HTTP 与 HTTPS 详解
首发于公众号:吴先生的伊甸园
这俩天将个人做的小网站从 HTTP 升级成了 HTTPS,使用的是 Apache2.4 的服务器。在此期间,详细的学习了 https 相关的知识和如何配置 Apache 升级成 HTTPS。
本篇文章由以下部分构成
- 什么是 HTTP
- 什么是 HTTPS
- 为什么要使用 HTTPS
- HTTPS 是如何加密的
- 什么是 CA
- HTTP 和 HTTPS 连接是如何建立的
- 什么是证书
- 如何获取证书
什么是 HTTP
HTTP 指的是超文本传输协议(HyperText Transfer Protocol)。首先,它是一个 协议 。「协议」是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规则。也就是大家事先约定好的,统一执行的标准。众所周知,HTTP 是无状态,无连接的。首先讲一下如何理解无连接。无连接指的是在 HTTP1.0 版本中,每次建立起的 TCP 连接只处理一个请求,收到客户的应答之后就立即断开链接。也就是说假如一个网页内仅有十张图片,那么需要建立-断开链接十一次。这就是无连接的含义。但是这种机制显然无法应对现在丰富的网页内容,每一个网页都包含大量的资源文件,如果每个连接仅传输一个文件就断开太过于浪费服务器资源了。所以在 HTTP1.1 中支持了持久性连接,详细点说就是在 HTTP 头部行中 Connection 字段如果为 keep-alive 的话,在传输完第一个资源后不会立即断开 TCP 连接,会稍微等待一会(5秒或服务器自定义配置的时间),如果浏览器在这个时间段内还要请求一些资源(如图片)就会继续使用这个连接进行数据的传输,超过设定的时间之后就会断开,这样就节省了多次建立-断开连接所消耗的时间和资源开销。当 Connection 的值为 close 时会立刻断开连接;那无状态是什么意思呢,就是服务器不记录任何有关客户端过去发送过的请求。每一次连接都是新的,都是你要什么资源,我给你什么资源。我不管你是谁,也不知道你是谁,更不知道你之前是否向我要过同一个资源。为什么采用无状态的机制呢,我们可以和有状态的协议作对比。有状态的协议更加复杂,服务器需要维护和记录状态信息。一旦服务器或客户端出现了故障,如重启,就会产生状态不一致的情况,状态不一致的话,就会出现错误,为了保证状态的一致性,还需要重新维护状态记录。举一个例子,我向服务器请求了一个资源,服务器记录了我已经请求过了这个资源并发送给我,过了一小会,这个资源被我不小心删了,我需要重新向服务器请求这个资源,但服务器并不理我,因为在他的记录中,我刚请求过这个资源,他已经发送过了,不会再发一遍了。这时候就出现了问题,为了让他再发一份,我还需要跟服务器协商,说我现在的确没有这个资源,我这个资源因为某种原因没有了,你在给我重新发一份吧,只有这样,服务器才会更新一下状态,重新给我发一份。上述情况是在有状态协议机制下可能出现的情况。当然,有状态的协议也有很多好处,比如避免了向同一用户频繁发送相同资源的情况,节约了带宽。每一个协议都有其优点和缺点。HTTP 无状态的特性,使其协议更加的简单,也带来了一定的缺陷,就是服务器无法识别出来你是谁,无法识别你的身份,HTTP 在后来加入了 Cookie 机制,较好的解决了这一问题。
