一、HTML和CSS
Firefox:gecko内核
Safari:webkit内核
Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核
Chrome:Blink(基于webkit,Google与Opera Software共同开发)
- 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。(重点:告诉浏览器按照何种规范解析页面)
- Quirks模式是什么?它和Standards模式有什么区别
从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。
在IE6之前CSS还不够成熟,所以IE5等之前的浏览器对CSS的支持很差, IE6将对CSS提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如果IE6 支持CSS则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢?
在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会去写DTD,所以IE6就假定 如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:
总体会有布局、样式解析和脚本执行三个方面的区别。
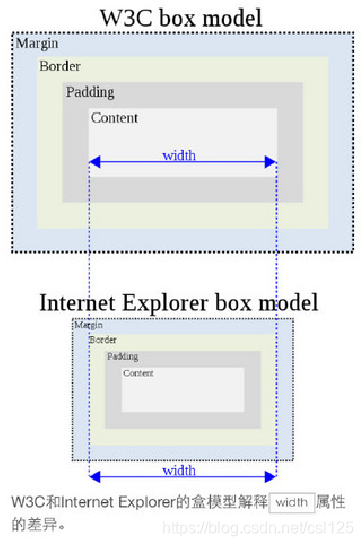
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高宽:在Standards模式下,给<span>等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
设置百分比的高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用margin:0 auto设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
(还有很多,答出什么不重要,关键是看他答出的这些是不是自己经验遇到的,还是说都是看文章看的,甚至完全不知道。)
- div+css的布局较table布局有什么优点?
改版的时候更方便 只要改css文件。
页面加载速度更快、结构化清晰、页面显示简洁。
表现与结构相分离。
易于优化(seo)搜索引擎更友好,排名更容易靠前。
- img的alt与title有何异同? strong与em的异同?
a:alt(alt text):为不能显示图像、窗体或applets的用户代理(UA),alt属性用来指定替换文字。替换文字的语言由lang属性指定。(在IE浏览器下会在没有title时把alt当成 tool tip显示)
title(tool tip):该属性为设置该属性的元素提供建议性的信息。
strong:粗体强调标签,强调,表示内容的重要性
em:斜体强调标签,更强烈强调,表示内容的强调点
渐进增强 progressive enhancement:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带。
“优雅降级”观点
“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。
在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点
“渐进增强”观点则认为应关注于内容本身。
内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo! 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
那么问题来了。现在产品经理看到IE6,7,8网页效果相对高版本现代浏览器少了很多圆角,阴影(CSS3),要求兼容(使用图片背景,放弃CSS3),你会如何说服他?
- 请描述一下cookies,sessionStorage和localStorage的区别?
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的(cookie存储4K,sessionStorage,localStorage 大概储存5M),并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
- 简述一下src与href的区别。
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。
<script src =”js.js”></script>
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
Href外部资源的引用,不是加载,不是嵌入,
png-8,png-24,jpeg,gif,svg。
但是上面的那些都不是面试官想要的最后答案。面试官希望听到是Webp。(是否有关注新技术,新鲜事物)
科普一下Webp:WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。
在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。
- 在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
答案:dns缓存,cdn缓存,浏览器缓存,服务器缓存。
图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
如果图片为css图片,可以使用CSSsprite,SVGsprite,Iconfont、Base64等技术。
如果图片过大,可以使用特殊编码的图片,加载时会先加载一张压缩的特别厉害的缩略图,以提高用户体验。
如果图片展示区域小于图片的真实大小,则因在服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
- 你如何理解HTML结构的语义化?
去掉或样式丢失的时候能让页面呈现清晰的结构:
html本身是没有表现的,我们看到例如<h1>是粗体,字体大小2em,加粗;<strong>是加粗的,不要认为这是html的表现,这些其实html默认的css样式在起作用,所以去掉或样式丢失的时候能让页面呈现清晰的结构不是语义化的HTML结构的优点,但是浏览器都有有默认样式,默认样式的目的也是为了更好的表达html的语义,可以说浏览器的默认样式和语义化的HTML结构是不可分割的。
屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页.
例如,如果你使用的含语义的标记,屏幕阅读器就会“逐个拼出”你的单词,而不是试着去对它完整发音.
PDA、手机等设备可能无法像普通电脑的浏览器一样来渲染网页(通常是因为这些设备对CSS的支持较弱)
使用语义标记可以确保这些设备以一种有意义的方式来渲染网页.理想情况下,观看设备的任务是符合设备本身的条件来渲染网页.
语义标记为设备提供了所需的相关信息,就省去了你自己去考虑所有可能的显示情况(包括现有的或者将来新的设备).例如,一部手机可以选择使一段标记了标题的文字以粗体显示.而掌上电脑可能会以比较大的字体来显示.无论哪种方式一旦你对文本标记为标题,您就可以确信读取设备将根据其自身的条件来合适地显示页面.
搜索引擎的爬虫也依赖于标记来确定上下文和各个关键字的权重
过去你可能还没有考虑搜索引擎的爬虫也是网站的“访客”,但现在它们他们实际上是极其宝贵的用户.没有他们的话,搜索引擎将无法索引你的网站,然后一般用户将很难过来访问.
你的页面是否对爬虫容易理解非常重要,因为爬虫很大程度上会忽略用于表现的标记,而只注重语义标记.
因此,如果页面文件的标题被标记,而不是,那么这个页面在搜索结果的位置可能会比较靠后.除了提升易用性外,语义标记有利于正确使用CSS和JavaScript,因为其本身提供了许多“钩钩”来应用页面的样式与行为.
SEO主要还是靠你网站的内容和外部链接的。
便于团队开发和维护
W3C给我们定了一个很好的标准,在团队中大家都遵循这个标准,可以减少很多差异化的东西,方便开发和维护,提高开发效率,甚至实现模块化开发。
- 谈谈以前端角度出发做好SEO需要考虑什么?
了解搜索引擎如何抓取网页和如何索引网页
你需要知道一些搜索引擎的基本工作原理,各个搜索引擎之间的区别,搜索机器人(SE robot 或叫 web crawler)如何进行工作,搜索引擎如何对搜索结果进行排序等等。
Meta标签优化
主要包括主题(Title),网站描述(Description),和关键词(Keywords)。还有一些其它的隐藏文字比如Author(作者),Category(目录),Language(编码语种)等。
如何选取关键词并在网页中放置关键词
搜索就得用关键词。关键词分析和选择是SEO最重要的工作之一。首先要给网站确定主关键词(一般在5个上下),然后针对这些关键词进行优化,包括关键词密度(Density),相关度(Relavancy),突出性(Prominency)等等。
了解主要的搜索引擎
虽然搜索引擎有很多,但是对网站流量起决定作用的就那么几个。比如英文的主要有Google,Yahoo,Bing等;中文的有百度,搜狗,有道等。不同的搜索引擎对页面的抓取和索引、排序的规则都不一样。还要了解各搜索门户和搜索引擎之间的关系,比如AOL网页搜索用的是Google的搜索技术,MSN用的是Bing的技术。
主要的互联网目录
Open Directory自身不是搜索引擎,而是一个大型的网站目录,他和搜索引擎的主要区别是网站内容的收集方式不同。目录是人工编辑的,主要收录网站主页;搜索引擎是自动收集的,除了主页外还抓取大量的内容页面。
按点击付费的搜索引擎
搜索引擎也需要生存,随着互联网商务的越来越成熟,收费的搜索引擎也开始大行其道。最典型的有Overture和百度,当然也包括Google的广告项目Google Adwords。越来越多的人通过搜索引擎的点击广告来定位商业网站,这里面也大有优化和排名的学问,你得学会用最少的广告投入获得最多的点击。
搜索引擎登录
网站做完了以后,别躺在那里等着客人从天而降。要让别人找到你,最简单的办法就是将网站提交(submit)到搜索引擎。如果你的是商业网站,主要的搜索引擎和目录都会要求你付费来获得收录(比如Yahoo要299美元),但是好消息是(至少到目前为止)最大的搜索引擎Google目前还是免费,而且它主宰着60%以上的搜索市场。
链接交换和链接广泛度(Link Popularity)
网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。
合理的标签使用
- 有哪项方式可以对一个DOM设置它的CSS样式?
