function(index){
let { wrapper, maxs } = this.getEl()
let { mul } = this.state()
wrapper.innerHTML = `<img src=${`./img/${index}.jpg`}></img>`
maxs.style.background = `url(./img/${index}.jpg)`
maxs.style.backgroundSize = `100` * mul + '%'
}
// 计算放大镜的宽高,并设置
_$.prototype.setMul = function(){
let { minBox } = this.getEl()
let { mul } = this.state()
let w = minBox.parentNode.clientWidth
let h = minBox.parentNode.clientHeight
minBox.style.width = w / mul + 'px'
minBox.style.height = h / mul + 'px'
}
let $$ = new _$()
$$.init()