概念
- jquery是一个快速、简洁的JavaScript框架,它封装了JavaScript常用的功能代码,提拱一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和AJAX交互。
- JavaScript框架:本质上就是一些js文件,封装了js的原生代码而已
快速入门
- 下载Jquery:
目前Jquery有三大版本
1.X:兼容ie678,使用最为广泛的,官方只做BUG维护
2.X:不兼容ie678,很少使用,官方只做BUG维护
3.X:不兼容ie678,只支持最新的浏览器。除特殊要求。基本不会使用3.x版本
注意:jquery-xxx.js与query-xxx-min.js区别
1、Jquery-xxx.js:开发版本。给程序员看的,有良好的缩进和注释,文件体积大一些
2、Jquery-xxx-min.js:生产版本。程序中使用。没有缩进。文件体积会小一些
- 导入jquery的js文件:导入jquery-xxx-min.js文件
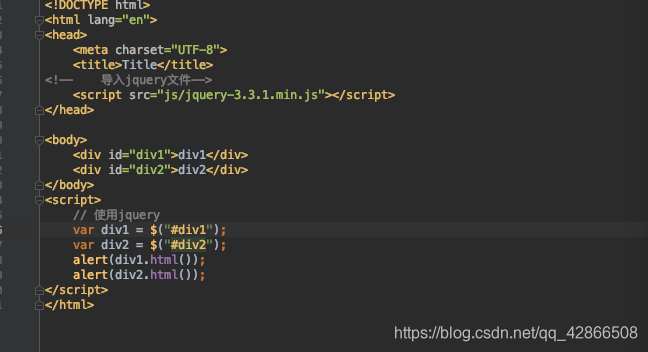
- 使用

Jquery对象和JS对象区别与转换
1、Jquery对象在操作时,更加方便
2、Jquery对象和JS对象方法不通用的
3、两者相互转换
jq – js jq对象[索引] 或者 jq对象.get(索引)
js – jq $(js对象)
选择器
- 选择器具有相似特征的元素(标签)
- 基础语法学习
1、事件绑定
2、入口函数
3、样式控制
- 选择分类
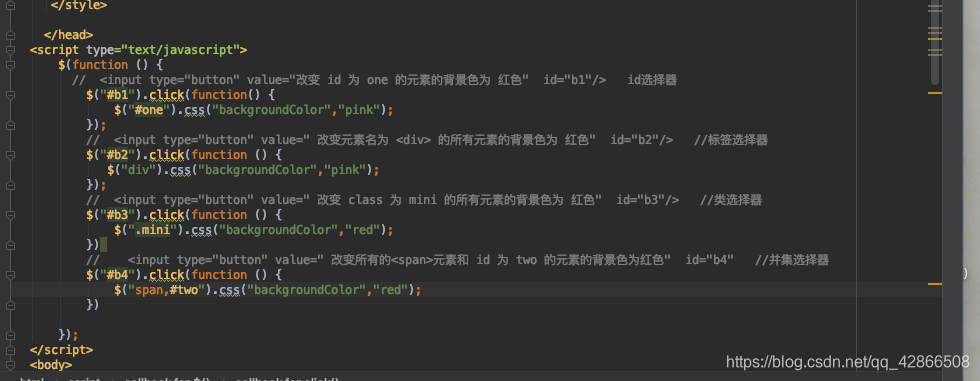
1、基本选择器- 标签选择器
语法:$(“html标签名”)获取所有匹配标签名称的元素 - id选择器
