回答了知乎问题较长,一些使用WebGL的经验:
正好逛到这个问题,正好是2013年底,正好最近基于的HT for Web 3D做的电力项目收尾,正好用到的就是WebGL技术,因此说说自己的感觉供参考:
1、2013年应该感谢Google和MS,前者提供了Android Chrome浏览器的WebGL支持,后者终于让IE11支持了WebGL并且减低到win7也能运行。
2、还得感谢Firefox和Opera这些厂家推动了移动终端浏览器对WebGL的支持,并且性能还都不差,早期Chrome的Android版还不支持WebGL时测试只能考他们。
3、感谢UCWeb浏览器提供了唯一(如果不是唯一还请高人指点)官方iPad的浏览器的WebGL支持,虽然有很多bug我们提交了问题也没人理,还好找到了workaround规避了些坑。
4、IE11很给力,我在mac下的VirtualBox虚拟机里面IE11是唯一能跑WebGL的(其他浏览器不知道是否有开关设置可以在虚拟器可以跑的,如果有还请高人指点),但还得努力啊,一堆基础的API都不支持,例如TRIANGLE_FAN类型都不支持,例如lineWidth都不让设置,例如Shading Language都不支持return语句,还有好多坑,但还好我们都找到方法绕开了(如果你也遇到了IE11的吭可以帮我继续列举)。
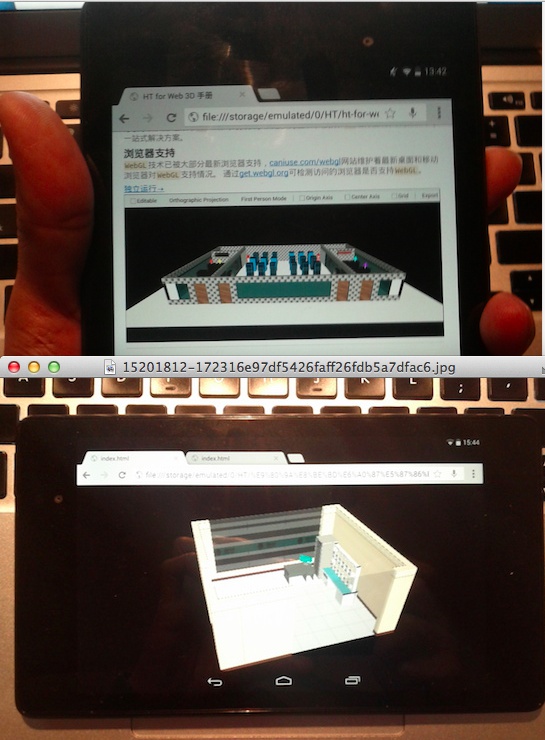
5、Nexus 7二代很给力,作为WebGL的移动测试机,很轻且性能不错,终于找到了让我满意的愿意随身带着用的Android板。
6、打包android的WebView控件方式还很难搞,默认的WebView核与Android Chrome不一样,搞了个独立的Chrome 28的核还开启不了WebGL(要是有高人搞定了,还请指点)。
7、上点代表性的项目抓图,一个是IE11下的,一个是Android下的,总体说我感觉2013年经过各个厂家的努力,对于大多数的企业应用应该可以说:WebGL is Ready!

来源:oschina
链接:https://my.oschina.net/u/1423144/blog/186473