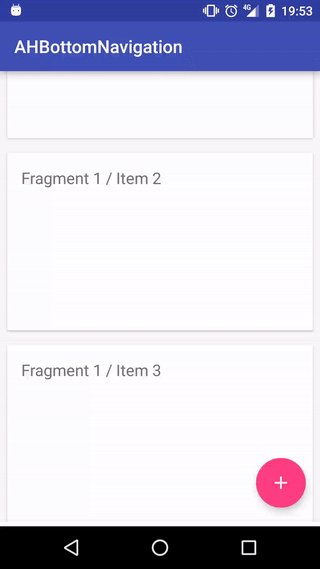
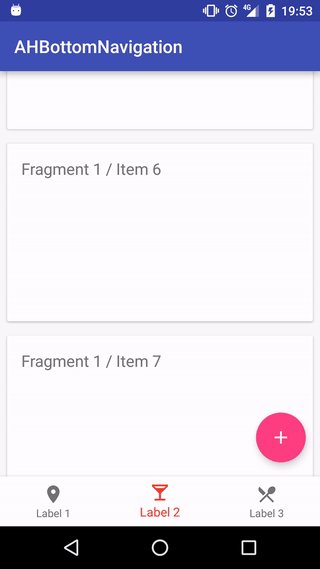
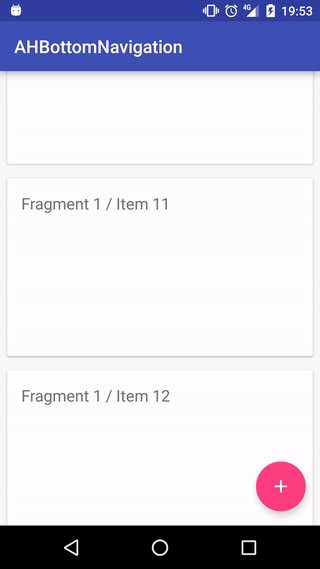
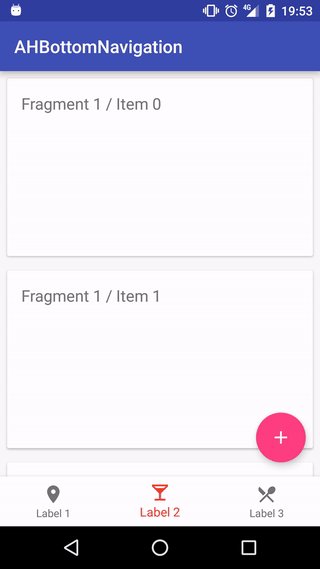
底部导航控件,我们一般使用的是tab页的形式,或各种自定义的样式(tablayout,radiogroup等),最近android25 support库中提供了BottomNavigationView,使得我们能实现更加炫酷的效果,当然,这个效果很多大牛早已实现了,可参考: 1.https://github.com/roughike/BottomBar

2.https://github.com/aurelhubert/ahbottomnavigation

上面的效果显然更加炫酷,但google官方出了相应控件,还是要优先使用的。 使用步骤如下:
- 导入库
compile 'com.android.support:design:25.0.0'
- 新建底部导航使用到的菜单文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_call"
android:title="call" />
<item
android:id="@+id/delete"
android:icon="@android:drawable/ic_menu_camera"
android:title="message" />
<item
android:id="@+id/setting"
android:icon="@android:drawable/ic_menu_compass"
android:title="setting" />
<item
android:id="@+id/me"
android:icon="@android:drawable/ic_menu_gallery"
android:title="me"/>
</menu>
- 布局中引入控件:
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/navigation"/>
4.代码处理:
mNavigationView = (BottomNavigationView) findViewById(R.id.navigation);
mNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
mTextView.setText(item.getTitle().toString().toUpperCase());
return true;
}
});
至此,可观察效果如下:

使用google官方的tablayout控件实现底部导航效果,可参考我的另一个博文: 使用android support library中的tablayout实现页签切换效果出现的问题
来源:oschina
链接:https://my.oschina.net/u/1408868/blog/774745