语法:$("#id属性值")获取与指定id属性匹配的元素 - 类选择器
语法:$(".class的属性值")获得与指定的class属性值匹配的元素 - 并集选择器
语法:$(“选择器1,选择器2…”)获取多个选择器匹配的元素
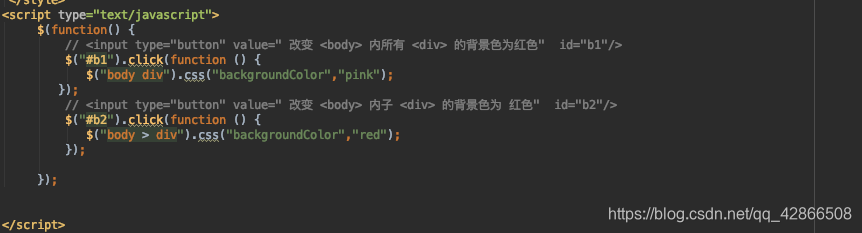
2、层级选择器- 后代选择器
语法:$(“A B”)选择A元素中所有的B元素 - 子选择器
语法:$(“A > B”)选择A元素下所有的B子元素
3、属性先择器- 属性名称选择器
语法:$(“div[属性名称]”)包含指定属性的选择器 - 属性选择器
语法:$(“div[属性名=‘属性值’]”)包含指定属性名等于属性值的选择器 - 复合选择器
语法:$(“div[属性名=‘属性值’][属性名=属性值]…”)包含多个属性条件的选择器
- 属性名称选择器
- 后代选择器
- 标签选择器

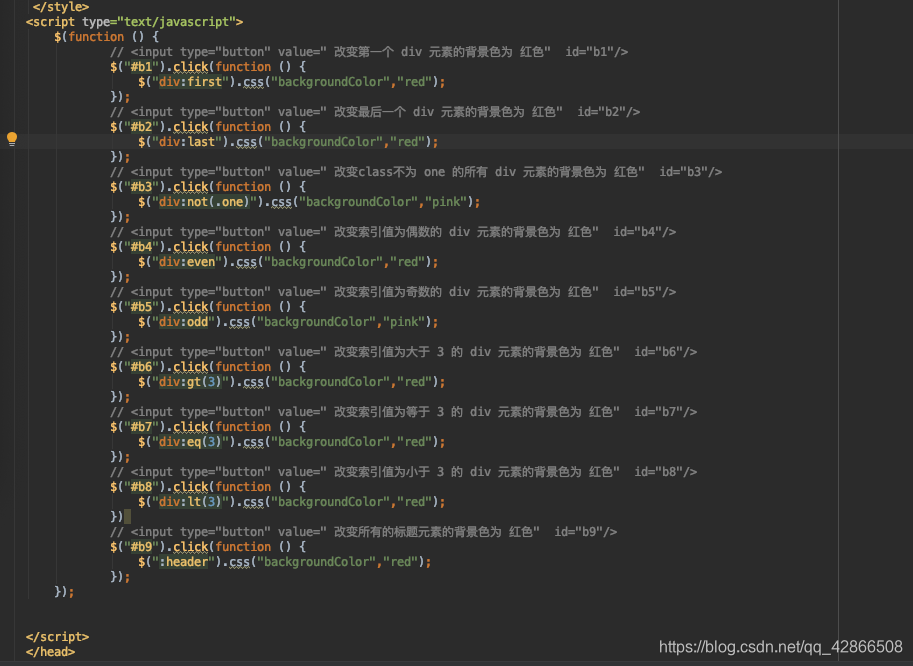
4、过滤选择器
- 首元素选择器
语法:first 获得选择的元素中的第一个元素 - 属元素选择器
语法: last获得选择的元素中的最后一个元素 - 非元素选择器
语法:not(selector) 不包含指定内容的元素 - 偶数选择器
语法:even 偶数,从0开始计数 - 奇数选择器
语法:odd 奇数,从0开始计数 - 等于索引选择器
语法:eq(index)指定索引元素 - 大于索引选择器
语法:gt(index)大于指定索引元素 - 小于索引选择器
语法:lt(index)小于指定索引元素 - 标题选择器
语法:header获得标题(h1-h6)元素,固定写法
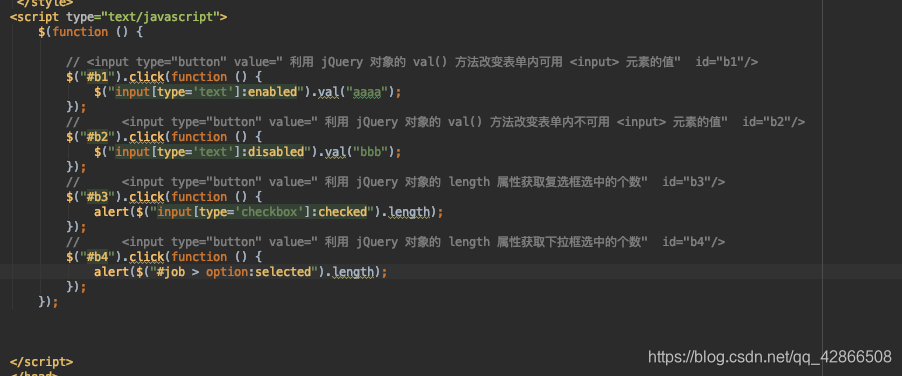
