在用vue做调度系统项目的时候引用高德地图api进行地点输入时需要提示可能的地点。就是高德地图api的输入提示插件,这有一个好处,高德地图api传过来的json中含有坐标,方便在地图上打点以及地图相关操作。
看实例
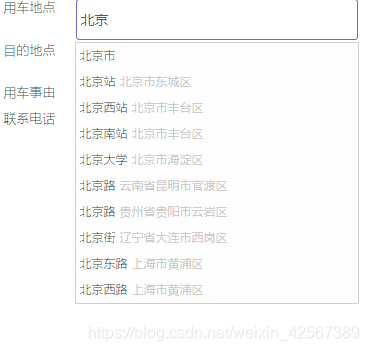
我需要在输入地址的时候可以显示可能的地址列表,如下图。
官方实例:https://lbs.amap.com/api/javascript-api/example/input/input-prompt
这个只能一个输入框用,我需要2个以上,所以将实例代码封到一个函数中,在input框获取焦点的时候执行函数,这样不管有多少个都可以。
<input class="form-control m-input tipinput" placeholder="" v-model="mainData.yongchedidian" id="yongchedidian" type="text" onfocus="map(this.id)" >
但是还存在一个问题,vue获取不到第三方插件引起的数据改变。所以给插件添加了一个监听事件,当选中某个值得时候利用Vue.set改变数据。如下
function map(id){
var auto = new AMap.Autocomplete({
input: id
});
AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发
function select(e) {
//console.log(auto.input.id)
// console.log(e.poi.name)
Vue.set(app.mainData,auto.input.id,e.poi.name)
// console.log(app.mainData);
}
}
</script>
这样,选中那个值vue中得data也会跟着改变。
来源:https://blog.csdn.net/weixin_42567389/article/details/100097798