(一)跨域的问题的出现肯定是因为请求数据时产生的,产生的原因是因为一下三点:
http: // www.baidu.com :8080/ /dir/index.html
协议 域名 80端口,可省
1.域名不同
2.协议不同
3.端口不同
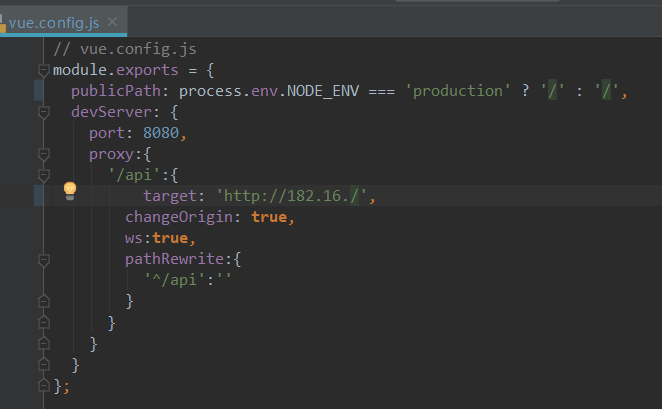
(二) 这里解决的办法是利用http-proxy-middleware 代理解决(项目使用vue-cli脚手架搭建)

然后就是把上图的target改成你的接口地址前面的那部分就好了,底下的^/api就是把前面那些替代成空字符串,接口就写替代的后面那部分路由地址就好了,不过我推荐不要用‘/api’还是用‘’空字符串代替,毕竟你前端代理在路由前面加了/api。在本地浏览器前面会替代的那部分会显示为localhost,其原理就是解决跨域问题中的设置代理