5、表单过滤选择器-
可用元素选择器
语法:enabled 获得可用元素 -
不可用元素选择器
语法:disabled 获得不可用元素 -
选中选择器
语法:checked 获得单选/复选框选中的元素 -
选中选择器
语法:selected 获得下位框选中的元素
-
DOM
- 内容操作
1、html():获取和设置元素标签体内容.
2、text():获取和设置元素标签体纯文本内容
3、val():获取和设置元素的value属性值 - 属性操作
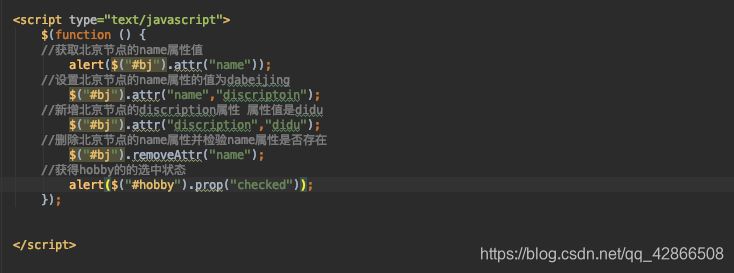
1、通用属性
attr():获取和设置元素属性
removeAttr():删除属性
prop():获取和设置属性
removeProp():删除属性
2、对class属性操作
addClass():添加class属性值
removeClass();删除class属性值
toggleClass():切换class属性
css()
attr和prop区别?
1、如果操作的元素是固有属性,则建议使用prop
2、如果操作使用的元素是自定义的属性,则建议使用attr
- CRUD操作
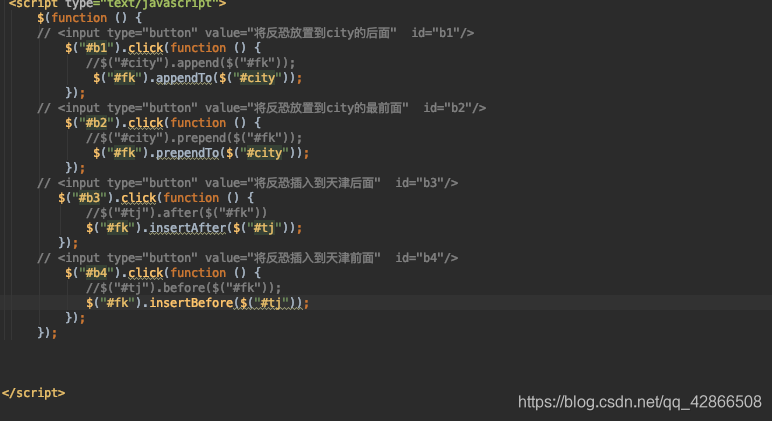
append():父元素将子元素追加到未尾
– 对象1.append(对象2):将对象2添加对象1内部,并且在未尾
prepend():父元素将子元素追加到开头
– 对象1.prepend(对象2):将对象2添加到对象1内部,并且在开头
appendTo():
– 对象1.append(对象2):将对象1添加到对象2内部,并且在未尾
prepend():
– 对象1.prepend(对象2):将对象1添加到对象2内部,并且在开头
