原文: http://blog.gqylpy.com/gqy/239
目录
#. window对象介绍
JavaScript分为:ECMAScript、DOM、BOM.
- BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行"对话".
- DOM(Document Object Model)是指文档对象模型,通过它可以访问HTML文档的所有元素.
window对象是客户端的JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例:window.document.write() 可简写为:document.write()
所有浏览器都支持window对象。它表示浏览器窗口。
如果文档包含框架(frame 或 iframe 标签),浏览器会为HTML文档创建一个window对象,并为每个框架创建一个额外的window对象。
没有应用于window对象的公开标准,不过所有浏览器都支持该对象。
所有JavaScript全局对象、函数以及变量均自动成为window对象的成员。
全局对象是window对象的属性,全局函数是window对象的方法。
一些常用的window方法:
- innerHeight:浏览器窗口的内部高度
- innerWidth:浏览器窗口的内部宽度
- open():打开新窗口
- close():关闭当前窗口
#. window子对象
1. 浏览器对象 navigator
用于判断用户所使用的浏览器,包含了浏览器相关信息.
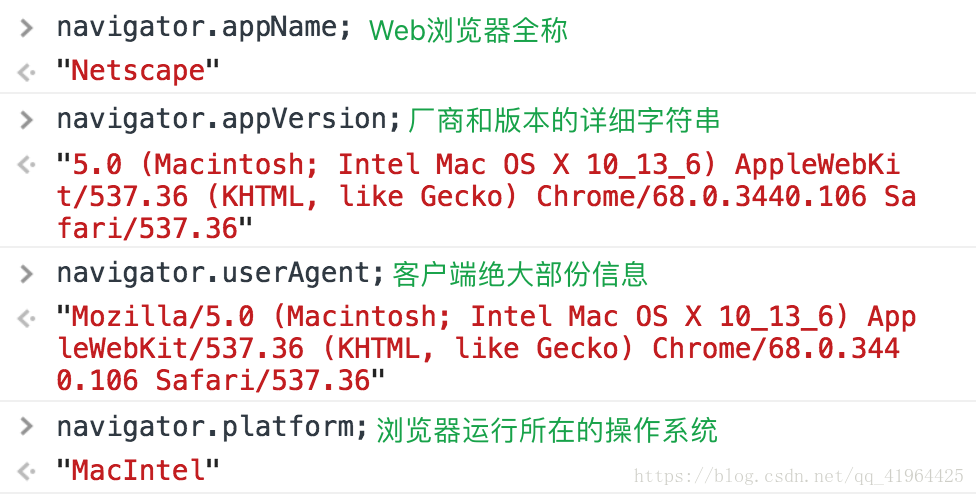
- appName:Web浏览器全称
- appVersion:Web浏览器厂商和版本的详细字符串
- userAgent:客户端绝大部分信息
- platform:浏览器运行所在的操作系统
如下:

2. 屏幕对象 screen
获取屏幕的高度和宽度,不常用.
- availWidth:可用的屏幕宽度
- availHeight:可用的屏幕高度
3. 历史 history
包含了用户对浏览器当前页面的浏览历史,不可直接查看,只可前进或后退.
- forward():前进一页
- back():后退一页
4. 地址(URL) location
用于获得当前页面的地址(URL),并把浏览器重新定向到新的页面.
- href:获取URL
- href = "URL":跳转到指定页面
- reload():重新加载页面
5. 弹出框
弹出框分三种:警告框、确认框、提示框
/. 警告框 alert
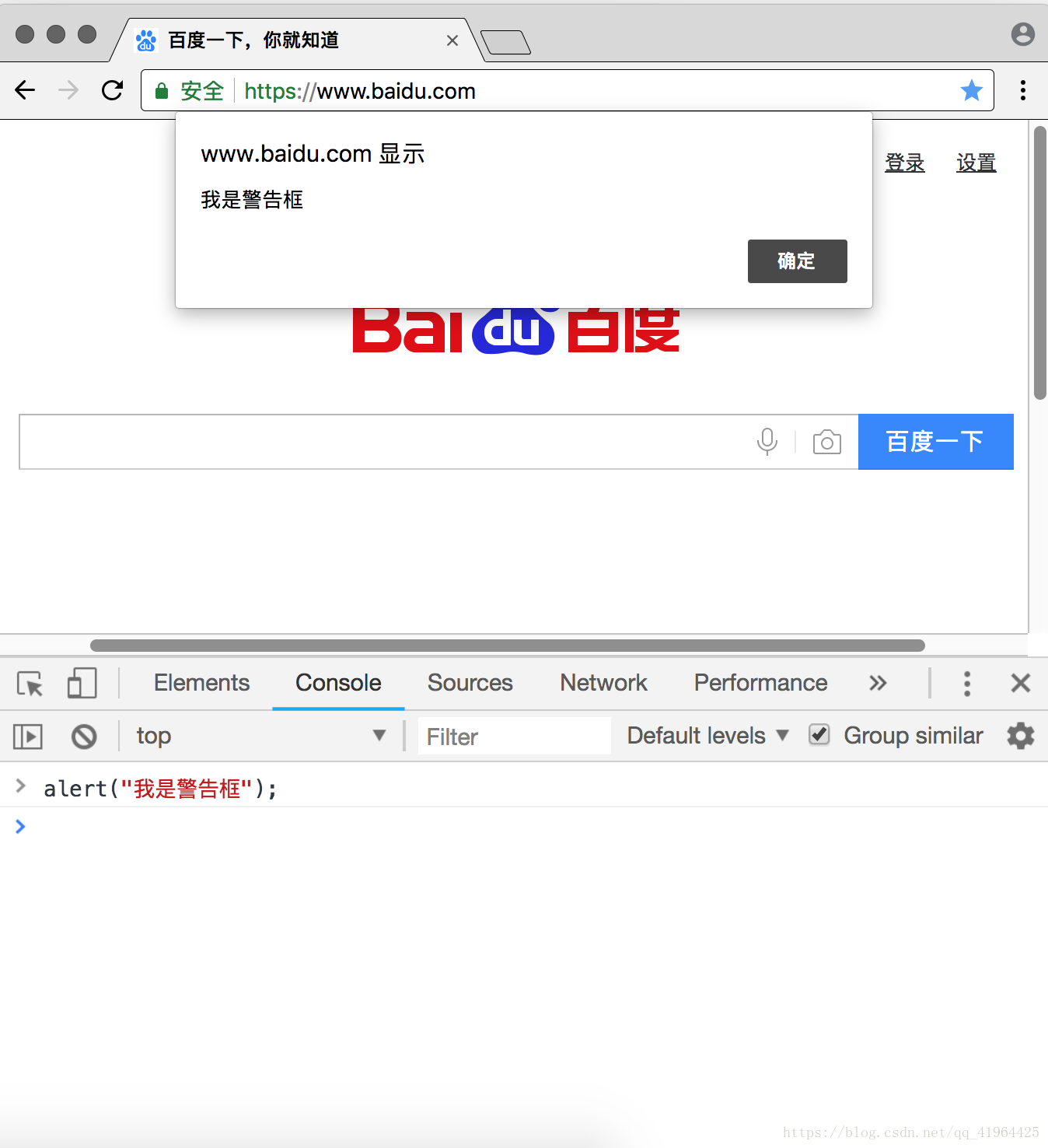
警告框经常用于确认用户可以得到某些信息.
当警告框出现后,用户需要点击确认按钮才能继续进行操作.
如下:

/. 确认框 confirm
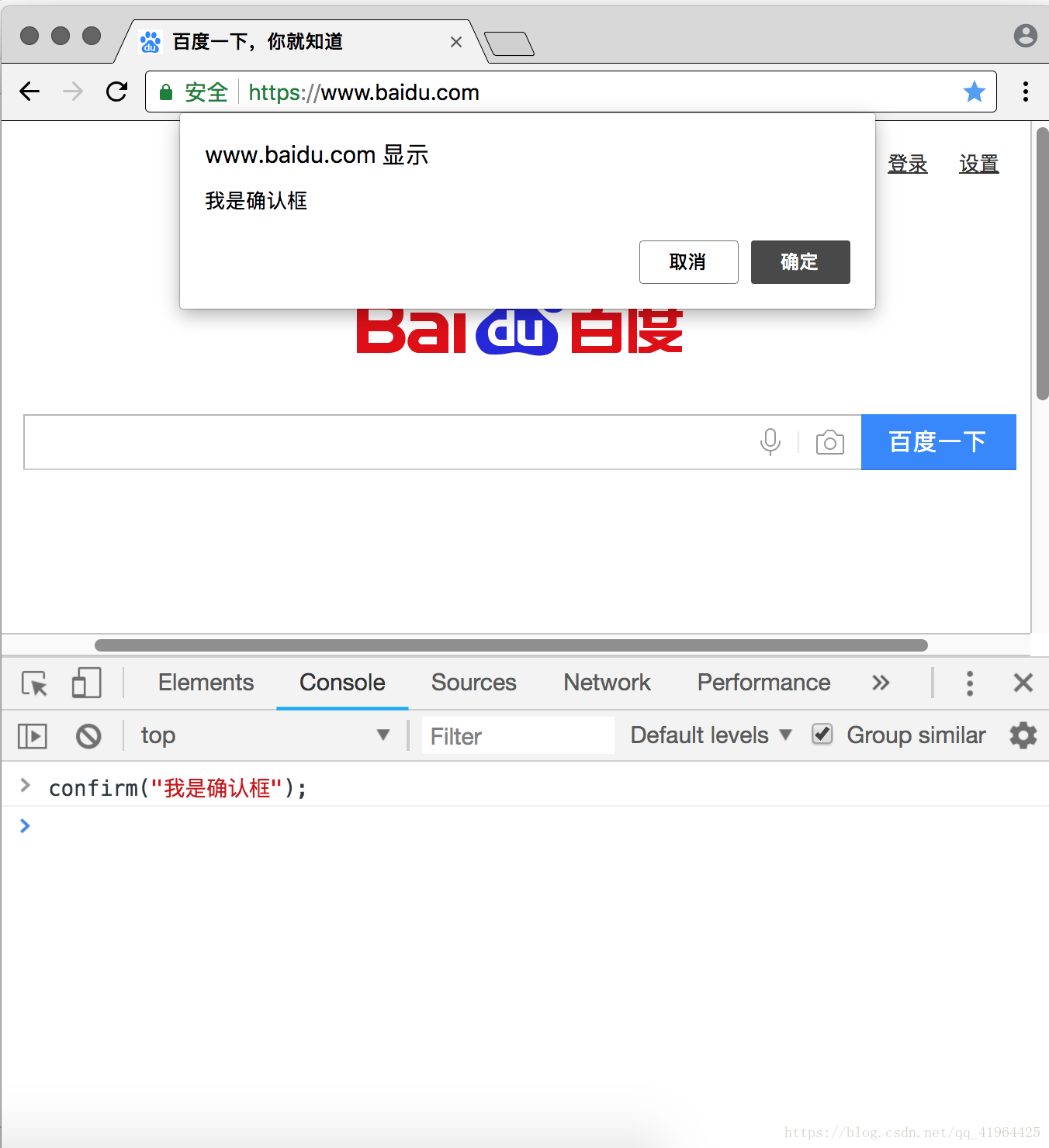
用于确认用户接收或拒绝某些信息.
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作.
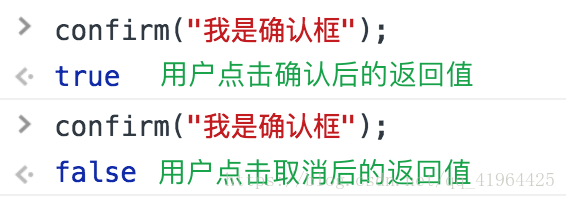
如果用户点击确认,那么返回值为true;如果用户点击取消,那么返回值为flase.
如下:


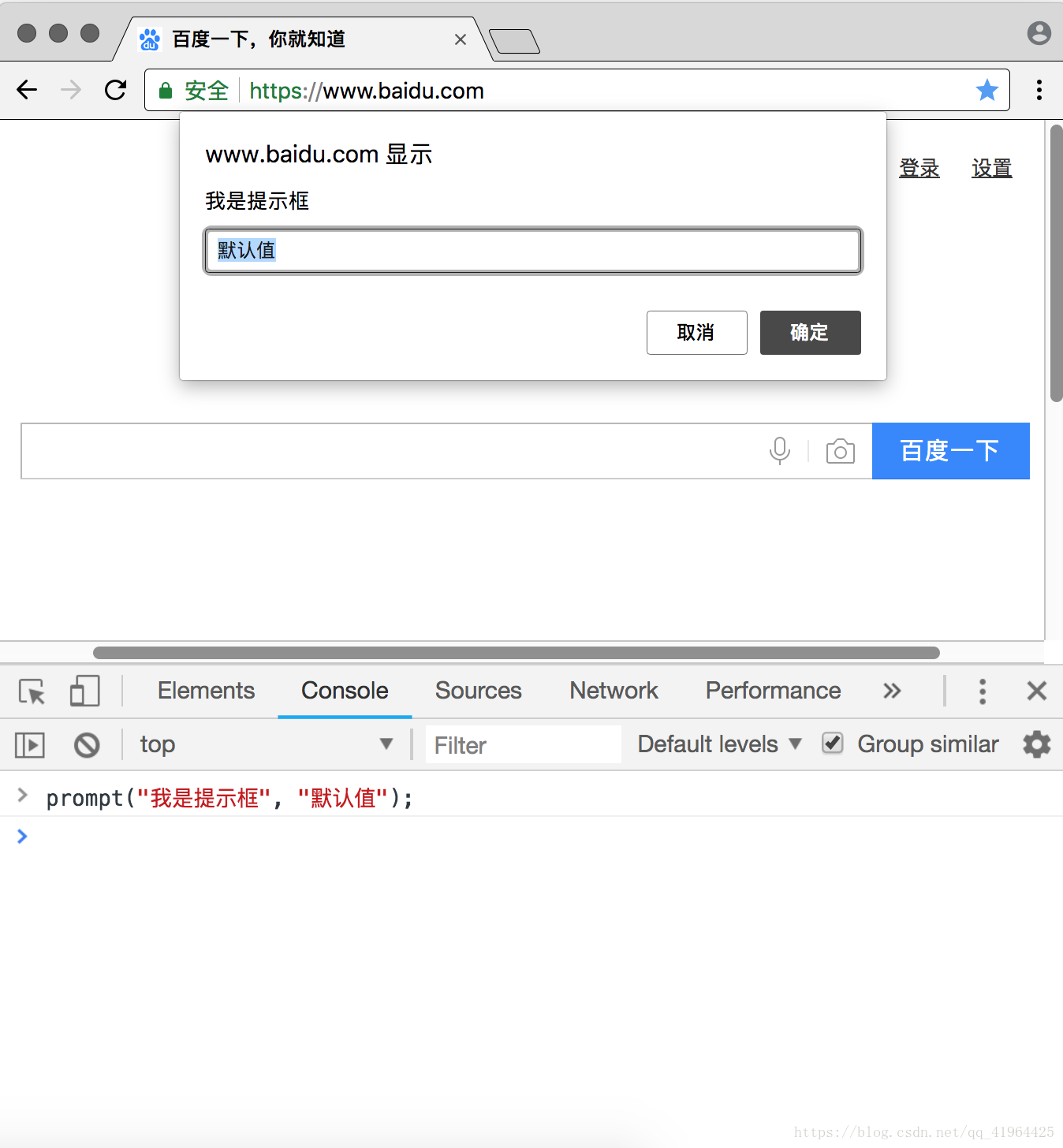
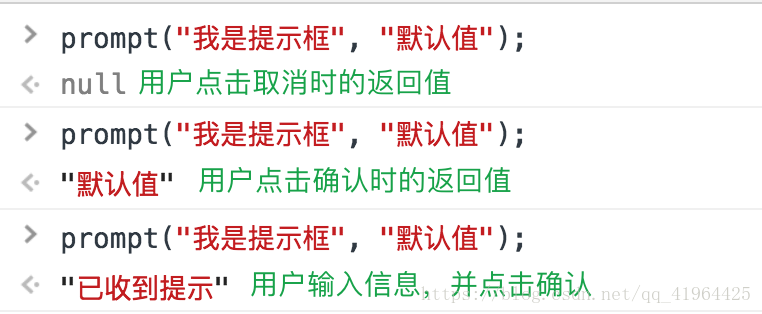
/. 提示框 prompt
提示框经常用于提示用户在进入页面前输入某个值.
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵.
如果用户点击确认,那么返回值为输入的值;如果用户点击取消,那么返回值为null.
如下:


6. 计时相关
通过使用JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件.
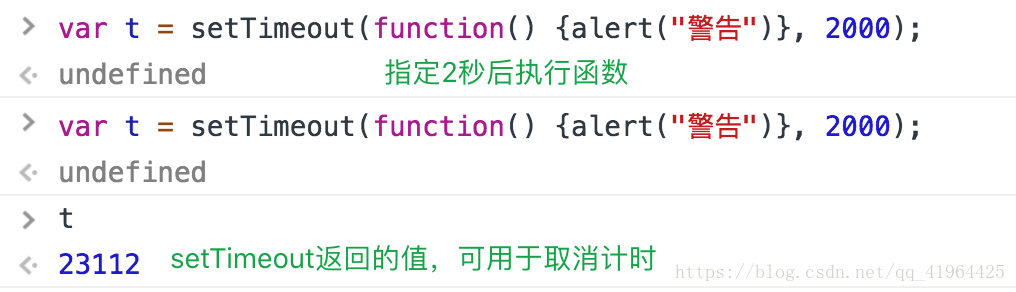
/. 一次性 setTimeout()
语法:var t = setTimeout("JS语句", 毫秒);
此方法会返回某个值,值被存储在计时对象 t 中.
第一个参数是含有JavaScript语句的字符串,这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用.
第二个参数指示从当前起多少毫秒后执行第一个参数(1000毫秒 == 1秒).
可用 clearTimeout(setTimeout返回的ID值) 取消此方法.
如下:

/. 周期性 setInterval()
语法:setInterval("JS语句", 时间间隔);
此方法可按照指定的周期(以毫秒计)来调用函数或计算表达式.
此方法会不停地调用函数,直到窗口被关闭或执行clearInterval()方法取消计时.
可用 clearInterval(setInterval返回的ID值) 取消此方法.
如下:

#. DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法.
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model).
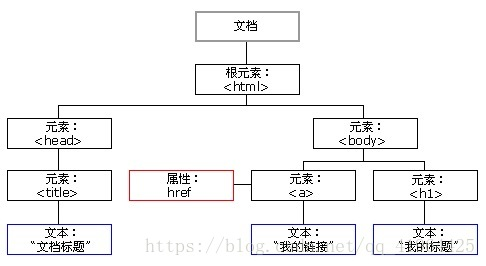
HTML DOM 模型被构造为对象的树:

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript可以通过DOM创建动态的HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件作出反应
1. 查找标签 document
HTML文件为:

/. 直接查找
- getElementById:根据ID获取一个标签:
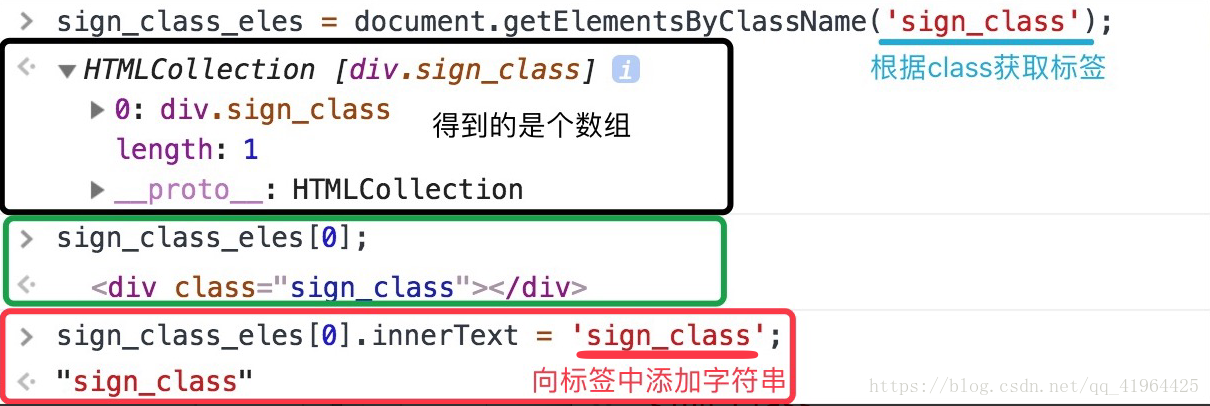
 - getElementsByClassName:根据class属性获取标签:
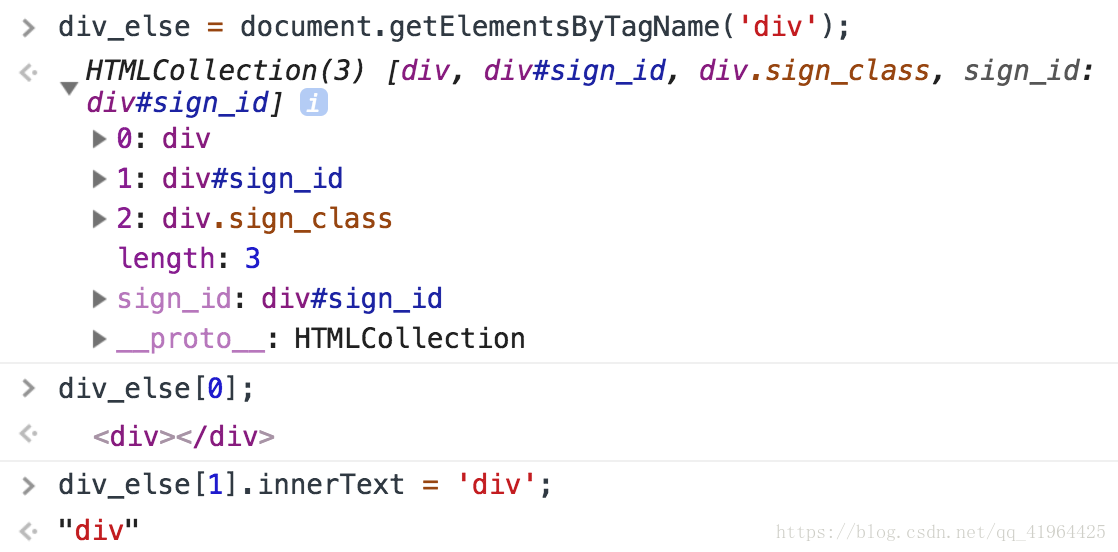
 - getElementsByTagName:根据标签名获取标签:

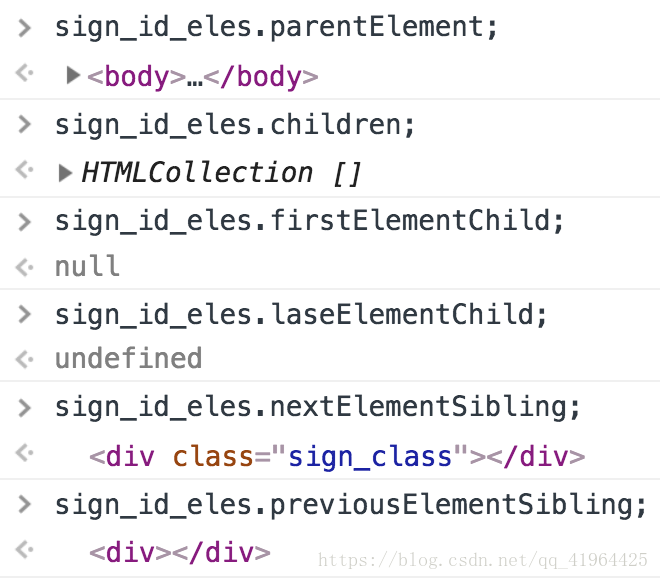
/. 间接查找
| 属性 | 描述 |
|---|---|
| parentElement | 父节点标签元素 |
| children | 所有子标签 |
| firstElementChild | 第一个子标签元素 |
| lastElementChild | 最后一个子标签元素 |
| nextElementSibling | 下一个兄弟标签元素 |
| previousElementSibling | 上一个兄弟标签元素 |
简单示例:

2. 节点操作
/. 创建节点
语法:var divEle = document.createElement('div');
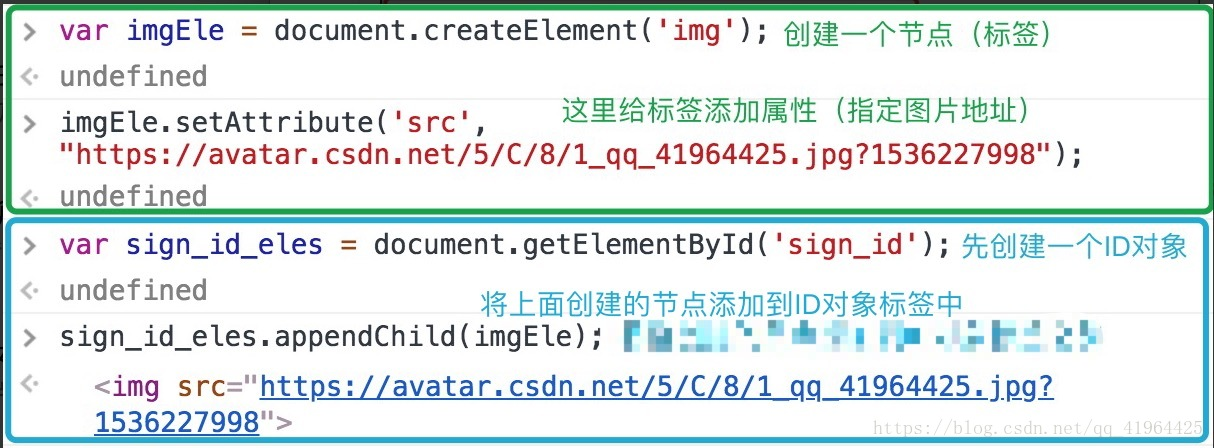
/. 添加节点
- oldNode.appendChild(newNode):在newNode标签中追加一个子节点
- oldNode.insertBefore(newNode,oldNode2):把newNode节点添加到oldNode2节点的前面,oldNode是父节点
简单示例:

/. 删除节点
通过父标签删除子标签.
语法:父节点.removeChild(子节点);
/. 替换节点
通过父标签替换子标签.
语法:父节点.replaceChild(新节点, 旧节点);
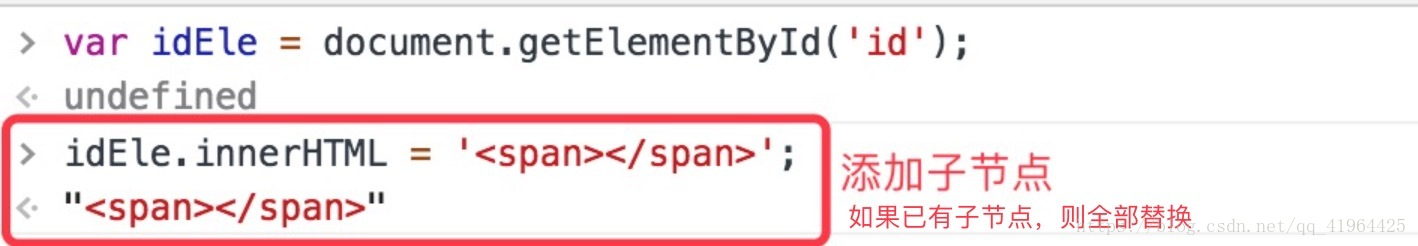
/. 属性节点
- 节点.innerText = "新字符串"; :设置节点字符串,如果已有,则更改
 - 父节点.innerHTML = "新节点"; :添加子节点,如果已有子节点,则全部替换

此方法还可同时添加字符串:

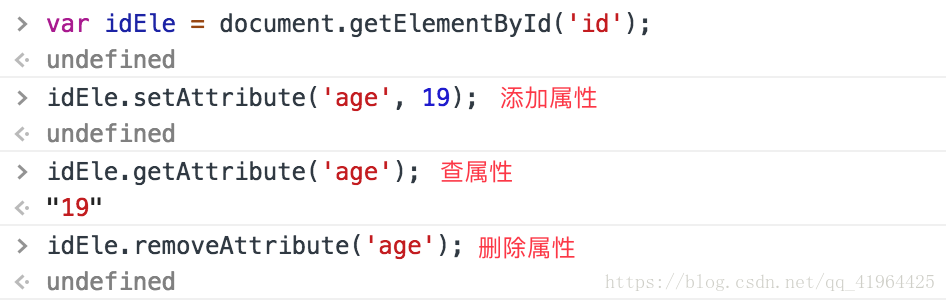
/. attribute 操作
- 节点.setAttribute('age', 19); :添加节点属性
- 节点.setAttribute('age'); :获取节点属性
- 节点.removeAttribute('age'); :删除节点属性
简单示例:

此外,节点自带的属性还可以通过 父节点.属性名 = "值" 的方式来获取或设置.
3. 获取值操作
语法:节点.value;
适用标签:input、select、textarea
简单示例:

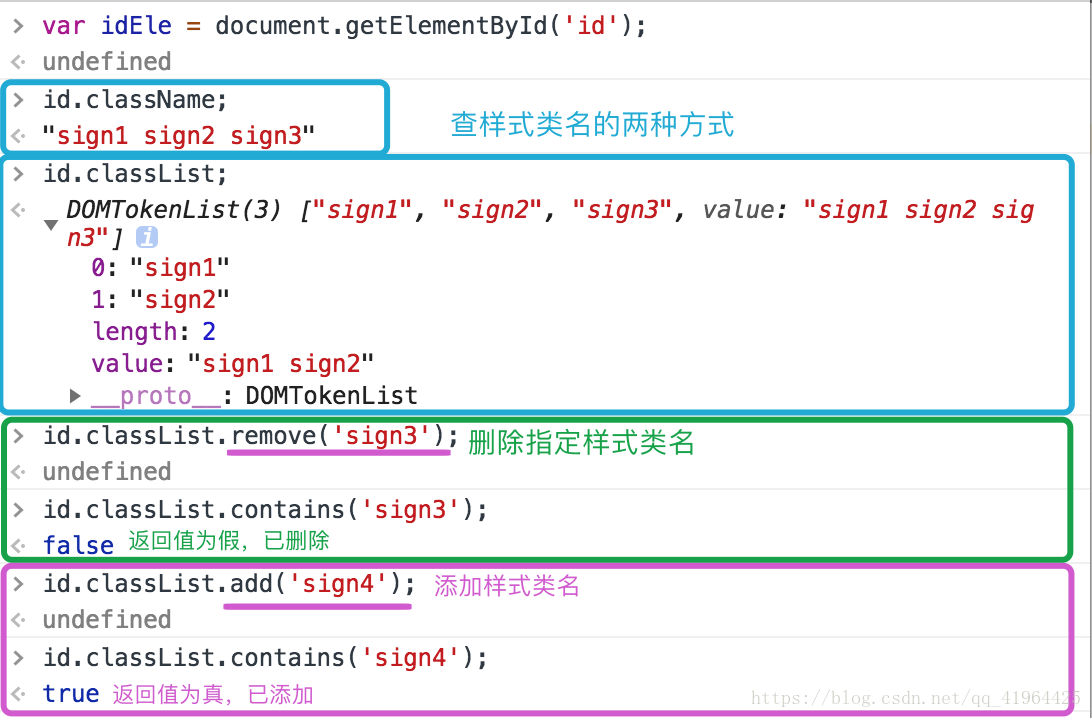
4. class 操作
用于对节点的类名进行操作.
- 节点.className:获取所有样式类名(字符串)
- 节点.classList.remove("类名"):删除指定类名
- 节点.classList.add("类名"):添加指定类名
- 节点.classList.contains("类名"):判断类名是否存在,存在返回true,否则false
- 节点.classList.toggle("类名"):存在就删除,否则添加
简单示例:

5. 指定CSS属性
对于没有中横线的CSS属性,一般直接使用style.属性名即可.
对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可.
简单示例:

#. 事件
HTML 4.0 的新特性之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户单击某个HTML元素时启动一段JavaScript。下面是一个属性列表,这些属性可插入HTML标签来定义事件动作。
onclick:当用户单击某个对象时调用的事件句柄
ondblclick:当用户双击某个对象时调用的事件句柄
onfocus:元素获得焦点(比如输入框)
onblur:元素失去焦点(用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证)
onchange:域的内容被更改(通常用于表单元素,当元素内容被改变时触发。比如select联动)
onkeydown:某个键盘按键被按下(当用户在最后一个输入框按下回车键时,表单提交)
onkeypress:某个键盘按键被按下并松开
onkeyup:某个键盘按键被松开
onload:一张页面或一副图像完成加载
onmousedown:鼠标按钮被按下
onmousemove:鼠标被移动
onmouseout:鼠标从某元素移开
onmouseover:鼠标移到某元素之上
onselect:在文本框中的文本被选中时发生
onsubmit:确认按钮被点击,使用的对象是form
简单示例:
<!DOCTYPE html><html lang="zh-CN"><head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta http-equiv="refresh" content="60; URL=https://blog.csdn.net/qq_41964425"> <title>事变</title> </head><body><!--方式1--><div onclick="changeColor(this);">单击</div><script> function changeColor(ths) { ths.style.color = "green"; // 单击时改变颜色 ths.style.fontSize = "200%"; // 单击时放大字体 }</script><!--需要注意的是:this 是实参,表示触发事件的当前元素;函数定义过程中的 ths 为形参--> <!--方式2--><div id="id">双击</div><script> var idEle = document.getElementById("id"); idEle.ondblclick = function () { this.innerText = "更换文本"; // 双击时更换文本 }</script></body></html>
进阶:select联动
<!DOCTYPE html><html lang="zh-CN"><head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta http-equiv="refresh" content="60; URL=https://blog.csdn.net/qq_41964425"> <title>联动</title> </head><body><div> <label for="i1">省</label> <select name="" id="i1"> <option value="">-请选择省-</option> </select> <label for="i2">市</label> <select name="" id="i2"></select></div> <script> var data = { "昌平": ["西二旗", "上帝", "沙河"], "太阳系": ["火星", "地球", "月球"], // ... }; var i1Ele = document.getElementById("i1"); var i2Ele = document.getElementById("i2"); // 1. 拿到所有的省,在i1中生成对应的option选项 for (var i in data) { // 1.1 创建option标签 var tmp = document.createElement("option"); // 1.2 把省信息添加到option标签中 tmp.innerText = i; // 1.3 把创建好的option标签插入到第一个select标签中 i1Ele.appendChild(tmp); } // 以下操作当用户选中某个省之后被触发 i1Ele.onchange = function (ev) { // 0. 清空第二个select框的option i2Ele.innerHTML = ""; // 1. 获取用户选中的省 var p = this.value; // 2. 根据用户选择的省,去data中找省对应的城市数据 var cityArray = data[p]; // 3. 遍历所有的城市数据,给第二个select框添加option选项 for (var ii in cityArray) { // 3.1 创建第二个option标签 var tmp = document.createElement("option"); // 3.2 给option添加文本 tmp.innerText = cityArray[ii]; // 3.3 把生成的option追加到第二个select标签中 i2Ele.appendChild(tmp); } }</script></body></html>