1 下载node.js最新版本
2 安装tyarn
npm i yarn tyarn -g
3 安装umi
tyarn global add umi
4 通过idea创建staticweb程序
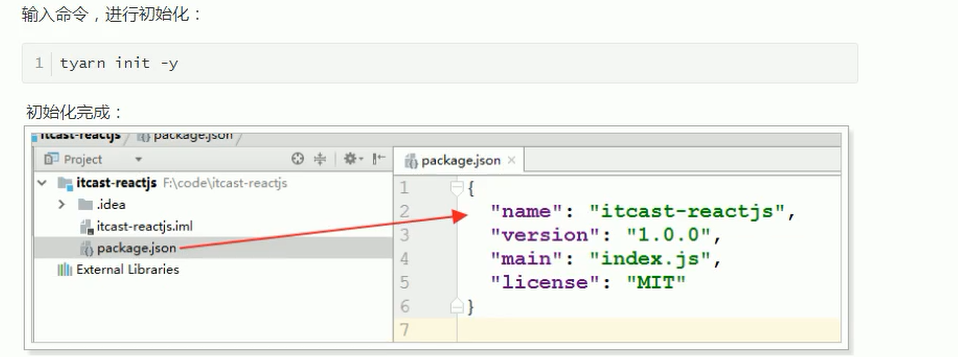
通过idea的终端运行 tyarn init -y


可以看到,相关的以来已经导入进来了
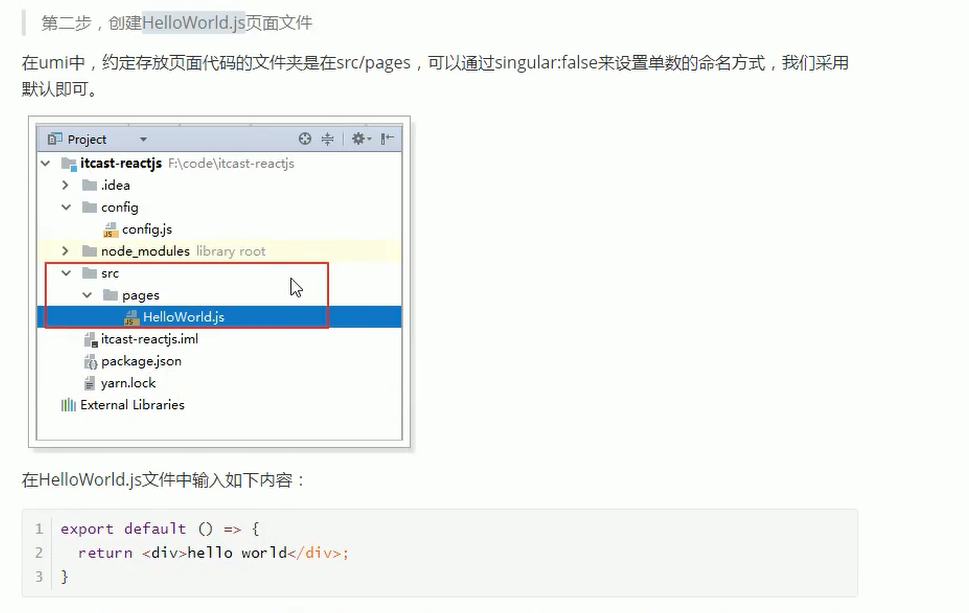
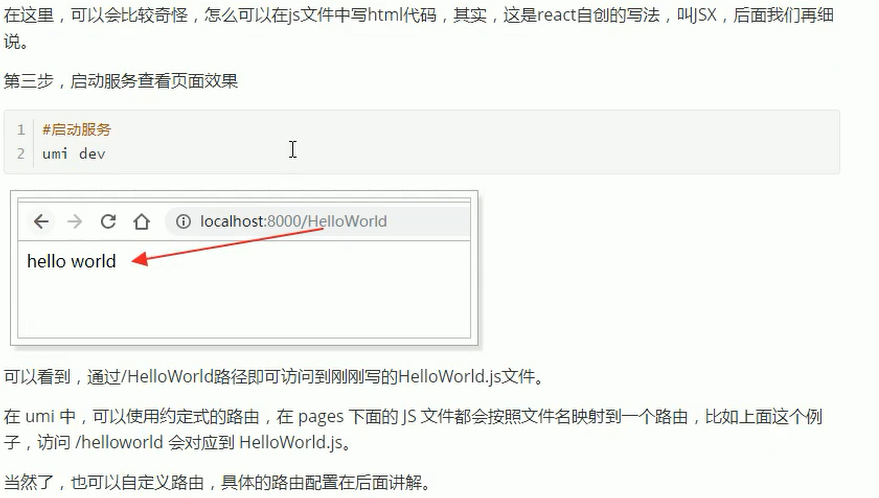
5 编写helloworld程序





