
CMS项目实践内容总结:
• Laravel安装
• 后台登录、访问控制
• 模型管理
• 栏目管理
• 内容管理
• 广告位管理
• 广告内容管理
使用 Composer 下载 Laravel 安装包
利用Composer Create-Project
后台登录
• 创建库表及写入记录,连接数据库
• 呈现后台登录的表单页面
• 处理表单数据,判断用户名密码是否正确
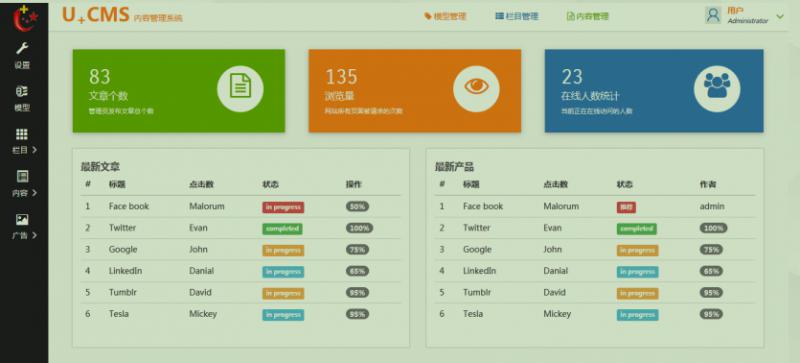
呈现后台首页
• 创建库表及写入记录,连接数据库
后台访问控制
• 表单中通过<input type=“hidden”>
隐藏控件负责传递用户附加信息
模型实现
• 设计表
• 添加模型
• 模型管理列表
• 模型修改
• 模型删除
模型表设计
• 包含<span class=“badge”>标签
• 使用<a>标签代替<li>标签
• 使用<div>标签代替<ul>标签
模型管理列表
• 增加对象
• 模型新增功能
• 添加行、列
模型修改
• 模型内容修改
• 使用特殊功能
• 模型删除
通过 EasyUI 模型
弹窗结合表单

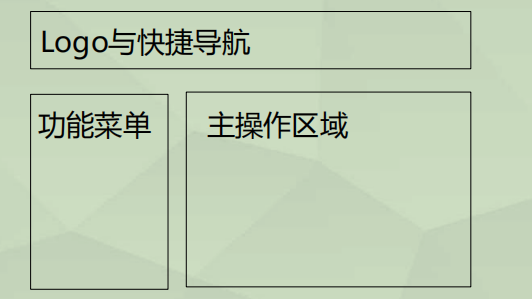
网站后台首页布局结构

栏目管理列表
• 添加
• 修改
• 查看
• 删除
• 合并
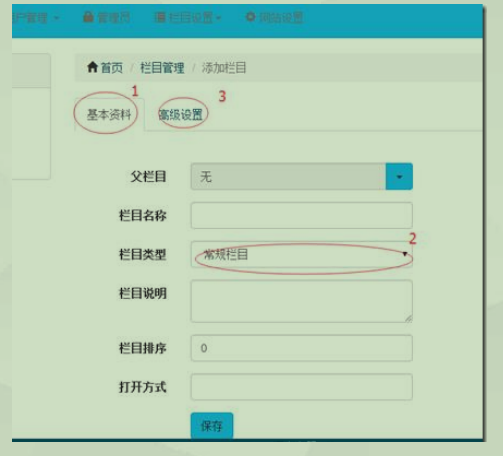
网站栏目操作
• <div style=“ padding: 10px; margin: 10px 0; width: 100% ;”class=“easyui-panel”> • <a href=“#”class=“easyui-linkbutton”iconCls=“icon-add”>新增栏目</a> • <a href=“#”class=“easyui-linkbutton”iconCls=“icon-edit”>编辑栏目</a> • <a href=“#”class=“easyui-linkbutton”iconCls=“icon-save”>保存栏目</a> • <a href=“#”class=“easyui-linkbutton”iconCls=“icon-undo”>取消栏目</a> • <a href=“#”class=“easyui-linkbutton”iconCls=“icon-cancel”>删除栏目</a> • <a href=“#”class=“easyui-linkbutton”iconCls=“icon-map_clipboard”>合并栏目</a>
节点属性
• id : 节点id,对载入远程数据很重要
• text : 显示在节点的文本
• state : 节点状态,’open’or’closed’,默认为‘open’。当设置为‘closed’时,拥
有子节点的节点将会从远程站点载入它们。
• checked: 表明节点是否被选择
• attributes: 可以为节点添加的自定义属性
• children: 子节点,必须用数组定义
• iconCls : 设置节点图标
EasyUI 分层树形网络属性
栏目删除
• 在Category控制器
中添加Delete(int id),
方法的方式为
[httppost],返回json
类型提示。


添加内容
• 采用自定义函数实现“新增文章”链接功能
• 单击“新增文章”链接将调用JS自定义函数
addArticle()
EasyUI 日期框
• 方法一:使用HTML 标签创建日期框
• 方法二:使用jQuery 创建日期框
内容管理列表
URL: /content/query/list
传入参数:categoryId
EasyUI传入的分页信息:page、rows
广告位管理列表
• 修改
• 删除
• 添加内容

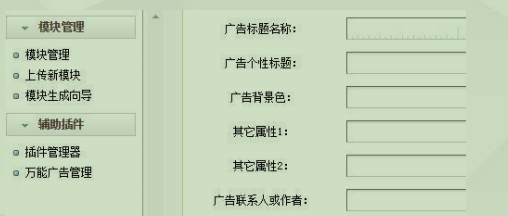
广告位添加
① 从数据库获取广告列表数据,展示到模板。
② 模板视图代码编写,接收控制器数据显示广告列表数据。
③ 测试广告列表显示。
④ 添加广告控制器代码编写,接收视图表单数据,把提交
过来的数据保存到数据库中。
⑤提交广告视图代码,设置name属性,把数据传递给控制
器来处理。
⑥ 测试添加广告功能。添加一个广告测试,添加成功后跳
转到广告列表页。
广告内容管理列表
• 修改
• 删除
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
