去年,TeeChart 为iOS图表开发专门发布了TeeChart NET for iOS(包含在TeeChart Mobile中,TeeChart8.5折进行中),相信很多人都对其感兴趣。慧都为大家制作了TeeChart NET for iOS的入门教程,方便大家更快的使用Xamarin的MonoTouch和TeeChart来开发iPhone应用程序。
TeeChart NET for iOS使用MonoTouch来实现,将C#语言开发的应用程序,移植到适用于iPhone和iPad 的iOS平台。在MonoTouch的开发环境MonoDevelop中,允许开发者使用C#创建各种应用程序,如需了解更多MonoTouch,请点击>>(www.xamarin.com)
TeeChart NET for iOS是一个能够开发各种图表应用的控件库,它是提供源码的,而且源码是有原生的C#,完整适用于MonoTouch。接下来我们以一个例子,来讲解TeeChart NET for iOS的开发步骤。
1、创建项目
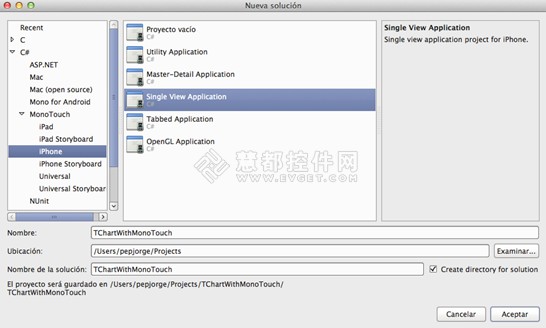
打开MonoDevelop IDE,点击 “从文件中创建一个单一视图应用程序- >新的解决方案 - > C# - > MonoTouch的 - > iPhone - >单视图应用程序,我们给它一个描述性名称(即”TChartWithMonoTouch“),并单击确定。

接下来,会看到以下界面,一个XIB文件已经被创建好了。

2、添加和配置TChart控件
增加TeeChart NET for iOS库到引用,右键单击“引用”并选择编辑“引用”,然后切换的“NET程序集”这个选项卡,添加安全程序中的“TeeChartIOS.dll”,点击确定。

然后添加引用就完成了。然后打开“TChartWithMonoTouchViewController.cs”这个文件,并添加“using”行代码,如下所示,然后我们可以使用的所有对象,方法和属性。
|
1
|
using
Steema.TeeChart;
|
在类中定义一个新的TChart控件:
|
1
|
TChart chart1 =
new
TChart();
|
再为对象定义尺寸和图形类型,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// Specifing a Chart dimension
System.Drawing.RectangleF rect =
new
System.Drawing.RectangleF(0,0,320,460);
// Creating the Series type
Steema.TeeChart.Styles.Pie pie =
new
Steema TeeChart.Styles.Pie();
// Adding Series to the Chart
chart1.Series.Add(pie);
// Loading data to the Pie series, we can use Random data just to test
pie.FillSampleValues(4);
// or add specific values for the Series
pie.Add(10);
pie.Add(20);
pie.Add(30);
pie.Add(40);
|
然后根据需求,修改一些属性,如下所示:
|
1
2
3
4
5
6
7
|
// Setting Chart to 2D and hiding legend
chart1.Aspect.View3D=
false
;
chart1.Legend.Visible=
false
;
// Setting Pie series as Circular, and marks visible
pie.Circled=
true
;
pie.Marks.Visible=
true
;
|
配置图表到这里就已经完成了。
然后就需要在应用程序中嵌入图表了,一行的代码完成。
|
1
|
View.AddSubView(chart);
|
3、在模拟器或设备上运行的应用程序
测试运行,便能得到以下结果。

来源:oschina
链接:https://my.oschina.net/u/1254945/blog/202856