Android应用程序的用户界面可以看作是由View和View Group组成的,从字面意思上就可以看出,View Group是可以包含多个View的。借用官方教程的图可以更容易理解:

说到这里,我们还没有解释,何为View?其实就是我们所看到的按钮、文本编辑框之类的。换句话说,View是一些用户可以看得见的窗口小部件,而ViewGroup则是用户看不见的,它的作用是更好的组织和布局View。
由于我们是初学者,所以可以简单的来归纳一下:
Android应用程序通过 res/layout目录下的一个XML文件(activity_main.xml)来配置和管理程序窗口的布局。当然,一个Android应用程序可能有多个程序窗口,每个程序窗口都会有一个XML文件来管理它的界面布局。每个XML文件的名称可能不一样。我们这里讨论的是最简单的Android程序,它是由ADT自动生成的只有一个程序窗口的程序,所以它的布局文件也只有一个:activity_main.xml。
如果使用ADT工程,自动产生一个最简单的Android应用程序工程,其默认布局的内容大致如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />
</RelativeLayout>我们精简一下这个XML文件可能看起来会更容易一些:
<RelativeLayout>
<TextView
/>
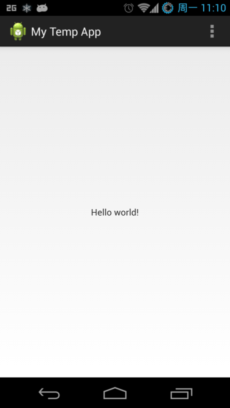
</RelativeLayout>这个XML文件有两个元素,分别是RelativeLayout和TextView,其中RelativeLayout就是一个ViewGroup,而TextView就是一个View。这个TextView包含在RelativeLayout之中。我们结合着程序在手机上的实际运行效果看:

除了程序上方的标题栏之外,整个程序窗口一片空白,只有中间有一行文字信息:Hello world!。
这种效果就是TextView居中显示在整个屏幕的中央。需要注意的是,TextView是包裹在RelativeLayout之中的。所以,确切的说,应该是这个程序窗口中有一个RelativeLayout,它占据了全部的屏幕,而它里面又包含了一个TextView,这个TextView位于RelativeLayout的中央(即屏幕的中央)。所以最终,我们只看到了一个TextView(它没有边框)。
我们回过头来,再看看activity_main.xml文件。
首先,我们仅看RelativeLayout的属性:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >这五个属性中,我们只看其中最简单的两个(谁让咱是初学者呢,更多的咱也看不懂):android.layout_width和android.layout_height。它们分别指定了RelativeLayout的宽度和高度。它们都使用的是match_parent这个值。查金山词霸可以得知,match_parent的意思是“适应父亲”。其实,就是让RelativeLayout伸展到包含它的上级View的大小。而这个上级View就是这个程序的窗口了(因为RelativeLayout已经是根元素了)。这样,RelativeLayout就占据了当前这个程序屏幕的全部。
再来看看RelativeLayout中包含的那一个TextView,它也有五个属性:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" />属性中的android:layout_width和android:layout_height我们已经知道,分别表示的是宽度和高度了。但是,这里使用的值不一样,是wrap_content。还是金山词霸,wrap是包裹、缠绕、盘绕的意思,content是(书的)内容的意思,我们意译就是包裹文字内容,以文字内容为大小,换句话说,TextView里的文本信息占据多大的空间,TextView就多大。
这里我们可以试着把wrap_content换成match_parent,以下是实际效果:

初一看,难于理解,为什么Hello world!会出现在左上角?我的分析是,因为我们让TextView扩充到了RelativeLayout的全部大小,这样,其中的文字就只是一部分内容了,那么按照惯例,文字就是居左上对齐的。
android:layout_centerHorizontal和android:layout_centerVertical这两个属性,从字面意思上就可以理解了,一个是水平居中,一个是垂直居中。值的选择,要么是true,要么是false。
这里我做了个试验,不论宽度和高度设置为match_parent还是wrap_content,居中不居中,效果都与上图是一样的,Hello world!居左上角显示。原理稍稍想想就明白了,这里就不再罗嗦了。
最后,讲一个比较重要的属性,这个一次还讲不完,以后还会补充。
TextView有一个属性是android:text="@string/hello_world"。注意,这里是hello_world,两个单词之间是有一个下划线的,不是最终手机屏幕上面显示的那个Hello world!。简单的讲,这里是将TextView要显示的内容定义成了一个字符串,它的名字是hello_world,而TextView真正要显示的是这个字符串的值。那么这个字符串的值又在何处呢?
在res/values目录下有一个strings.xml文件,答案就在这里。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My Temp App</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
</resources>既然我们找到了hello_world,那么我们可以简单试验一下,只要修改Hello world!为别的信息就可以了:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">My Temp App</string>
<string name="hello_world">这是我的第一个Android程序!</string>
<string name="menu_settings">Settings</string>
</resources>实际效果如下图所示:

OK,这一次笔记就到此吧,这篇博文够长了^0^
来源:oschina
链接:https://my.oschina.net/u/861628/blog/103374