知识梳理:
1.DOM(document object model)文档对象模型:html(标签对象集合)
标签名获取对象:document.getElementsByTagName('标签名');//返回的是一个数组
类名获取对象:document.getElementsClassName('类名’);//返回的是一个数组
id获取(id唯一):document.getElementById();
获取内容标签:innerText,innerHTML
区别:innerHTML可以把标签写进html
基本操作:
创建标签:var h1=document.createElement('h1');
给标签追加标签:var div=document.getElementsByTagName('div')[0] //获取第一个div
div.appendChild(h1); //这样就把h1标签添加到了div中
类名操作:
对象.className='类名';
标签已经有类名的情况下:
标签对象.classList.remove('移除的类名');
标签对象.classList.add('追加的类名');
标签对象.classList.contains('是否包含的类名'); //判断:返回true或者false
标签对象属性操作:
标签对象.setAttribute('属性名','属性值'); //设置属性
标签对象.setAttribute('属性名'); //获取属性
查找子节点:
firstElementChild; //第一个子节点
lastElementChild; //最后一个子节点
children; //返回的是数组
查找父节点:parentNode; //父节点
查找兄弟节点:
previousElementSibling //查找上一个兄弟
nextElementSibling //查找下一个兄弟
2.BOM(Browser objece model)
window(打印,打开窗口,关闭窗口等)
location(跳转页面和截取浏览器地址信息等)
history(历史,回退和前进等)
如:go(n)和back()
n表示前进到第几张网页,设为-1表示back()
navigator(可以看浏览器的信息)
如:navigator.userAgent(可以获取到浏览器的一些基本信息)
screen(屏幕)
screen.height、screen.width(屏幕宽高 可以单电脑的分辨率)
clientWidth(标签对象的宽度:width+padding)
offsetWidth(标签对象的宽度:width+padding+border)
scorllWidth(标签对象的宽度,内容如果超出了盒子也算:width+padding)
document.documentElement.clientHeight;(可视区域的高)
document.documentElement.clientWidth;(可视区域的宽)
3.JOM(javascript object model)
内置对象
Math:sqrt()-->(开平方)、abs()-->(绝对值)、random()-->(随机数)、PI-->(π)、floor(n)-->(向下取整)、ceil(n)-->(向上取整)
Array(数组)
String(字符串)
1) length
2) substr(下标,下标)-->(截取字符:包左不包右)
3) charAt(n)-->(提取:第n个)
4)indexOf('值')-->(查找值的下标)
4.Date(日期)
创建对象 new Date();
获取:
1) getYear() -->es3以前的单位,1999之后返回四位数字,可加上1900,数值可以准确
2) getFullYear() -->获取的是当前的年份
3) getMonth() -->月(0-11)
4) getDay() -->星期(1-7)
5) getDate() -->天数(1-31)
6) getHours() -->时(0-23)
7) getMinutes() -->分(0-59)
8) getseconds() -->秒(0-59)
9) getTime() -->(1970到现在的毫秒值)
注意:获取时分秒后面都有一个s
5.定时器
定时器:setTimeout(操作,毫秒数);-->只执行一次
间隔定时器:setInterval(操作,毫秒数);-->间隔执行
6.事件(event)
鼠标:
onmousedown(鼠标按钮被按下) onmousemove(鼠标被移动) onmouseout(鼠标从某元素移开) onmouseover(鼠标移到某元素上)
键盘:
onkeydown(某个键盘按键被按下) onkeypress(某个键盘按键被按下并松开) onkeyup(某个键盘按键被松开)
其他事件:
onclick(单击) ondelclick(双击)
注意:事件的所有单词被当做一个单词处理,所以不遵循驼峰规范
7.闭包:
因为var的变量提升特性,在for循环中获取到的值永远是最大值。在es6中,let解决了这个问题
8:ajax:
js的基本写法,5个基本步骤
9.变量的7种基本类型
number(数字)、string(字符串)、boolean(布尔)、undefined(未定义)、null(空)、array(数组)、object(对象)
其中对象是一种特殊的类型
1.换图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
i=0;
imgid = document.getElementById("light");
imgid.onclick=function(){
if(i%2==0){
imgid.src="img/on.gif"; //换图
}else{
imgid.src="img/off.gif"; //点击换回来
}
i++;
}
</script>
</body>
</html>
2.触碰行变色
<!DOCTYPE html>
<html lang="zn">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
*{
font-family: 微软雅黑;
}
.h{
background-color: #ccc;
}
.h:hover,h2:hover{
background-color: #999;
}
</style>
</head>
<body>
<script type="text/javascript">
for(i=1;i<8;i++){
if(i%2==0){
document.write("<h2 class='h'>"+i+"</h2><br>");
}
else{
document.write('<h2>'+i+'</h2><br>');
}
}
</script>
</body>
</html>
3.多选,反选,全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<!-- <style>
*{
font-family: 微软雅黑;
margin: 0px;
padding: 0px;
}
</style> -->
</head>
<body>
<form action="javascript:">
<p>选择爱好:</p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p><label><input type="checkbox" name="">爬山</label></p>
<p>
<button id='all'>全选</button>
<button id='noall'>全不选</button>
<button id='unall'>反选</button>
</p>
</form>
</body>
<script>
all=document.getElementById('all');
noall=document.getElementById('noall');
unall=document.getElementById('unall');
objs=document.getElementsByTagName('input');
//全选