**如果idea终端中umi命令不好用,可以在项目根目录下打开命令行执行umi dev
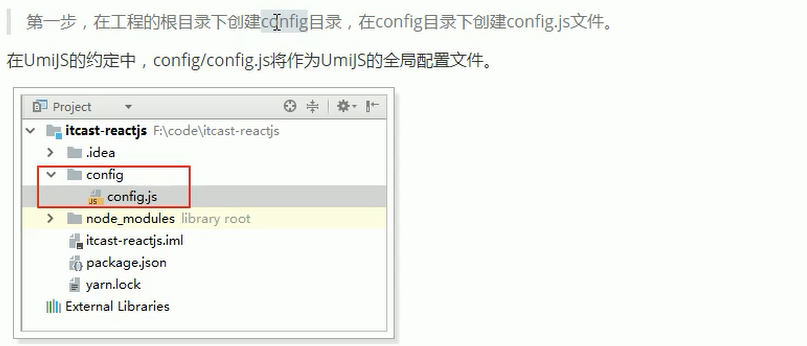
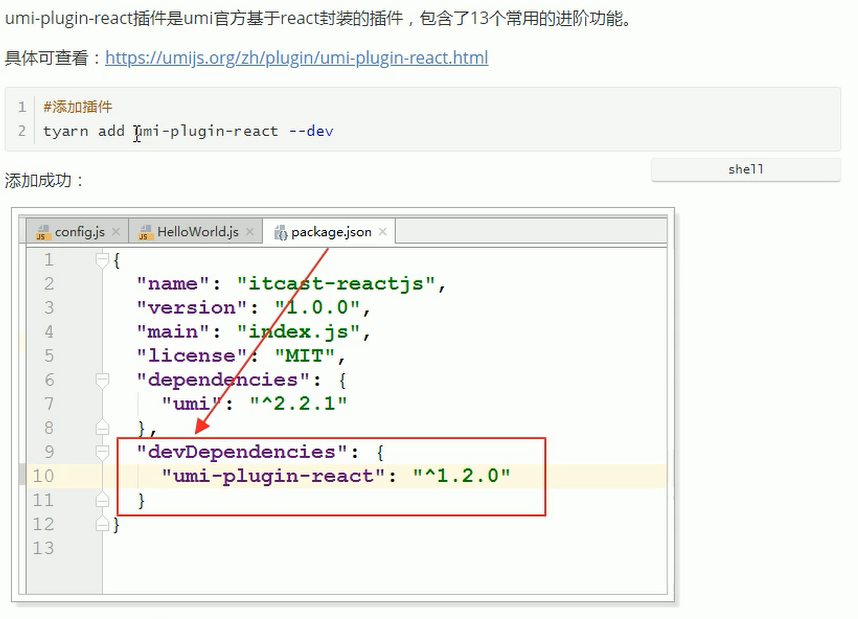
6 添加umi-react-plugin插件

接下来,在config.js中引入该插件
plugins: [
['umi-plugin-react',{
//暂时不启用任何功能
}]
]
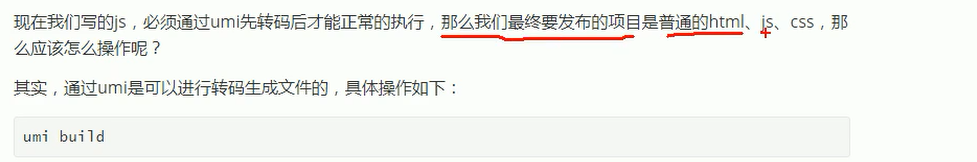
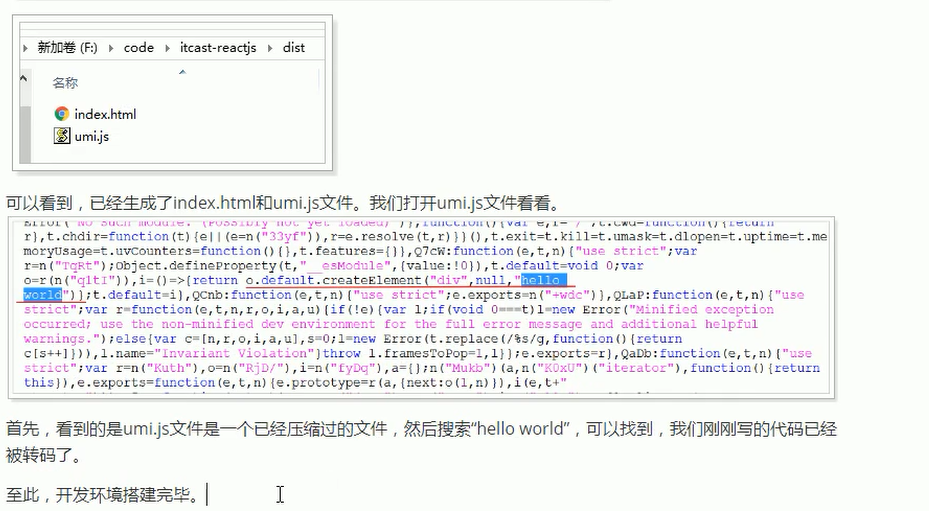
7 构建和部署