iOS 9应用开发教程之多行读写文本ios9文本视图
多行读写文本——ios9文本视图
文本视图也是输入控件,与文本框不同的是,文本视图可以让用户输入多行,如图2.23所示。在此图中字符串“说点什么吧”这一区域就是使用文本视图实现的,用户可以在此区域中写大量的文本内容。一般文本框视图使用UITextView实现。

图2.23 写日志
【示例2-9】以下将使用文本视图实现QQ中写说说并发表的功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UITextView。
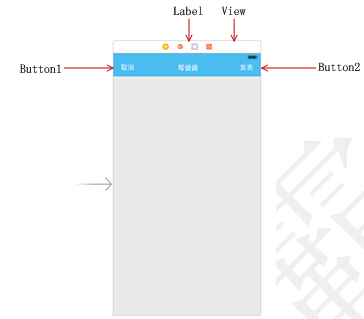
(2)打开Main.storyboard文件,对主视图进行设计,效果如图2.24所示。
需要添加的视图以及对它们的设置如表2-6所示。
表2-6 对视图对象的设置


图2.24 主视图的效果
(3)打开ViewController.swift文件,编写代码,此代码实现的功能是写说说并发表的功能。代码如下:
import UIKit
class ViewController: UIViewController,UITextViewDelegate {
let wtv=UITextView(frame: CGRectMake(0, 97, 375, 232))
let rtv=UITextView(frame: CGRectMake(0, 372, 375, 232))
let label=UILabel(frame: CGRectMake(3, 105, 123, 21))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.addSubview(wtv) //添加文本视图
label.text="说点什么吧..." //设置标签的文本内容
label.enabled=false //禁用标签
label.backgroundColor=UIColor.clearColor()
wtv.delegate=self //设置文本视图的委托
self.view.addSubview(label)
self.view.addSubview(rtv)
rtv.backgroundColor=UIColor.clearColor()
rtv.editable=false //禁用文本视图
rtv.hidden=true //隐藏文本视图
}
//监听文字改变的消息
func textViewDidChange(textView: UITextView) {
//判断文本视图的内容是否为空
if(wtv.text==""){
label.text="说点什么吧..."
}else{
label.hidden=true
}
}
//隐藏键盘
@IBAction func cancel(sender: AnyObject) {
wtv.resignFirstResponder()
}
//发表说说,隐藏键盘
@IBAction func issue(sender: AnyObject) {
rtv.hidden=false
rtv.text=wtv.text //设置文本视图的文本内容
wtv.resignFirstResponder()
}
……
}
运行程序后,会看到如图2.25所示的效果。当开发者轻拍文本视图后,会自动弹出键盘,如图2.26所示。

图2.25 运行效果 图2.26 运行效果
当开发者在文本视图中输入内容后,字符串“说点什么吧…”就会自动消失,如图2.27所示。当轻拍发表按钮后,在文本视图中写入的内容就会显示在另一个文本视图中,并且键盘消失,如图2.28所示。

图2.27 运行效果 图2.28 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
来源:oschina
链接:https://my.oschina.net/u/1585857/blog/491075