1.今日工作:
注册了Gitlab,学习用其进行代码管理;在主页添加了轮播图;
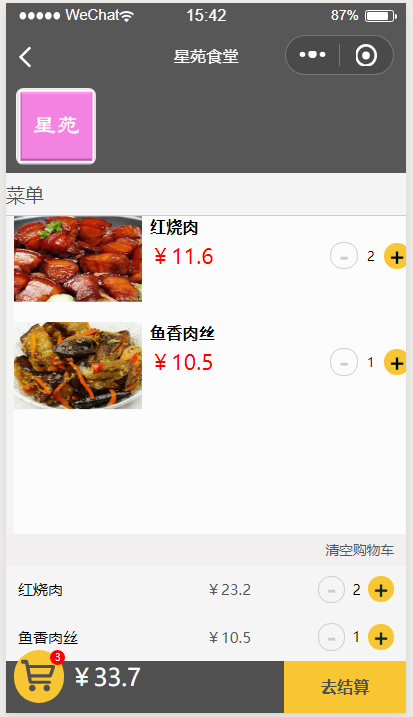
和队友一起实现菜品添加至购物车功能,选菜数量的加减,对应的购物车状态的改变,应付价格的变动,实现清空购物车功能
代码链接:http://202.119.84.104:8088/Ljy02/etb


2.明日计划:
设计提交订单页面,选择地址信息,显示已选菜品及订单总额
3.总结:
注册了Gitlib,建立完仓库在项目里添加组员时一直搜不到队友,后来考虑到我是用VPN从百度的网页注册的,连了校园网以后进入老师给的链接发现登录不上去,又重新注册之后才搜到了队友。
实现购物车的功能时有些吃力,在网上查看了别人的代码之后有了思路。购物车中更改菜品数量部分代码如下:

// 减去菜单
if (way == 'cut') {
order.num--;
totalnum--;
order.cost = order.perCost * order.num;
if (!order.num) {
let index;
for (let i = 0; i < orderList.length; i++) {
if (orderList[i].mid == mid) {
index = i;
break;
}
}
// 如果num = 0 ,从orderlist删除
orderList.splice(index, 1);
}
}
// 添加一个order
if (way == 'add') {
order.num++;
totalnum++;
order.cost = order.perCost * order.num;
if (order.num == 1) {
order.id = 'o_' + mid;
orderList.push(order);
}
}
// 清空购物车
clearCart() {
let dishes = this.data.dishes;
for (let i = 0; i < dishes.length; i++) {
dishes[i].dishNum = 0;
}
this.setData({
dishes,
orderList: [],
totalnum: 0,
totalcost: 0,
needcost: 0,
orderDetail: false,
cartSvg: '/img/cart1.svg'
})
},