外部样式表,引入一个外部css文件
内部样式表,将css代码放在 <head> 标签内部
内联样式,将css样式直接定义在 HTML 元素内部
- CSS都有哪些选择器?
派生选择器(用HTML标签申明)
id选择器(用DOM的ID申明)
类选择器(用一个样式类名申明)
属性选择器(用DOM的属性申明,属于CSS2,IE6不支持,不常用,不知道就算了)
除了前3种基本选择器,还有一些扩展选择器,包括
后代选择器(利用空格间隔,比如div .a{ })
群组选择器(利用逗号间隔,比如p,div,#a{ })
那么问题来了,CSS选择器的优先级是怎么样定义的?
基本原则:
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
复杂的计算方法:
用1表示派生选择器的优先级
用10表示类选择器的优先级
用100标示ID选择器的优先级
!important
div.test1 .span var 优先级 1+10 +10 +1
span#xxx .songs li 优先级1+100 + 10 + 1
#xxx li 优先级 100 +1
那么问题来了,看下列代码,<p>标签内的文字是什么颜色的?
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>
答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’classB classA’>中的先后关系无关。
- CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
最基本的:
设置display属性为none(隐藏不占位置),或者设置visibility属性为hidden(隐藏占原位置)
技巧性:
设置宽高为0,设置透明度为0,设置z-index位置在-1000em
- 超链接访问过后hover样式就不出现的问题是什么?如何解决?
答案:被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)
- 什么是Css Hack?ie6,7,8的hack分别是什么?
答案:针对不同的浏览器写不同的CSS code的过程,就是CSS hack。
示例如下:
#test{
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/ }
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px)
{ #test {background-color:black;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0)
{ #test {background-color:gray;} } /*chrome and safari*/
- 行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
和相邻的内联元素在同一行;
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
那么问题来了,浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
答案:<input> 、<img> 、<button> 、<texterea> 、<label>。
外边距重叠就是margin-collapse。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
- css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
垂直方向:line-height
水平方向:letter-spacing
那么问题来了,关于letter-spacing的妙用知道有哪些么?
答案:可以用于消除inline-block元素间的换行符空格间隙问题。
- 如何垂直居中一个浮动元素?(答案不唯一)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// 方法一:已知元素的高宽 #div1{ background-color:#6699FF; width:200px; height:200px; position: absolute; //父元素需要相对定位 top: 50%; left: 50%; margin-top:-100px ; //二分之一的height,width margin-left: -100px; }
//方法二:未知元素的高宽
#div1{ width: 200px; height: 200px; background-color: #6699FF;
margin:auto; position: absolute; //父元素需要相对定位 left: 0; top: 0; right: 0; bottom: 0; } //方法三 width:200px; height:200px; position: absolute; top: 50%; left: 50%; transform:translate(-50%,-50%)
|
那么问题来了,如何垂直居中一个<img>?(用更简便的方法。)
|
1 2 3 4 5 6 |
#container //<img>的容器设置如下 { display:table-cell; text-align:center; vertical-align:middle; } BFC块级格式化上下文 触发BFC的属性:display , table-cell , overfloat , hidden , display:block 凡是可以触发BFC的属性都可以达到清浮动的效果 清浮动: .clearfix:before,.clearfix:after{content:‘’; display:table; } .clearfix{clear:both;} |
- px和em的区别。
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em得值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
和em和rem的区别;vw的妙用
- 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的audio元素不一致或line-height不一致。
- 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的audio元素不一致或line-height不一致。
- Sass、LESS是什么?大家为什么要使用他们?
他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
例如Less是一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。
为什么要使用它们?
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
可以轻松实现多重继承。
完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
- display:none与visibility:hidden的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
- CSS中link和@import的区别是:
Link属于html标签,而@import是CSS中提供的
在页面加载的时候,link会同时被加载,而@import引用的CSS会在页面加载完成后才会加载引用的CSS
@import只有在ie5以上才可以被识别,而link是html标签,不存在浏览器兼容性问题
Link引入样式的权重大于@import的引用(@import是将引用的样式导入到当前的页面中)
CSS的盒子模型有两种:IE盒子模型、标准的W3C盒子模型模型
盒模型:内容、内边距、外边距(一般不计入盒子实际宽度)、边框

由于浏览器兼容的问题,不同的浏览器对标签的默认样式值不同,若不初始化会造成不同浏览器之间的显示差异
但是初始化CSS会对搜索引擎优化造成小影响
- HTML与XHTML——二者有什么区别?
1. 所有的标记都必须要有一个相应的结束标记
2. 所有标签的元素和属性的名字都必须使用小写
3. 所有的 XML 标记都必须合理嵌套
4. 所有的属性必须用引号 "" 括起来
5. 把所有 < 和 & 特殊符号用编码表示
- html常见兼容性问题?
1.双边距BUG float引起的 使用display
2.3像素问题 使用float引起的 使用dislpay:inline -3px
3.超链接hover 点击后失效 使用正确的书写顺序 link visited hover active
4.Ie z-index问题 给父级添加position:relative
5.Png 透明 使用js代码 改
6.Min-height 最小高度 !Important 解决’
7.select 在ie6下遮盖 使用iframe嵌套
8.为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)
9.IE5-8不支持opacity,解决办法:
.opacity {
opacity: 0.4
filter: alpha(opacity=60); /* for IE5-7 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"; /* for IE 8*/
}
10. IE6不支持PNG透明背景,解决办法: IE6下使用gif图片
- 列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
1. block 象块类型元素一样显示。
none 缺省值。向行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
2. position的值
*absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
*fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
* relative
生成相对定位的元素,相对于其正常位置进行定位。
* static 默认值。没有定位,元素出现在正常的流中
*(忽略 top, bottom, left, right z-index 声明)。
* inherit 规定从父元素继承 position 属性的值。
- css的基本语句构成是?
选择器{属性1:值1;属性2:值2;……}
- 哪些css属性可以继承?
可继承: font-size font-family color,font-weight, ul li dl dd dt;
不可继承 :border padding margin width height background;
二、JS基础
- javascript的typeof返回哪些数据类型
- JS基本数据类型 String Boolean Number Undefined NaN()
- 引用数据类型 Function Array Object
alert(typeof [1, 2]); //object
alert(typeof 'leipeng'); //string
var i = true;
alert(typeof i); //boolean
alert(typeof 1); //number
var a;
alert(typeof a); //undefined
function a(){;};
alert(typeof a) //function
- 例举3种强制类型转换和2种隐式类型转换?
强制(parseInt(),parseFloat(),Number())
隐式(== ,-)
- split() 、join() 的区别
前者是切割成数组的形式,后者是将数组转换成字符串
- 数组方法pop() push() unshift() shift()
Push()尾部添加 pop()尾部删除
Unshift()头部添加 shift()头部删除
普通添加事件的方法:
var btn = document.getElementById("hello");
btn.onclick = function(){
alert(1);
}
btn.onclick = function(){
alert(2);
}
执行上面的代码只会alert 2
事件绑定方式添加事件:
var btn = document.getElementById("hello");
btn.addEventListener("click",function(){
alert(1);
},false);
btn.addEventListener("click",function(){
alert(2);
},false);
执行上面的代码会先alert 1 再 alert 2
普通添加事件的方法不支持添加多个事件,最下面的事件会覆盖上面的,而事件绑定(addEventListener)方式添加事件可以添加多个。
addEventListener不兼容低版本IE
普通事件无法取消
addEventLisntener还支持事件冒泡+事件捕获
- IE和DOM事件流的区别
1.执行顺序不一样、
2.参数不一样
3.事件加不加on
4.this指向问题
- IE和标准下有哪些兼容性的写法
Var ev = ev || window.event
document.documentElement.clientWidth || document.body.clientWidth
Var target = ev.srcElement||ev.target
封装ajax:XMLHttpRequest()ActiveXObject(‘’Microsoft‘’)
获取非行间样式: ie:
var div=document.getElementById(‘mydiv’);
function a(obj,value){if(obj.currentStyle){
obj.currentStyle[value]
}else{
return obj.currentStyle[obj, ‘’]
}
}
- call和apply的区别
call方法:
语法:call(thisObj,Object1,Object2...)
