1、CSS样式

1 <style type="text/css">
2 body { font:11px/1.6em Microsoft Yahei; background:#fff; line-height:1.6em; outline:none;}
3 html,body,div,ul,ol,li,p,iframe,h1,h2,dl,dt,dd { margin:0; padding:0;}
4 .mask { width:100%; height:100%; background:rgba(0,0,0,0.6); display:none; position:fixed; _position:absolute; top:0; left:0; z-index:99;}
5 .dialog { min-height:120px; background:#fff; display:none; position:fixed; top:8%; left:50%; z-index:100; box-shadow:3px 3px 5px #000;}
6 .dialog a.close { display:block; width:22px; height:22px; background:url(images/close.png) center no-repeat #fff; text-indent:-9999em;}
7 .dialog a.close { position:absolute; top:0; right:0; z-index:101;}
8 .dialog.loading { background:url(images/loading.gif) center no-repeat #fff;}
9 .dialog-content { padding:22px 10px 10px 10px;}
10 </style>
2、HTML代码

1 <div class="mask"></div> 2 <div class="dialog"> 3 <a href="javascript:void(0)" class="close" title="关闭">关闭</a> 4 <div class="dialog-content"></div> 5 </div>
3、Javascript
1 <script type="text/javascript">
2 $(function () {
3 $('.dialog').find('a.close').bind("click", function () {
4 Dialog.close();
5 });
6 });
7
8 var Dialog = {
9 mask: $('.mask'),
10 dialog: $('.dialog'),
11 content: $('.dialog-content'),
12 open: function (width, height, appendHtml) {
13 Dialog.mask.fadeIn(500);
14 Dialog.dialog.css({ width: width, height: (height + 22), marginLeft: -(parseInt(width) / 2) }).addClass('loading').fadeIn(500, function () {
15 Dialog.dialog.removeClass('loading');
16 Dialog.content.append(appendHtml);
17 });
18 },
19 close: function () {
20 Dialog.mask.fadeOut(500);
21 Dialog.dialog.fadeOut(500, function () {
22 Dialog.content.empty();
23 });
24 }
25 }
26 </script>
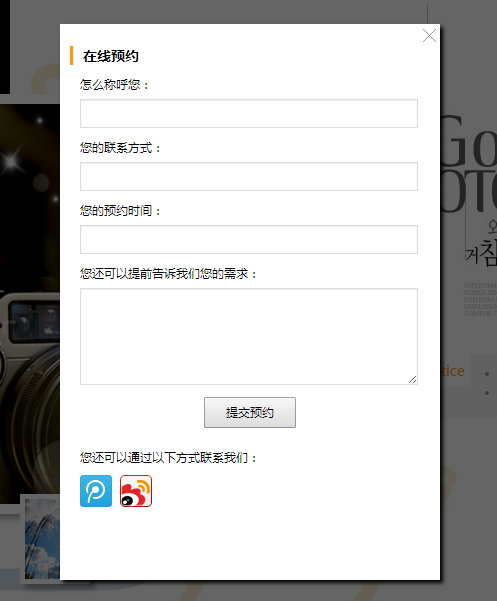
4、预览效果

下载地址:http://files.cnblogs.com/wyguo/jquery_dialog.zip
来源:http://www.cnblogs.com/wyguo/p/3635380.html