after():添加元素到元素后面
– 对象1.after(对象2):将对象2添加到对象1后面,它们是兄弟关系
before():添加元素到元素前面
– 对象1.before(对象2):将对象2添加到对象1前面,它们是兄弟关系
insertAfter()
– 对象1.insertAfter(对象2):将对象1添加到对象2后边,它们是兄弟关系
insertBefore()
– 对象1.insertBefore(对象2):将对象1添加到对象2前面,它们是兄弟关系
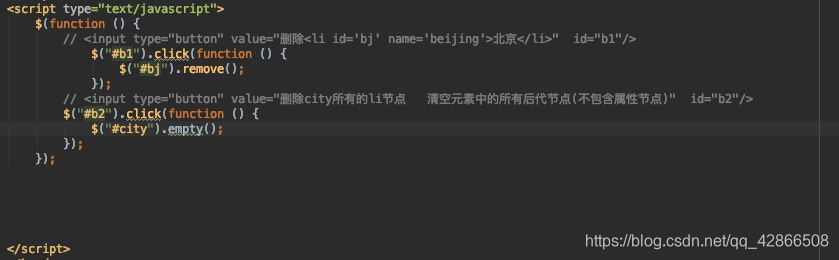
remove():移除元素
– 对象.remove():移除元素
empty():清空元素的所有后代元素
– 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及它的属性
Jquery高级
- 动画
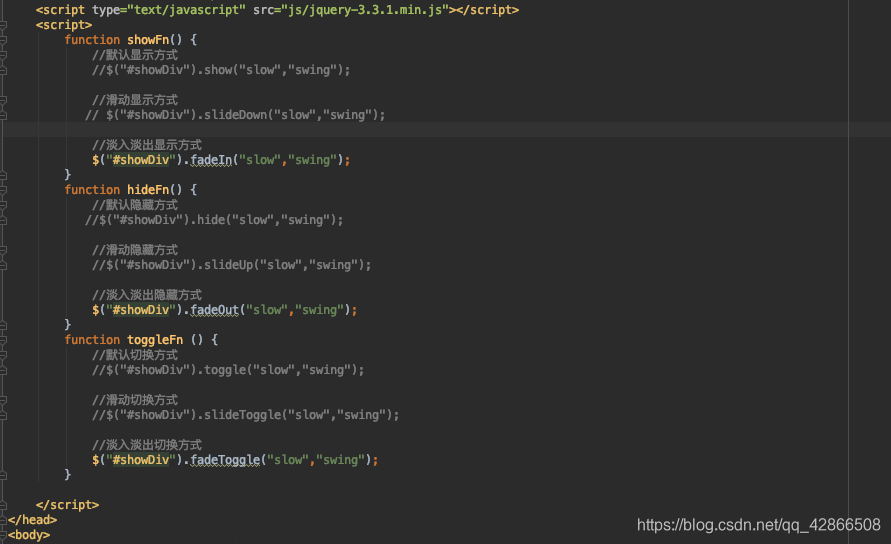
1、三种方式显示和隐藏方式
默认显示和隐藏方式
显示:show(speed, easing,fn)
参数:1、speed:动画的速度.三个预定义的值(“slow”,“normal”,“fast”)或表示动画时长的毫秒数值(如100)2、easing:用来指定切换效果,默认是"swing",可用参数“linear”
3、fn:在动画完成时执行的函数,每个元素执行一次
隐藏:hide(speed, easing,fn)
切换:toggle(speed, easing,fn)
滑动显示和隐藏方式
显示:slideDown(speed, easing,fn)
隐藏:slideUp(speed, easing,fn)