定义:调用一个对象的一个方法,以另一个对象替换当前对象。
说明:
call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply(thisObj,[argArray])
定义:应用某一对象的一个方法,用另一个对象替换当前对象。
说明:
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。
如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
- b继承a的方法
function A( age, name ){
this.age = age;
this.name = name;
}
A.prototype.show = function(){
alert('父级方法');
}
function B(age,name,job){
A.apply( this, arguments );
this.job = job;
}
B.prototype = new A();
var b = new A(14,'侠客行');
var a = new B(15,'狼侠','侠客');
canceBubble()只支持IE,return false,stopPropagation()
setCapture();锁
releaseCapture();解锁
- 添加 删除 替换 插入到某个接点的方法
obj.appendChid()
obj.insertBefore()
obj.replaceChild()
obj.removeChild()
- javascript的本地对象,内置对象和宿主对象
本地对象为array obj regexp等可以new实例化
内置对象为gload Math 等不可以实例化的
宿主为浏览器自带的document,window 等
- window.onload 和document ready的区别
window.onload 是在dom文档树加载完和所有文件加载完之后执行一个函数Document.ready原生种没有这个方法,jquery中有 $().ready(function),在dom文档树加载完之后执行一个函数(注意,这里面的文档树加载完不代表全部文件加载完)。
$(document).ready要比window.onload先执行
window.onload只能出来一次,$(document).ready可以出现多次
- ”==”和“===”的不同
前者会自动转换类型
后者不会
- javascript的同源策略
一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、议和端口号的组合
- JavaScript是一门什么样的语言,它有哪些特点?
没有标准答案。
javaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。JavaScript兼容于ECMA标准,因此也称为ECMAScript。
基本特点
- 是一种解释性脚本语言(代码不进行预编译)。
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
- 跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
- JavaScript的数据类型都有什么?
基本数据类型:String,boolean,Number,Undefined, Null
引用数据类型:Object(Array,Date,RegExp,Function)
那么问题来了,如何判断某变量是否为数组数据类型?
方法一.判断其是否具有“数组性质”,如slice()方法。可自己给该变量定义slice方法,故有时会失效
方法二.obj instanceof Array 在某些IE版本中不正确
/.方法一二皆有漏洞,在ECMA Script5中定义了新方法Array.isArray(), 保证其兼容性,最好的方法如下:
|
|
if(typeof Array.isArray==="undefined") { Array.isArray = function(arg){ return Object.prototype.toString.call(arg)==="[object Array]" }; } |
- 希望获取到页面中所有的checkbox怎么做?(不使用第三方框架)
|
|
var domList = document.getElementsByTagName(‘input’) var checkBoxList = []; var len = domList.length; //缓存到局部变量 while (len--) { //使用while的效率会比for循环更高 if (domList[len].type == ‘checkbox’) { checkBoxList.push(domList[len]); } } |
|
|
var a; alert(typeof a); // undefined alert(b); // 报错 |
解释:Undefined是一个只有一个值的数据类型,这个值就是“undefined”,在使用var声明变量但并未对其赋值进行初始化时,这个变量的值就是undefined。而b由于未声明将报错。注意未申明的变量和声明了未赋值的是不一样的。
- 看下列代码,输出什么?解释原因。
|
|
var a = null; alert(typeof a); //object |
解释:null是一个只有一个值的数据类型,这个值就是null。表示一个空指针对象,所以用typeof检测会返回”object”。
- 看下列代码,输出什么?解释原因。
|
|
var undefined; undefined == null; // true 1 == true; // true 2 == true; // false 0 == false; // true 0 == ''; // true NaN == NaN; // false [] == false; // true 非空字符串,非0数字,非空对象转化为true; [] == ![]; // true 0:false; 1:true; |
- undefined与null相等,但不恒等(===)
一个是number一个是string时,会尝试将string转换为number
尝试将boolean转换为number,0或1
尝试将Object转换成number或string,取决于另外一个对比量的类型
所以,对于0、空字符串的判断,建议使用 “===” 。“===”会先判断两边的值类型,类型不匹配时为false。
那么问题来了,看下面的代码,输出什么,foo的值为什么?
|
|
var foo = "11"+2-"1"; console.log(foo); console.log(typeof foo); |
执行完后foo的值为111,foo的类型为String。
|
|
var a = new Object(); a.value = 1; b = a; b.value = 2; alert(a.value); |
答案:2(考察引用数据类型细节)
堆内存:引用数据类型
栈内存:基本数据类型;引用数据类型的地址
- 已知有字符串foo=”get-element-by-id”,写一个function将其转化成驼峰表示法”getElementById”。
|
|
function combo(msg){ var arr=msg.split("-"); for(var i=1;i<arr.length;i++){ arr[i]=arr[i].charAt(0).toUpperCase()+arr[i].substr(1,arr[i].length-1); } msg=arr.join(""); return msg; }
|
- 看下列代码,将会输出什么?(变量声明提升)
解析阶段:所有的变量.函数声明提前(提前到作用域的最顶层)
执行阶段:执行代码
|
|
var foo = 1; (function(){ console.log(foo); var foo = 2; console.log(foo); })() |
答案:输出undefined 和 2。上面代码相当于:
|
|
var foo = 1; (function(){ var foo; console.log(foo); //undefined foo = 2; console.log(foo); // 2; })() |
函数声明与变量声明会被JavaScript引擎隐式地提升到当前作用域的顶部,但是只提升名称不会提升赋值部分。
- 用js实现随机选取10–100之间的10个数字,存入一个数组,并排序。
|
|
function randomNub(aArray, len, min, max) { if (len >= (max - min)) { return '超过' + min + '-' + max + '之间的个数范围' + (max - min - 1) + '个的总数'; } if (aArray.length >= len) { aArray.sort(function(a, b) { return a - b }); return aArray; } var nowNub = parseInt(Math.random() * (max - min - 1)) + (min + 1); for (var j = 0; j < aArray.length; j++) { if (nowNub == aArray[j]) { randomNub(aArray, len, min, max); return; } } aArray.push(nowNub); randomNub(aArray, len, min, max); return aArray; } var arr=[]; randomNub(arr,10,10,100); |
- 有这样一个URL:http://item.taobao.com/item.htm?a=1&b=2&c=&d=xxx&e,请写一段JS程序提取URL中的各个GET参数(参数名和参数个数不确定),将其按key-value形式返回到一个json结构中,如{a:’1′, b:’2′, c:”, d:’xxx’, e:undefined}。
答案:
|
|
function serilizeUrl(url) { var urlObject = {}; if (/\?/.test(url)) { var urlString = url.substring(url.indexOf("?") + 1); var urlArray = urlString.split("&"); for (var i = 0, len = urlArray.length; i < len; i++) { var urlItem = urlArray[i]; var item = urlItem.split("="); urlObject[item[0]] = item[1]; } return urlObject; } return null; } |
- 正则表达式构造函数var reg=new RegExp(“xxx”)与正则表达字面量var reg=//有什么不同?匹配邮箱的正则表达式?
答案:当使用RegExp()构造函数的时候,不仅需要转义引号(即\”表示”),并且还需要双反斜杠(即\\表示一个\)。使用正则表达字面量的效率更高。
邮箱的正则匹配:
|
|
var regMail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/; |
|
|
for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); }; |
答案:4 4 4。
原因:Javascript事件处理器在线程空闲之前不会运行。追问,如何让上述代码输出1 2 3?
|
|
for(var i=1;i<=3;i++){ setTimeout((function(a){ //改成立即执行函数 console.log(a); })(i),0); };
1 //输出 2 3 |
for(i=0, j=0; i<10, j<6; i++, j++){
k = i + j;
}
结果:10
- 请你谈谈Cookie的弊端?
缺点:
1.Cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收。
1. setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
2. 闭包
3. 控制台日志
4. 循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)
利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行!