额外加一点,HTTP 中的 P 是 Protocol 的首字母,是协议的意思,所以说我们只能说 HTTP,而不能说「HTTP 协议」。HTTP 处于 ISO 制定的七层模型中的最顶层 —— 应用层,这个七层模型是用于计算机之间互联的一个标准体系,比较复杂,是属于计算机网络的相关知识,了解即可,同处于应用层的协议还包括 FTP,SMTP,还有 DNS 哦。
什么是 HTTPS
HTTPS 指的是超文本传输安全协议(Hypertext Transfer Protocol Secure)。HTTP 和 HTTPS 都是在七层模型中传输层之上的,在传输层会在通信双方建立起一个可靠的连接用于数据交换。至于这个连接是怎么建立起来的后续会说。简单的理解,HTTPS 就是将 HTTP 中的传输内容进行了加密,然后通过可靠的连接,传输到对方的机器上。加密的协议是 TLS,其前身是 SSL,所以我们经常在网上看到 SSL/TLS ,其实在 99 年 1 月,TLS 发布,到现在将近二十年的时间,纯净的「SSL」传输几乎已经不存在了。TLS具体怎么加密会在下文说
为什么要使用 HTTPS
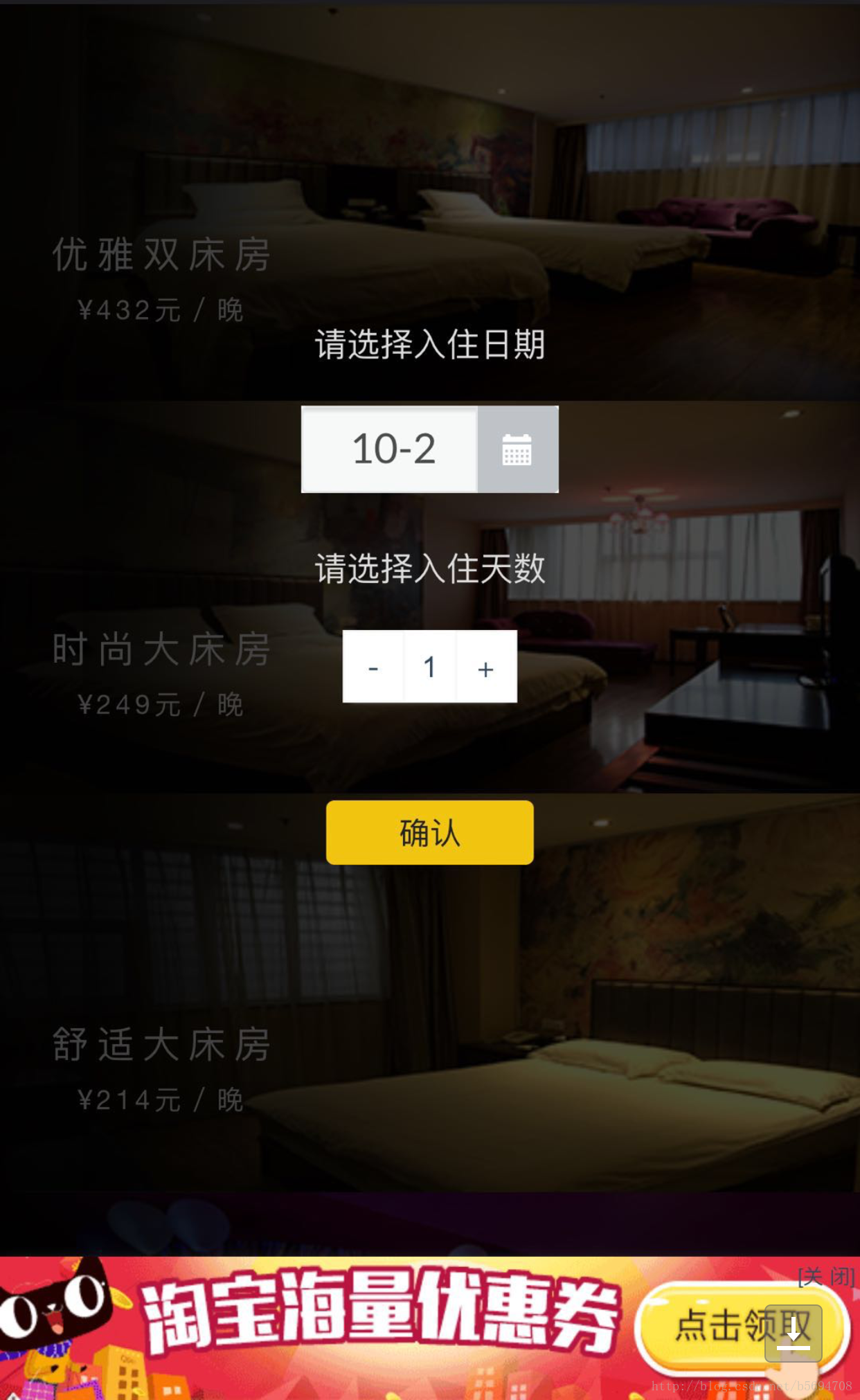
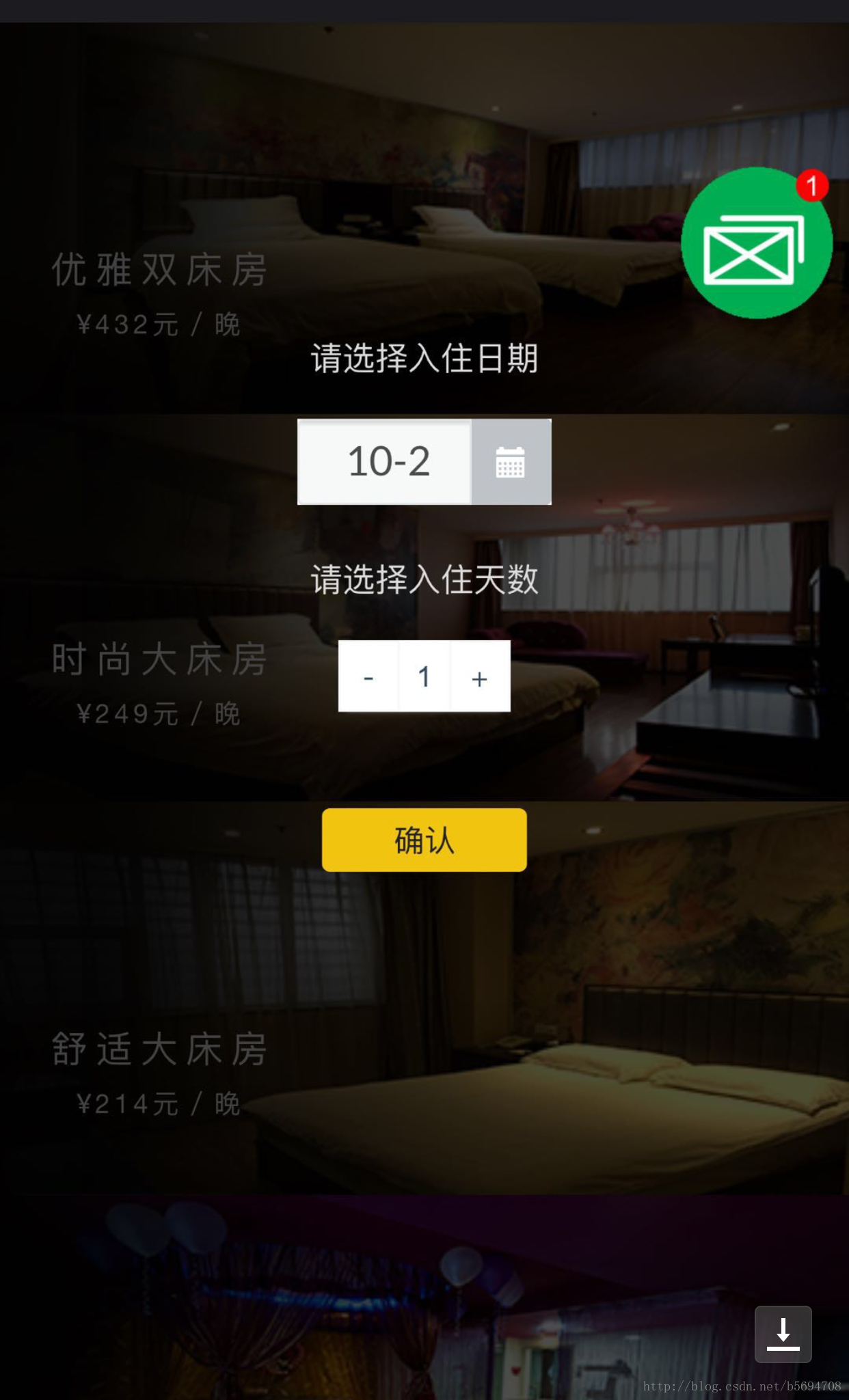
为什么我突然要将 HTTP 升级成 HTTPS 呢,就是我做了一个网站,我用手机访问的时候,发现联通的广告严重影响了我网站的功能,造成了网站页面的遮挡。截图如下:
打开是这样的:
关闭广告后是这样的:
实际是干干净净的:
为什么我的网站会有奇怪的广告呢,就是因为 HTTP 是明文传输的,在传输过程中,在一些路由节点中很容易被别人捕获,识别你的内容,再在传输的数据中添加一些广告代码,最后数据传到你的手机里就显示成这样了,很不爽。而 HTTPS 能很有效的解决这个现象,我们在数据传输之前,双方商量一个加密的密码,然后俩个人之间的通讯都用这个密码进行加密,即便在路由节点被第三方捕获,它没有密码,看到的也是一堆乱码,没有办法在合适的位置插入广告代码,于是一个干干净净的界面就出现了。这只是一个很直观的作用,但是升级成 HTTPS 更多的是为安全考虑,因为用户输入的账户密码等都有可能在传输过程中被监听,窃取,所以使用 HTTPS 来保证用户的信息安全是很有必要的。
HTTPS 是如何加密的
