Android中使用环形进度条的业务场景其实蛮多的,比如下载文件的时候使用环形进度条,会给用户眼前一亮的感觉;再比如我大爱的MIUI系统,它的音量进度条就是使用环形进度条,尽显小米"为发烧而生"的宗旨。今天就为大家揭开那些高大上设计背后的故事,让我们也来实现如此酷炫的效果。
其实环形进度条只是一个稍稍复杂点的自定义控件,看过前段时间《Android自定义控件》系列的同学,理解起来会更加容易。还没看过的同学,出门右转,查看历史消息,再回头看今天的内容,会更加容易上手。
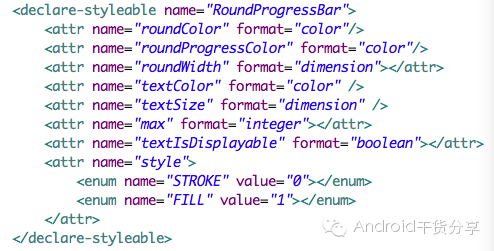
一、定义自定义属性

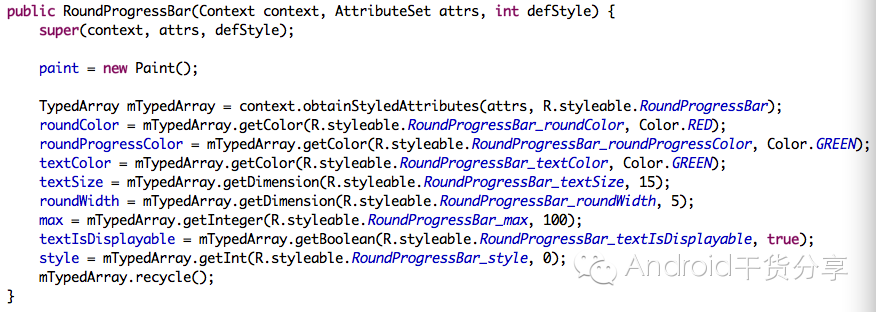
二、声明成员变量

注:对于自定义控件的理解,其实先看它的成员变量是最靠谱的,理解了成员变量就等于理解了这个控件要实现的功能和所实现的内在逻辑。比如昨天我们分享Launcher的那个自定义控件类只变量都100多行,不先静下心来去理解这些变量,你是不大可能懂得我实现的方法。不理解声明变量的意义就盲目去阅读源码往往得不偿失,切记。
三、获取自定义属性的值

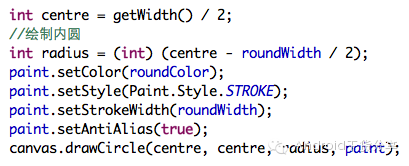
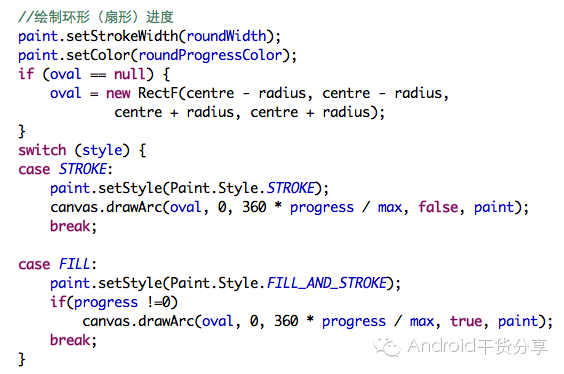
四、逻辑实现:绘图,在onDraw中使用canvas绘制



五、布局使用

最后看下效果。


看到了吧,实现小米系统那个环形进度条就是这么的简单。只不过我们是在圆形中间绘制的是进度值,小米绘制的是音量图标,只须把canvas.drawText(text, x, y, paint)换成canvas.drawBitmap(bitmap, left, top, paint),就一个参数的差异罢了。有兴趣的朋友,可以自行实现。
好了,今天的干货都到此为止。
源码地址:https://github.com/JackCho/RoundProgressBar
如果觉得对你有所帮助,欢迎大家订阅我的微信公众账号——Android干货分享(ID:android_share)。下面是微信的二维码,为你提供及时高质的Android干货。技术交流QQ群:318588906,欢迎大家加群,共同探讨下Android和Java技术,一起壮大我们的微信干货分享社区。
来源:oschina
链接:https://my.oschina.net/u/1171391/blog/295011