答:我的理解是,闭包就是能够读取其他函数内部变量的函数。在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
|
|
function outer(){ var num = 1; function inner(){ var n = 2; alert(n + num); } return inner; } outer()(); |
|
|
function f1(){ var tmp = 1; this.x = 3; console.log(tmp); //A console.log(this.x); //B } var obj = new f1(); //1 console.log(obj.x) //2 console.log(f1()); //3 |
分析:
这道题让我重新认识了对象和函数,首先看代码(1),这里实例话化了 f1这个类。相当于执行了 f1函数。所以这个时候 A 会输出 1, 而 B 这个时候的 this 代表的是 实例化的当前对象 obj B 输出 3.。 代码(2)毋庸置疑会输出 3, 重点 代码(3)首先这里将不再是一个类,它只是一个函数。那么 A输出 1, B呢?这里的this 代表的其实就是window对象,那么this.x 就是一个全局变量 相当于在外部 的一个全局变量。所以 B 输出 3。最后代码由于f没有返回值那么一个函数如果没返回值的话,将会返回 underfined ,所以答案就是 : 1, 3, 3, 1, 3, underfined 。
|
|
var o1 = new Object(); var o2 = o1; o2.name = "CSSer"; console.log(o1.name); |
如果不看答案,你回答真确了的话,那么说明你对javascript的数据类型了解的还是比较清楚了。js中有两种数据类型,分别是:基本数据类型和引用数据类型(object Array)。对于保存基本类型值的变量,变量是按值访问的,因为我们操作的是变量实际保存的值。对于保存引用类型值的变量,变量是按引用访问的,我们操作的是变量值所引用(指向)的对象。答案就清楚了: //CSSer;
|
|
function changeObjectProperty (o) { o.siteUrl = "http://www.csser.com/"; o = new Object(); o.siteUrl = "http://www.popcg.com/"; } var CSSer = new Object(); changeObjectProperty(CSSer); console.log(CSSer.siteUrl); // |
如果CSSer参数是按引用传递的,那么结果应该是"http://www.popcg.com/",但实际结果却仍是"http://www.csser.com/"。事实是这样的:在函数内部修改了引用类型值的参数,该参数值的原始引用保持不变。我们可以把参数想象成局部变量,当参数被重写时,这个变量引用的就是一个局部变量,局部变量的生存期仅限于函数执行的过程中,函数执行完毕,局部变量即被销毁以释放内存。
(补充:内部环境可以通过作用域链访问所有的外部环境中的变量对象,但外部环境无法访问内部环境。每个环境都可以向上搜索作用域链,以查询变量和函数名,反之向下则不能。)
- a输出多少?
|
|
var a = 6; setTimeout(function () { var a = 666; alert(a); // 输出666, }, 1000); |
因为var a = 666;定义了局部变量a,并且赋值为666,根据变量作用域链,
全局变量处在作用域末端,优先访问了局部变量,从而覆盖了全局变量 。
|
|
var a = 6; setTimeout(function () { alert(a); // 输出undefined var a = 666; }, 1000); |
因为var a = 666;定义了局部变量a,同样覆盖了全局变量,但是在alert(a);之前
a并未赋值,所以输出undefined。
|
|
var a = 6; setTimeout(function(){ alert(a); var a = 66; }, 1000); a = 666; alert(a); // 666, undefined; |
记住: 异步处理,一切OK 声明提前
|
|
function setN(obj){ obj.name='屌丝'; obj = new Object(); obj.name = '腐女'; }; var per = new Object(); setN(per); alert(per.name); //屌丝 内部 |
- JS的继承性
|
|
window.color = 'red'; var o = {color: 'blue'}; function sayColor(){ alert(this.color); } sayColor(); //red sayColor.call(this); //red this-window对象 sayColor.call(window); //red sayColor.call(o); //blue |
- 精度问题: JS 精度不能精确到 0.1 所以 。。。。同时存在于值和差值中
|
|
var n = 0.3,m = 0.2, i = 0.2, j = 0.1; alert((n - m) == (i - j)); //false alert((n-m) == 0.1); //false alert((i-j)==0.1); //true |
|
|
function foo(){ foo.a = function(){alert(1)}; this.a = function(){alert(2)}; a = function(){alert(3)}; var a = function(){alert(4)}; }; foo.prototype.a = function(){alert(5)}; foo.a = function(){alert(6)}; foo.a(); //6 var obj = new foo(); obj.a(); //2 foo.a(); //1 |
|
|
var a = 5; function test(){ a = 0; alert(a); alert(this.a); //没有定义 a这个属性 var a; alert(a) } test(); // 0, 5, 0 new test(); // 0, undefined, 0 //由于类它自身没有属性a, 所以是undefined |
- JS中的简单继承 call方法!
|
|
//顶一个父母类,注意:类名都是首字母大写的哦! function Parent(name, money){ this.name = name; this.money = money; this.info = function(){ alert('姓名: '+this.name+' 钱: '+ this.money); } } //定义孩子类 function Children(name){ Parent.call(this, name); //继承 姓名属性,不要钱。 this.info = function(){ alert('姓名: '+this.name); } } //实例化类 var per = new Parent('parent', 800000000000); var chi = new Children('child'); per.info(); chi.info(); |
bind: 绑定事件,对新添加的事件不起作用,方法用于将一个处理程序附加到每个匹配元素的事件上并返回jQuery对象。
live: 方法将一个事件处理程序附加到与当前选择器匹配的所有元素(包含现有的或将来添加的)的指定事件上并返回jQuery对象。
delegate: 方法基于一组特定的根元素将处理程序附加到匹配选择器的所有元素(现有的或将来的)的一个或多个事件上。
代码重用
避免全局变量(命名空间,封闭空间,模块化mvc..)
拆分函数避免函数过于臃肿
注释
- 以下代码中end字符串什么时候输出
var t=true;
setTimeout(function(){
console.log(123);
t=false;
},1000);
while(t){}
console.log(‘end’);
永远不输出
- 在Javascript中什么是伪数组?如何将伪数组转化为标准数组?
答案:
伪数组(类数组):无法直接调用数组方法或期望length属性有什么特殊的行为,但仍可以对真正数组遍历方法来遍历它们。典型的是函数的argument参数,还有像调用getElementsByTagName,document.childNodes之类的,它们都返回NodeList对象都属于伪数组。可以使用Array.prototype.slice.call(fakeArray)将数组转化为真正的Array对象。
- 请写出一个程序,在页面加载完成后动态创建一个form表单,并在里面添加一个input对象并给它任意赋值后义post方式提交到:http://127.0.0.1/save.php
window.onload=function(){
var form=document.createElement("form");
form.setAttribute("method", "post");
form.setAttribute("action", "http://127.0.0.1/save.php");
var input=document.createElement("input");
form.appendChild(input);
document.body.appendChild(form);
input.value="cxc";
form.submit();//提交表单
}
- 用JavaScript实现冒泡排序。数据为23、45、18、37、92、13、24
//升序算法
function sort(arr){
for (var i = 0; i <arr.length; i++) {
for (var j = 0; j <arr.length-i; j++) {
if(arr[j]>arr[j+1]){
var c=arr[j];//交换两个变量的位置
arr[j]=arr[j+1];
arr[j+1]=c;
}
};
};
return arr.toString();
}
console.log(sort([23,45,18,37,92,13,24]));
window.error
try{}catch(){}finally{}
三、HTML5 CSS3
- CSS3有哪些新特性?
1. CSS3实现圆角(border-radius),阴影(box-shadow),
2. 对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
3.transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋转,缩放,定位,倾斜
4. 增加了更多的CSS选择器 多背景 rgba
5. 在CSS3中唯一引入的伪元素是 ::selection.