切换:slideToggle(speed, easing,fn)
淡入淡出显示和隐藏
显示:fadeIn(speed, easing,fn)
隐藏:fadeOut(speed, easing,fn)
切换:fadeToggle(speed, easing,fn)

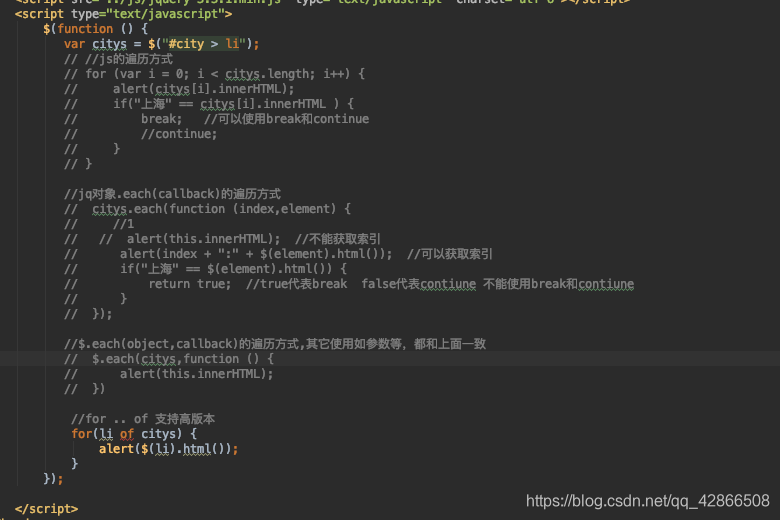
- 遍历
1、js的遍历方式:for()
2、jq的遍历方式:
1、jq对象.each(callback). callback就是一个回调函数
2、$.each(Object,callback):其中object可以是js数组,也可能jq对象
3、for…of:

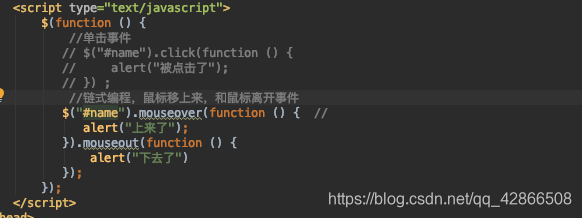
- 事件绑定
1、Jquery标准的绑定方式
jq对象.事件方法(回调函数);
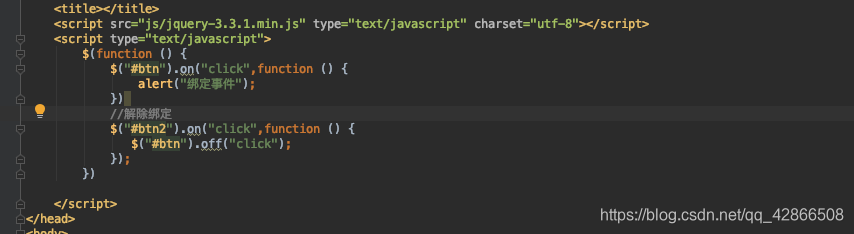
2、on绑定事件/off解除绑定
jq对象.on(“事件名称”,回调函数)
jq对象.off(“事件名称”)
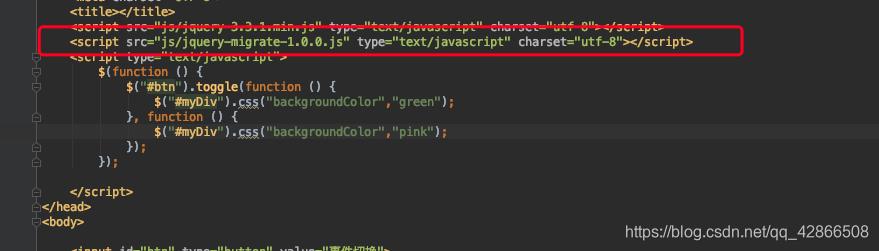
3、事件切换:toggle
jq对象.toggle(fn1,fn2…)注意:在新版本不能使用,如果要使用要导入插件
- 小案例

- 插件:增强Jquery的功能
实现方式:
1、$.fn.extend(object) 增强通过jquery获取的对象的功能 $("#id")

2、$.extend(object)增强jquery对象自身的功能 $/jquery

来源:https://blog.csdn.net/qq_42866508/article/details/100051497