HTTP S ,这个 S 到底做了什么?这个 S 指的就是按照 TSL/SSL 协议对数据进行加密操作。在 TLS/SSL 中,主要实现的就是加密的过程。加密过程中用到了「非对称加密」和「对称加密」俩种加密方式。对称加密思路比较简单,就是大家约定一个密码进行加密,然后用同一个密码在进行解密,逻辑比较简单。相比于对称加密,非对称加密就比较有意思了,非对称加密方法一开始会生成一对儿密钥,也就是俩个密码。就是说这个加密解密过程会用俩个密钥来完成。如果你用第一把钥匙加密,那么你只能用第二把钥匙才能解开。你用第二把钥匙加密,只能用第一把钥匙解开,这是非对称加密的表现。在非对称加密算法中应用最广泛的是 RSA 加密演算法,破解难度随着密钥的长度指数性增加,暂时很难被破解。但它并不是完美的,RSA 的缺陷是在数据加密解密的过程中需要耗费大量的计算资源,也就是 CPU 资源,所以对服务器的性能会有较大的影响,如果所有数据都用 RSA 加密的话,会对服务器会产生十分巨大的压力,虽然安全了,但性能下降了。那我们结合非对称加密安全和对称加密密简单高效的优点,先使用非对称加密算法将某一密文加密,之后的所有数据采用该密文进行对称加密。这样,既保证了性能,又保证了安全性。在采用非对称加密算法生成俩个钥匙之后,网站需要公布出去其中一把钥匙,我们把公布出去的密码称之为公钥,自己留着的那一把钥匙称之为私钥。我们向全世界广播我们网站公钥是什么,大家都可以通过这个公钥对要传输的数据进行加密,然后我们网站内部会有一个私钥,可以通过私钥解密公钥加密的数据。怎么将公钥交给你呢,就是浏览器和服务器建立起了连接之后,浏览器会先发送一个信息,就是自己的公钥(公开的密码),然后浏览器拿到这个密码对数据进行加密,加密之后传输给服务器,服务器收到密文之后用自己的私钥解密数据,获得真实数据,完成了加密传输的想法。但是我们仔细想一想,作为第三方偷窥者,他还是有可能破解我们传输的信息。为什么呢,因为在传输公钥的过程中,第三方截取了公钥,然后随便给你发一个密码,你会以为这个密码就是服务器发来的,服务器也不知道密码被截获了。在传输消息时,仍然按私钥加密,由于第三方拥有服务器的公钥,就可以得到数据内容,之后在将数据用刚刚随便发给你的密码就行加密,你拿到数据之后,发现能用第三方发给的密码解开数据,你还自以为和服务器一直在“加密”通讯呢。如何解决呢,引出了下文。
什么是CA
数字证书认证机构(Certificate Authority,缩写为CA)。我们知道,服务器不能将非对称加密产生的公钥直接告诉你,因为中间人可能截获这个公钥进行解密篡改,加密,传输。所以想一个下下策了,成立一个官方组织,由它来作认定。服务器会将产生的公钥交给他,让他进行登记,他登记后会给我发一个证书,来证明我是我。证书中含有我的公钥内容,还包含一些其他信息,比如我是哪个公司的,域名是什么,谁给我的这个证书等等。本来我应该给你公钥的,现在变了,我给你发送一个我的证书,你拿着这个证书去找 CA 质问,这个证书是真的吗,CA 会匹配公钥和证书内的其他信息,看是否真的在他那儿注册过了,如果确认是真的,那就说明证书没被中间人篡改,那你就可以大胆的用证书中的公钥进行加密。