6. 媒体查询,多栏布局
7. border-image
8. 倒影 box-reflect
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
- header footer section video autio
新特性:
1. 拖拽释放(Drag and drop) API
2. 语义化更好的内容标签(header,nav,footer,aside,article,section)
3. 音频、视频API(audio,video)
4. 画布(Canvas) API
5. 地理(Geolocation) API
6. 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
7. sessionStorage 的数据在浏览器关闭后自动删除
8. 表单控件,calendar、date、time、email、url、search
9. 新的技术webworker, websocket, Geolocation
移除的元素:
1. 纯表现的元素:basefont,big,center,font, s,strike,tt,u;
2. 对可用性产生负面影响的元素:frame,frameset,noframes;
支持HTML5新标签:
1. IE8/IE7/IE6支持通过 document.createElement 方法产生的标签,可以利用这一特性让这些浏览器支持 HTML5 新标签,浏览器支持新标签后,还需要添加标签默认的样式(当然最好的方式是直接使用成熟的框架、使用最多的是html5shim框架):
<!--[if lt IE 9]>
<script> src="http://html5shim.googlecode.com/svn/trunk/html5.js"</script>
<![endif]-->
如何区分:
DOCTYPE声明新增的结构元素、功能元素
文件合并
文件最小化/文件压缩
使用CDN托管
缓存的使用
它是关于网页制作的过程中让不同的设备有不同的尺寸和不同的功能。响应式设计是让所有的人能在这些设备上让网站运行正常
and(和) not(排除) ,(或)
- HTML5 Canvas 元素有什么用?
答:Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作。
- CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。
p:only-child 选择.clearfix属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:enabled、:disabled 控制表单控件的禁用状态。
:checked,单选框或复选框被选中。
- 你怎么来实现页面设计图,0 你认为前端应该如何高质量完成工作? 一个满屏 品 字布局 如何设计?
* 首先划分成头部、body、脚部;。。。。。
* 实现效果图是最基本的工作,精确到1px;
与设计师,产品经理的沟通和项目的参与
做好的页面结构,页面重构和用户体验
处理hack,兼容、写出优美的代码格式
针对服务器的优化、拥抱 HTML5。
- 知道css有个content属性吗?有什么作用?有什么应用?
知道。css的content属性专门应用在 before/after 伪元素上,用来插入生成内容。最常见的应用是利用伪类清除浮动。
//一种常见利用伪类清除浮动的代码
.clearfix:after {
content:"."; //这里利用到了content属性
display:block;
height:0;
visibility:hidden;
clear:both; }
.clearfix {
*zoom:1;
}
after伪元素通过 content 在元素的后面生成了内容为一个点的块级素,再利用clear:both清除浮动。
那么问题继续还有,知道css计数器(序列数字字符自动递增)吗?如何通过css content属性实现css计数器?
答案:css计数器是通过设置counter-reset 、counter-increment 两个属性 、及 counter()/counters()一个方法配合after / before 伪类实现。
- HTML5 引入什么新的表单属性?
Datalist datetime output keygen date month week time number range emailurl
四、移动web开发
1、移动端常用类库及优缺点
zepto、swiper、mui、bootstrap
2、Zepto库和JQ区别
Zepto相对jQuery更加轻量,主要用在移动端,jQuery也有对应的jQuerymobile移动端框架
3. 移动端页面如何适配
- 百分比布局;2)rem布局
4.移动端click事件的300ms延时问题如何解决?tap事件的穿透问题如何解决
引入fastClick插件
5.移动端1px边框如何实现?
Sass代码风格:
.border-1px(@color){ position:relative; &::after{ display: block; position: absolute; left:0; bottom:0; border-top:1px solid @color; width:100%; content:' '; } } @media (-webkit-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5) { .border-1px{ &::after{ -webkit-transform: scaleY(0.7); transform: scaleY(0.7); } } } @media (-webkit-device-pixel-ratio: 2),(min-device-pixel-ratio: 2) { .border-1px{ &::after{ -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } } } @media (-webkit-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) { .border-1px{ &::after{ -webkit-transform: scaleY(0.33); transform: scaleY(0.33); } } }
五、Ajax
1、Ajax 是什么? 如何创建一个Ajax?
Ajax并不算是一种新的技术,全称是asychronous javascript and xml,可以说是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果,实现页面的局部刷新,早期的浏览器并不能原生支持ajax,可以使用隐藏帧(iframe)方式变相实现异步效果,后来的浏览器提供了对ajax的原生支持
使用ajax原生方式发送请求主要通过XMLHttpRequest(标准浏览器)、ActiveXObject(IE浏览器)对象实现异步通信效果
基本步骤:
var xhr =null;//创建对象
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open(“方式”,”地址”,”标志位”);//初始化请求
xhr.setRequestHeader(“”,””);//设置http头信息
xhr.onreadystatechange =function(){}//指定回调函数
xhr.send();//发送请求
js框架(jQuery/EXTJS等)提供的ajax API对原生的ajax进行了封装,熟悉了基础理论,再学习别的框架就会得心应手,好多都是换汤不换药的内容
2、同步和异步的区别?
同步:阻塞的
-张三叫李四去吃饭,李四一直忙得不停,张三一直等着,直到李四忙完两个人一块去吃饭
=浏览器向服务器请求数据,服务器比较忙,浏览器一直等着(页面白屏),直到服务器返回数据,浏览器才能显示页面
异步:非阻塞的
-张三叫李四去吃饭,李四在忙,张三说了一声然后自己就去吃饭了,李四忙完后自己去吃
=浏览器向服务器请求数据,服务器比较忙,浏览器可以自如的干原来的事情(显示页面),服务器返回数据的时候通知浏览器一声,浏览器把返回的数据再渲染到页面,局部更新
3、如何解决跨域问题?
理解跨域的概念:协议、域名、端口都相同才同域,否则都是跨域
出于安全考虑,服务器不允许ajax跨域获取数据,但是可以跨域获取文件内容,所以基于这一点,可以动态创建script标签,使用标签的src属性访问js文件的形式获取js脚本,并且这个js脚本中的内容是函数调用,该函数调用的参数是服务器返回的数据,为了获取这里的参数数据,需要事先在页面中定义回调函数,在回调函数中处理服务器返回的数据,这就是解决跨域问题的主流解决方案
4、页面编码和被请求的资源编码如果不一致如何处理?
对于ajax请求传递的参数,如果是get请求方式,参数如果传递中文,在有些浏览器会乱码,不同的浏览器对参数编码的处理方式不同,所以对于get请求的参数需要使用 encodeURIComponent函数对参数进行编码处理,后台开发语言都有相应的解码api。对于post请求不需要进行编码
5、简述ajax 的过程。
1. 创建XMLHttpRequest对象,也就是创建一个异步调用对象
2. 创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息
3. 设置响应HTTP请求状态变化的函数
4. 发送HTTP请求
5. 获取异步调用返回的数据
6. 使用JavaScript和DOM实现局部刷新
6、阐述一下异步加载。
1. 异步加载的方案: 动态插入 script 标签
2. 通过 ajax 去获取 js 代码,然后通过 eval 执行
3. script 标签上添加 defer 或者 async 属性
4. 创建并插入 iframe,让它异步执行 js
7、请解释一下 JavaScript 的同源策略。
同源策略是客户端脚本(尤其是Javascript)的重要的安全度量标准。它最早出自Netscape Navigator2.0,其目的是防止某个文档或脚本从多个不同源装载。所谓同源指的是:协议,域名,端口相同,同源策略是一种安全协议,指一段脚本只能读取来自同一来源的窗口和文档的属性。
8、GET和POST的区别,何时使用POST?
GET:一般用于信息获取,使用URL传递参数,对所发送信息的数量也有限制,一般在2000个字符,有的浏览器是8000个字符
POST:一般用于修改服务器上的资源,对所发送的信息没有限制
在以下情况中,请使用 POST 请求:
1. 无法使用缓存文件(更新服务器上的文件或数据库)
2. 向服务器发送大量数据(POST 没有数据量限制)
3. 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
9、ajax 是什么?ajax 的交互模型?同步和异步的区别?如何解决跨域问题?
1. 通过异步模式,提升了用户体验
2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
3. Ajax在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。
10、 Ajax的最大的特点是什么。
Ajax可以实现异步通信效果,实现页面局部刷新,带来更好的用户体验;按需获取数据,节约带宽资源;
11、ajax的缺点
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
12、解释jsonp的原理,以及为什么不是真正的ajax
Jsonp并不是一种数据格式,而json是一种数据格式,jsonp是用来解决跨域获取数据的一种解决方案,具体是通过动态创建script标签,然后通过标签的src属性获取js文件中的js脚本,该脚本的内容是一个函数调用,参数就是服务器返回的数据,为了处理这些返回的数据,需要事先在页面定义好回调函数,本质上使用的并不是ajax技术
13、一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
分为4个步骤:
1. 当发送一个 URL 请求时,不管这个 URL 是 Web 页面的 URL 还是 Web 页面上每个资源的 URL,浏览器都会开启一个线程来处理这个请求,同时在远程 DNS 服务器上启动一个 DNS 查询。这能使浏览器获得请求对应的 IP 地址。
2. 浏览器与远程 Web 服务器通过 TCP 三次握手协商来建立一个 TCP/IP 连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
3. 一旦 TCP/IP 连接建立,浏览器会通过该连接向远程服务器发送 HTTP 的 GET 请求。远程服务器找到资源并使用 HTTP 响应返回该资源,值为 200 的 HTTP 响应状态表示一个正确的响应。
4. 此时,Web 服务器提供资源服务,客户端开始下载资源。
14、ajax请求时,如何解释json数据
使用eval() 或者JSON.parse() 鉴于安全性考虑,推荐使用JSON.parse()更靠谱,对数据的安全性更好。
15、请说出三种减低页面加载时间的方法
1、压缩css、js文件
2、合并js、css文件,减少http请求
3、外部js、css文件放在最底下
4、减少dom操作,尽可能用变量替代不必要的dom操作
16、HTTP状态码都有那些。
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
六、JS高级
- JQuery一个对象可以同时绑定多个事件,这是如何实现的?
jQuery可以给一个对象同时绑定多个事件,低层实现方式是使用addEventListner或attachEvent兼容不同的浏览器实现事件的绑定,这样可以给同一个对象注册多个事件。
Webkit是浏览器引擎,包括html渲染和js解析功能,手机浏览器的主流内核,与之相对应的引擎有Gecko(Mozilla Firefox 等使用)和Trident(也称MSHTML,IE 使用)。
对于浏览器的调试工具要熟练使用,主要是页面结构分析,后台请求信息查看,js调试工具使用,熟练使用这些工具可以快速提高解决问题的效率
IE与标准浏览器判断,IE不同版本的判断,userAgent var ie = /*@cc_on !@*/false;
4、下面这个ul,如何点击每一列的时候alert其index?(闭包)
|
|
<ul id=”test”> <li>这是第一条</li> <li>这是第二条</li> <li>这是第三条</li> </ul> |
|
|
// 方法一: var lis=document.getElementById('2223').getElementsByTagName('li'); for(var i=0;i<3;i++) { lis[i].index=i; lis[i].οnclick=function(){ alert(this.index); }; } //方法二: var lis=document.getElementById('2223').getElementsByTagName('li'); for(var i=0;i<3;i++){ lis[i].index=i; lis[i].οnclick=(function(a){ return function() { alert(a); } })(i); } |
5. 对作用域上下文和this的理解,看下列代码:
|
var User = { count: 1, getCount: function() { return this.count; } }; console.log(User.getCount()); // what? var func = User.getCount; console.log(func()); // what? |
问两处console输出什么?为什么?
答案是1和undefined。
func是在winodw的上下文中被执行的,所以会访问不到count属性。
继续追问,那么如何确保Uesr总是能访问到func的上下文,即正确返回1。正确的方法是使用Function.prototype.bind。兼容各个浏览器完整代码如下:
|
Function.prototype.bind = Function.prototype.bind || function(context){ var self = this; return function(){ return self.apply(context, arguments); }; } var func = User.getCount.bind(User); console.log(func()); |
6.(设计题)想实现一个对页面某个节点的拖曳?如何做?(使用原生JS)
回答出概念即可,下面是几个要点
- 给需要拖拽的节点绑定mousedown, mousemove, mouseup事件
- mousedown事件触发后,开始拖拽
- mousemove时,需要通过event.clientX和clientY获取拖拽位置,并实时更新位置
- mouseup时,拖拽结束
- 需要注意浏览器边界的情况
7Javascript作用链域?
理解变量和函数的访问范围和生命周期,全局作用域与局部作用域的区别,JavaScript中没有块作用域,函数的嵌套形成不同层次的作用域,嵌套的层次形成链式形式,通过作用域链查找属性的规则需要深入理解。
8谈谈This对象的理解。
理解不同形式的函数调用方式下的this指向,理解事件函数、定时函数中的this指向,函数的调用形式决定了this的指向
9. 如何判断一个对象是否属于某个类?
Instanceof constructor
10、new操作符具体干了什么呢?
1、创建一个空对象,并且 this 变量引用该对象,同时还继承了该函数的原型。
2、属性和方法被加入到 this 引用的对象中。
3、新创建的对象由 this 所引用,并且最后隐式的返回 this 。
11. Javascript中,有一个函数,执行时对象查找时,永远不会去查找原型,这个函数是?
12. 模块化开发怎么做?
理解模块化开发模式:浏览器端requirejs,seajs;服务器端nodejs;ES6模块化;fis、webpack等前端整体模块化解决方案;grunt、gulp等前端工作流的使用
13、AMD(Modules/Asynchronous-Definition)、CMD(Common Module Definition)规范区别?
理解这两种规范的差异,主要通过requirejs与seajs的对比,理解模块的定义与引用方式的差异以及这两种规范的设计原则
14、requireJS的核心原理是什么?(如何动态加载的?如何避免多次加载的?如何 缓存的?)
核心是js的加载模块,通过正则匹配模块以及模块的依赖关系,保证文件加载的先后顺序,根据文件的路径对加载过的文件做了缓存
15、让你自己设计实现一个requireJS,你会怎么做?
核心是实现js的加载模块,维护js的依赖关系,控制好文件加载的先后顺序
16. ECMAScript6 怎么写class么,为什么会出现class这种东西?
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '('+this.x+', '+this.y+')';
}
}
17. JS 怎么实现一个类。怎么实例化这个类
严格来讲js中并没有类的概念,不过js中的函数可以作为构造函数来使用,通过new来实例化,其实函数本身也是一个对象。
18. JavaScript中的作用域与变量声明提升?
理解JavaScript的预解析机制,js的运行主要分两个阶段:js的预解析和运行,预解析阶段所有的变量声明和函数定义都会提前,但是变量的赋值不会提前
19、如何编写高性能的Javascript?
使用 DocumentFragment 优化多次 append
通过模板元素 clone ,替代 createElement
使用一次 innerHTML 赋值代替构建 dom 元素
使用 firstChild 和 nextSibling 代替 childNodes 遍历 dom 元素
使用 Array 做为 StringBuffer ,代替字符串拼接的操作
将循环控制量保存到局部变量
顺序无关的遍历时,用 while 替代 for
将条件分支,按可能性顺序从高到低排列
在同一条件子的多( >2 )条件分支时,使用 switch 优于 if
使用三目运算符替代条件分支
需要不断执行的时候,优先考虑使用 setInterval
20. 那些操作会造成内存泄漏?
闭包,循环
21、javascript对象的几种创建方式?
1. 工厂模式
2. 构造函数模式
3. 原型模式
4. 混合构造函数和原型模式
5. 动态原型模式
6. 寄生构造函数模式
7. 稳妥构造函数模式
22、javascript继承的 6 种方法?
1. 原型链继承
2. 借用构造函数继承
3. 组合继承(原型+借用构造)
4. 原型式继承
5. 寄生式继承
6. 寄生组合式继承
23. JavaScript 原型,原型链 ? 有什么特点?
1. 原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为 null 的话,我们就称之为原型链
2. 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链
24. 简述一下Sass、Less,且说明区别?
他们是动态的样式语言,是CSS预处理器,CSS上的一种抽象层。他们是一种特殊的语法/语言而编译成CSS。
变量符不一样,less是@,而Sass是$;
Sass支持条件语句,可以使用if{}else{},for{}循环等等。而Less不支持;
Sass是基于Ruby的,是在服务端处理的,而Less是需要引入less.js来处理Less代码输出Css到浏览器
25. 简述一下你对web性能优化的方案?