当然,数字证书也可能被第三方截获,第三方也得到公钥信息,也可以解密服务器传来的信息,那么,我们让浏览器先设置对称加密的密码的,将密码用公钥加密,传输给服务器,第三方只有公钥,解不开密码,而服务器可以解开,之后就可以通过对称加密的方式进行通讯了,我们就可以安全的传输数据了,再也不怕中间人偷窥了。一般浏览器在操作系统中内置的一些顶级 CA 信息来验证对方证书的真实性,如果证书有问题,浏览器会发出提示。
加密和CA,这篇文章写的很有意思,也很形象。http://mp.weixin.qq.com/s/StqqafHePlBkWAPQZg3NrA 可以当作此篇文章的拓展阅读。
在讲讲 HTTP 和 HTTPS 连接是如何建立的
HTTP 在传输层之上,是依靠于 TCP 连接的。也就是说先建立起 TCP 连接,建立好连接之后双方之间才能传输数据。也就是说,想按照规定的格式传输数据,就需要先建立 TCP 连接。那 TCP 连接是怎么建立起来的呢。具体过程是这个样子:我们在浏览器上输入了要访问的网站地址之后,浏览器会向 DNS 服务器请求这个域名对应的 IP 地址,拿到 IP 地址就相当于知道了对方的位置。我们就可以向他发送一个建立连接的请求,同时自己也做好了要建立连接的「准备」。这是第一步,向对方发送一个建立连接的请求。对方机器一直在等待着其他人跟自己建立连接,等啊等,突然收到了你要建立连接的请求,兴奋不已,立刻回复你,说:我收到了你要建立连接的请求啦,我也准备好要建立连接啦。这是第二步。你收到这个消息之后一定要回复它,说:好的,我知道你也做好了建立连接的准备啦,咱们开始发送数据吧。这是第三步。为什么一定要回复他呢,因为他不确定你是否收到了他的确认请求,如果你不回复,他会以为你这个建立请求的消息是假的,是过期了的,就不会建立连接。当他收到你的回复之后,就明确的知道了你确实要建立连接,也知道了你准备好了连接的建立,再之后就可以按照 HTTP 的格式传输数据了。在这个过程中的第三步时,就是你发送确认消息的那个数据包中,可以将需要传输的数据一并塞进去的。这个就是 TCP 连接的三次握手。在重复一次,你先发一个建立连接的请求,他接收后回复一个收到,建立吧,你收到他的回复,在向他回复一个知道啦。这时,你们之间 TCP 连接就已经建立好了。接下来,你就可以按照 HTTP 向他发送请求,比如说要某一个图片,他收到请求后就会给你发过来一个图片,当然,你们之间是明文传输的。