1、尽量减少 HTTP 请求
2、使用浏览器缓存
3、使用压缩组件
4、图片、JS的预载入
5、将脚本放在底部
6、将样式文件放在页面顶部
7、使用外部的JS和CSS
8、精简代码
26、在JS中有哪些会被隐式转换为false
Undefined、null、关键字false、NaN、零、空字符串
27. 前端开发的优化问题(看雅虎14条性能优化原则)。
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
(2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
(3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
(4) 当需要设置的样式很多时设置className而不是直接操作style。
(5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。
(6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。
(7) 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳。
(8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢。
七、jQuery
1. jQuery里面$代表哪个对象
jQuery对象
2.jQuery里面如何获取原生的DOM对象;
$()[0]; get();
3.如何解决jQuery和其他库之间的冲突问题;
1)将jQuery放在其他库之前引用,这样$属于jQuery
2)使用jQuery.noConflict()剔除jQuery中的$重新命名
3.jQuery的优势;
1、像css那样访问和 操作DOM;
2、简化javascript代码操作;
- 事件处理更加容易;
- 让ajax技术更加完美;
- 基于jquery的大量的插件;
- 自行扩展功能插件
4.简述你所知道的每个jquery版本之间的差异;至少3点[单元十]
1)jquery1.x.x的版本还兼容ie6-8;jquery2.x.x及以后版本不在兼容ie6-8
2)jquery1.9以后再解析字符串的时候凡是以尖括号(<)开头的都按html标签解析; 以前版本在遇到复杂字符串解析时会不准确
3)jquery1.6.2以后操作disabled、enabled、checked、selected等特性时使用prop ()方法;jquery1.6以前所有的属性操作都用attr()方法
4)jquery1.9以后弃用了.toggle()复合事件
5)jquery1.8以后废弃了.live()方法,1.9直接删除
6)jquery1.7以后将bind()、unbind();live、die();delegate()、undelegate() 统一整合为了on()、off()和one()方法
7)在解决.queue()在执行列队动画不能连缀的问题上jquery1.4以后用next()函数;以前用.dequeue()方法
5.在模拟用户操作中.trigger()和.triggerHandle()的不同;至少3点[单元十]
1).trigger()不能阻止默认行为;.triggerHandle()可以阻止默认行为;
2).trigger()方法会影响所有匹配的元素;triggerHandle()方法只影响第一个匹配的元素
3).trigger()方法会返回当前包含事件触发元素的jquery对象;.triggerHandler()会返回当前事件执行的返回值;没有返回undefined;
4).trigger在创建事件的时候会冒泡;.triggerHandler不会冒泡;
6.请说出bind、live和on的区别[单元十]
1)bind()方法不可以给动态添加的节点绑定事件;
2)live()方法可以给动态添加的节点绑定事件但不可以连缀使用,将事件绑定在了 document上;jquery1.9版本已经删除了该方法;
3)On()方法整合了bind、live、delegate的所有功能将事件绑定在父级上;
7.简述jQuery插件封装的过程
1.插件名推荐使用 jquery.[插件名].js,以免和其他 js 文件或
者其他库相冲突;
2.局部对象附加 jquery.fn 对象上,全局函数附加在 jquery 上;
3.插件内部,this 指向是当前的局部对象;
4.可以通过 this.each 来遍历所有元素;
5.所有的方法或插件,必须用分号结尾,避免出现问题;
6.插件应该返回的是 jQuery 对象,以保证可链式连缀;
7.避免插件内部使用$,如果要使用,请传递 jQuery 进去。
8.针对 jQuery 的优化方法?
优先使用ID选择器
在class前使用tag(标签名)
给选择器一个上下文
慎用 .live()方法(应该说尽量不要使用)
使用data()方法存储临时变量
- Zepto的点透问题如何解决?
点透主要是由于两个div重合,例如:一个div调用show(),一个div调用hide();这个时候当点击上面的div的时候就会影响到下面的那个div;
解决办法主要有2种:
1.github上有一个叫做fastclick的库,它也能规避移动设备上click事件的延迟响应,https://github.com/ftlabs/fastclick
将它用script标签引入页面(该库支持AMD,于是你也可以按照AMD规范,用诸如require.js的模块加载器引入),并且在dom ready时初始化在body上,
2.根据分析,如果不引入其它类库,也不想自己按照上述fastclcik的思路再开发一套东西,需要1.一个优先于下面的“divClickUnder”捕获的事件;2.并且通过这个事件阻止掉默认行为(下面的“divClickUnder”对click事件的捕获,在ios的safari,click的捕获被认为和滚屏、点击输入框弹起键盘等一样,是一种浏览器默认行为,即可以被event.preventDefault()阻止的行为)。
八、HTML5API之Canvas
canvasAPI
方法:
1.获取2d上下文对象:getContext("2d");
2.绘制矩形:ctx.fillRect(x,y,width,height); ctx.strokeRect(x,y,width,height);
3.填充:ctx.fill(); 绘制边框:ctx.stroke();
4.开辟新路径:ctx.beginPath();
5.绘制直线:从ctx.moveTo(x1,y1)到ctx.lineTo(x2,y2);
6.绘制圆弧:ctx.arcTo(x1,y1,x2,y2,r);
7.绘制圆:ctx.arc(x,y,r,startAngle,endAngle,boolearn);
8.闭合路径:ctx.closePath();
9.清空画布:ctx.clearRect(x,y,width,height)
10.绘制二次方贝塞尔曲线:ctx.quadraticCurveTo(x1,y1,x2,y2);
11.绘制三次方贝塞尔曲线:ctx.bezierCurveTo(x1,y1,x2,y2,x3,y3)
12.绘制线性渐变:var clg = ctx.createLinearGradient(xStart,yStart,xEnd,yEnd);
13.绘制径向渐变:var crg = ctx.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd);
14.添加渐变颜色:crg.addColorStop(offset,color);
offset为设置渐变的偏移量(0-1);
15.图案平铺:ctx.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat");
16.图形的组合:ctx.globalCompositeOperation = type
type:
source-over(默认值):在原有图形上绘制新图;
destination-over:在原有图形下绘制新图;
source-in:显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in:显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out:只显示新图形非交集部分
destination-out:只显示原有图形非交集部分
source-atop:显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop:显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter:原有图形和新图形都显示,交集部分做颜色叠加
xor:重叠部分不显示
copy:只显示新图形
16.图形的转换:ctx.translate(x,y) //偏移;
ctx.rotate(angle) //旋转;
ctx.scale(n1,n2) //缩放;
17.图形状态的保存与恢复:
ctx.save(); //保存当前图形的canvas状态
ctx.restore(); //恢复到离他最近的那个配对的save的状态
18.绘制图形:ctx.drawImage(image,x,y);
ctx.drawImage(image,x,y,sw,sh);
ctx.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)
19.绘制文字:ctx.fillText("内容",x,y);ctx.strokeText("内容",x,y)
20.获取文字的宽度:var m = ctx.measureText("内容"); m.width
属性;
1.设置填充颜色:ctx.fillStyle = "颜色值";
2.设置边框颜色:ctx.strokeStyle = "颜色值";
3.设置图形边框宽度:ctx.lineWidth = 值;
4.设置直线的端点样式:ctx.lineCap = "butt|round|square";
5.设置图形的透明度:ctx.globalAlpha = 值(0-1);
6.设置阴影颜色:shadowColor = color;
7.设置阴影模糊半径:shadowBlur = 值;
8.设置阴影的偏移量:shadowOffsetX,shadowOffsetY;
9.设置文字的样式: ctx.font ="font-style font-size font-family";
10.设置文字的对齐方式:ctx.textAlign = "start|left|end|rigth|center"
九.HTML5API之离线缓存
什么是离线存储?
作用:在用户没有与因特网连接时,照样可以访问站点或应用,在用户与因特网连接时自动更新缓存数据。
应用程序缓存为为应用带来的三个优势?
1.离线浏览--用户可在离线时使用它们
2.速度--以缓存资源加载速度更快
3.减少服务器负载--浏览器将只从服务器下载更新过或更改过的资源
开发支持离线web应用时,通常需要使用以下三方面的功能
1.离线资源缓存:需要一种方式来指明应用程序离线工作时所需的资源文件。这样浏览器才能在在线状态时,把这些文件缓存到本地。此后,当用户离线访问应用程序时,这些资源文件会自动加载,从而让用户正常使用。
2.在线状态检测:开发者需要知道浏览器是否在线,这样才能够针对在线或离线的状态,做出对应的处理,可以使用navigator对象的online属性值来进行在线状态的判断。
3.本地数据存储:离线时,需要能够把数据存储到本地,以便在线时同步到服务器。威客满足不同的
储存需求,HTML5提供可DOM Storage 和Web SQL Database两种储存机制。
实现离线存储的步骤:
1.配置服务器manifest文件的MIME类型。不同的web服务器配置方法不同
Tomcat(服务器)在(conf/web.xml)文件中手动添加。
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>
Apache(服务器)在(conf/mime.types)文件中手动添加:mime-type text/cache-manifest
2. 编写manifest文件
CACHE MANIFEST
#VERSION 3.9
CACHE: 在此标题下列出的文件将在首次下载后执行缓存,/html5/test.html
NETWORK: 在此标题下列出的文件需要与服务器连接,且不会被缓存/html5/test.js
FALLBACK: 在此标题下列出的文件规定当页面无法访问时的替换页/html5/test.html /html5/404.html
3.在页面的html元素的manifest属性中引入manifest文件
<html manifest="/html5cache/test.manifest">
更新html5离线缓存的方法
1.清除离线缓存的数据,因为不同的浏览器管理离线存储的方式不同,所以清除离线存储的方式也不同
2.修改manifest文件,修改manifest文件里所罗列的文件也不会更新缓存,而是要更新manifest文件
3.使用javascrip提供的api来更新离线缓存
window.addEventListener('load',function(){
window.applicationCache.addEventListener('updateready',function(){ //开始更新
console.log(window.applicationCache.status)
if(window.applicationCache.status==window.applicatonCache.UPDATEREADY){
window.applicationCache.swapCache(); //得到最新版本缓存列表,并且成功下载资源,更新缓存到最新
}
},false)
},false)
使用缺陷:
1.含有manifest属性的当前请求页无论如何都会被缓存;
2.更新需要建立在manifest文件的更新,文件更新后是需要页面再次刷新的(需要2次刷新才能获取新资源)
3.更新时全局性的,无法单独更新某个文件;
4.对于链接的参数变化是敏感的,任何一个参数的修改都会被(master)重新缓存(重复缓存含参页面)
index.html和index.html?a=1会被认为是不同文件,分别缓存;
十.HTML5API之地理位置
一. HTML5地理位置定位
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。
1.核心对象
Geolocation是window.navigator下面的一个对象,该对象提供了实现地理位置定位的接口。要用该功能首先判断浏览器是否支持
navigator.geolocation对象。
2.Geolocation对象详解
getCurrentPosition(success,error,options)该方法是实现地理定位的核心方法,该方法能够对获取到的信息作出处理以及设置。
A.success(position) 获取信息成功的回调函数
B.error(errorcode)获取信息失败的回调函数
C.options获取信息前可以按照你的需求来设置一些参数
1. success(position) 获取信息成功的回调函数
当成功获得信息的时候,会自动调用success函数,而这个函数会自动生成一个包含返回地理信息的position对象,如下:
A.coords.latitude(纬度)
B.coords.longitude(经度)
C.coords.altitude(海拔)
D.coords.accuracy(位置精确度)
E.coords.altitudeAccuracy(海拔精确度)
F.coords.heading(朝向)
G.coords.speed (速度)
H.timestamp(响应的日期)
1. error(errorcode)获取信息失败的回调函数
A. 地理信息会因为各种因素,例如信号不好等等而出错。因此当获取信息失败的时候会自
动调用getCurrentPosition的第二个参数,即error函数,这个函数会自动生成一个包含错
误代码和错误信息的对象作为其参数,code是错误代码,message是错误信息。
switch(errorcode.code){
case 1 :
alert(errorcode.message);//用户选了不允许
break;
case 2:
alert(errorcode.message);/连不上GPS卫星,或者网络断了
break;
case 3:
alert(errorcode.message);//超时了
break;
default:
alert(errorcode.message);//未知错误,其实是err.code==0的时候
break;
}
1. options 设置一些参数
options是一个对象,可以设置超时时间、缓存时间等,如下:
A.enableHighAccuracy 表示是否允许使用高精度,但这个
参数在很多设备上设置了都没用,设备综合考虑电量、
地理情况等,很多时候都是默认的由设备自身来调整。
B.timeout 指定超时时间
C.maximumAge 是指缓存的时间
<script type="text/javascript">
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(success,error,options)
}else{
alert("你的浏览器版本需要升级!")
}
function success(position){
//alert(1);
alert(position.coords.latitude);
}
function error(errorCode){
//alert("失败");
alert(errorCode.code+"=="+errorCode.message);
}
var options={};
//百度地图API
</script>
时时监守:watchPosition() //监视你的位置变化
十一、es6
1.在浏览器里面如何使用?
需要用到编译工具
babel
traceur---由谷歌出的编译器,把ES6语法编译为ES5
bootstrap 引导程序,跟css里面认识的bootscrap不一样
2.let特点:
1.具备块级作用域
2.不允许重复声明
const定义常量,也不能重复声明(必须要初始化,以后再也没法赋值了)
3.字符串连接:
var str=``;(这是字符串模板)
之前:'abc'+变量名+'ef';
现在:'abc'${变量名}+'ef';
4.解构赋值:
var [a,b,c]=[12,5,101];
var {a,b,c}={b:5,a:12,c:101}跟顺序无关
模式匹配:左边模式跟右边一样
var arr=[{title:"aaa",href:"kkk","img":"image"}]
var [{title,href,img}]=arr;
解构赋值给默认值:var {title=12,id=1}={}
5.复制数组;
var arr=[1,2,3];
var arr2=Array.from(arr);
var arr2=[...arr];
...的用途arguments
6.循环遍历:for...of;能循环数组,不能循环json
7.Map对象:
和json相似,也是key--value的形式
是为了和for...of循环配合而生的
var map=new Map();
设置:
map.set(key,value)
获取:map.get(key)
删除:map.delete(key)
循环map:
for(var name of map){console.log(map)}==for(var name of map.entries())
for(var [key,value] of map){console.log(key,value)}
只循环key
for(var key of map.keys()){console.log(key)}
只循环vaue
for(var value of map.values()){console.log(key)}
8.箭头函数:=>
var show=()=>{alert(1)} function show(){alert(1)}
注意:this问题,this指向了window;
arguments不能使用了
9.对象
var neme='张三';
var age=16;
var person={
name,
age,
showName(){
alert(this.name)
}
}
person.showName();
10.模块化(必须编译)
如何定义(导出)模块
const a=12; //定义模块
export default a //导出模块
export default {a,b}
如何引用模块
import 自定义名 form 路径
import model form './a.js'
11.promise:承诺
就是一个对象,用来传递异步操作的数据
pending(等待,正在处理中)----------->Resolve(完成)
Rejected(失败,拒绝)
使用:
var p1=new promise(function(Resolve,Reject){
if(异步处理成功了){
console.log(Resolve)
}else{
console.log(Reject)
}
});
p1.then(function(value){ //成功了
console.log(value)
},funtion(value){ //失败了
console.log(value)
})
p1.catch:捕获错误信息
promise.all:用于将所有的promise对象包装成一个promise实例
promise.all([p1,p2,p3,...])
所有的promise对象都正确才走成功
否则只要有一个错误,失败了
race:返回的也是一个promise对象;
最先能执行的promise结果,哪个最快就用哪个
来源:CSDN
作者:csl125
链接:https://blog.csdn.net/csl125/article/details/88658525