那 HTTPS 是如何建立连接的呢,怎么商量好加密密码的呢?HTTPS 同 HTTP 一样,首先建立起 TCP 连接,但是建立好之后并不是立即发出请求,索要具体的资源,而是先和对方商量加密的密码。商量的加密密码的过程就是建立 TSL 连接的过程。其实并没有建立真实的连接,只是在刚刚建立好的 TCP 连接上,包裹上一层加密协议而已。但是也被形象的称作连接建立。具体建立方式如下:客服端发给服务器一个HELLO包,里面有我支持的加密协议列表。服务器收到后发送也给客户端发送一个HELLO数据包,数据包内包涵服务器挑选的加密算法,还包含自己的数字证书信息。你拿到他的数字证书信息之后就需要去向 CA 校验证书,校验成功后也知道了对方的公钥,就该通知服务器,我们以后对称加密的密码是多少,当然,这个密码是要用公钥加密的。在这条消息发送之前,客户端会先发送一条消息,告诉服务器,我下一个消息将使用你刚刚挑选的加密协议进行加密了,下一个消息是加密后的哦,不要搞错。之后将对称加密的密文发给服务器。服务器接收到之后,会根据对称密钥生成一系列复杂的加密算法,在传输给客服端,客户端收到后会给服务器发送一个 Finished Message ,服务器收到消息后也回一个 Finished Message。这时,我们终于完成了加密的准备工作,一切加密方式和密钥都商量好了,终于可以传输数据了。至此,TSL 建立连接的过程结束。
如何获取证书
在国内外都有很多证书提供商,个人开发的小项目也想升级到 HTTPS,可以使用免费的证书,比如说 Let’s Encrypt,但是免费的证书只有三个月有效期,到期之后需要续签,有自动安装工具 Certbot。还有一些国内的证书提供商,比如阿里云,又拍云,腾讯云等,都能提供免费的证书。但是免费证书一般仅对一个域名有效就是说 xx.com 的证书不能用于 www.xx.com。我一开始选择的是 Let’s Encrypt 提供的证书,还提供了一个自动部署工具 Certbot。如果英语不好,可以去阿里云申请免费证书,有效期是一年,有中文的获取教程,在阿里云申请证书还需要审核,如果你的域名也是从阿里云商购买的,审核会比较快速,三十分钟左右就会通过。然后你就可以下载证书文件,再配置到你的服务器中,根据Web Server 种类不同,可以找相关的教程进行配置。配置成功后,进入 https://www.ssllabs.com/ssltest/analyze.html 输入自己的域名测试一下,看是否配置成功。成功之后需要将自己项目内的所有 HTTP 资源都改成 HTTPS ,因为使用了 HTTPS 之后浏览器将不会加载使用 HTTP 的资源。最后,为了保证所有的连接都是通过 HTTPS 来访问的,我们使用 Web Server 提供的重写 URL,为了加强安全效果可以使用 HSTS (HTTP Strict Transport Security) 来强制使用 HTTPS。
好了,文章到此结束,写了很长时间。发现这种长篇文章写起来很费力,很多能展开讲的地方无法详细说明。所以决定未来将一个类型的文章写成一个系列,分别进行推送。这样可以更加全面的了解一块知识。感谢大家的阅读。
来源:CSDN
作者:b5694708
链接:https://blog.csdn.net/b5694708/article/details/78445027