all.onclick=function(){
for(i=0;i<objs.length;i++){
objs[i].checked=true;
}
}
//全不选
noall.onclick=function(){
for(i=0;i<objs.length;i++){
objs[i].checked=false;
}
}
//反选
unall.onclick=function(){
for(i=0;i<objs.length;i++){
// if(objs[i].checked){
// objs[i].checked=false;
// }else{
// objs[i].checked=true;
// }
//三元运算符改进
//objs[i].checked=objs[i].checked?false:true;
//一元运算符
objs[i].checked=!objs[i].checked;
}
}
</script>
</html>
4.秒表
<!DOCTYPE html>
<html lang="zn">
<head>
<meta charset="UTF-8">
<title>秒表</title>
<style>
.contain{
width: 200px;
height: 50px;
background: #000;
border-radius: 20px;
font-weight: bold;
color: #0f0;
text-align: center;
font-size: 30px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="contain">
<span id="Interval">10:38:00</span>
</div> <button id='pause'>暂停</button>
<button id='action'>开始</button>
<script>
//获取日期对象
function getDate(){
dobj=new Date();
hour = dobj.getHours(); //时
minute=dobj.getMinutes(); //分
second = dobj.getSeconds();//秒
str=hour+":"+minute+":"+second;
dsq=document.getElementById("Interval");//获取id Interval
dsq.innerHTML=str;
}
//未点击按钮前,先执行一次
getDate();
start();
//开始函数
function start(){
sobj=setInterval(getDate,1000); //设置定时器,一秒钟执行一次getDate()
}
//停止函数
function stop(){
clearInterval(sobj); //清除定时器
}
//关闭按钮
c = document.getElementById("pause");
c.onclick=function(){
stop();
}
//开始按钮
action = document.getElementById("action");
action.onclick=function(){
start();
}
</script>
</body>
</html>
5.表单事件和鼠标事件
<!DOCTYPE html>
<html lang="zn">
<head>
<meta charset="UTF-8">
<title>表单事件和鼠标、键盘事件</title>
<style>
.txt{
border-style: 2px solid;
}
</style>
</head>
<body>
<form action="http://www.baidu.com" method="get" id='fid'>
<p>用户名</p>
<input class="txt" type="text" name="name" placeholder="请输入用户名" id="input" value="java">
<input class="txt" type="text" name="name" value="javascript" id="input2">
<input class="txt" type="text" id='input3'>
<input class="txt" type="text" id='input4'>
<!-- 下拉菜单 -->
<select id='s1'>
<option placeholder="选择城市">选择城市</option>
<option value="北京">北京</option>
<option value="太原">太原</option>
<option value="南京">南京</option>
<option value="南宁">南宁</option>
<option value="天津">天津</option>
</select><br>
<h3>请确认你选择的城市:<span id="s2"> </span></h3>
<input type="submit" value="提交"> <input type="reset" value="重置">
</form>
<script type="text/javascript">
inobj=document.getElementById('input');
inobj.onfocus=function(){
this.style.outlineColor="#f00";
}
/*inobj.onblur=function(){
val=this.value;
if(val.length<6){
alert("用户名至少6位");
}
}*/
//当值改变的时候
inobj.onchange=function(){
alert("不要改变我的元素");
}
//当表单元素被选中的时候
inobj.onselect=function(){
alert('我已被选中');
}
//当表单提交的时候
fidobj=document.getElementById('fid');
fidobj.onsubmit=function(){
r = confirm('您要提交表单吗?');
if(!r){
return false;
}
}
//当表单重置的时候
fidobj.onreset=function(){
r = confirm('你要重置吗?');
if(!r){
return false;
}
}
//onchange应用下拉菜单
s1obj=document.getElementById('s1');
s2obj=document.getElementById('s2');
s1obj.onchange=function(){
s1val=this.value;
s2obj.innerHTML=s1val;
}
//获得表单焦点,全选中表单元素
inobj2=document.getElementById('input2');
inobj2.onfocus=function(){
this.select();//全选
}
//鼠标事件
//鼠标移入
inobj.onmouseenter=function(){
this.value="I love javascript";
}
//鼠标移出
inobj.onmouseleave=function(){
this.value="I love java";
}
inobj3=document.getElementById('input3');
//鼠标一移动
inobj3.onmousemove=function(){
this.style.outlineColor="#f00";
this.value="javascript";
}
//键盘事件
inobj4=document.getElementById('input4');
//键盘按下时
/*inobj4.onkeydown=function(){
alert('你按下就会触发我');
}*/
//键盘弹起时
/*inobj4.onkeyup=function(){
//alert('你弹起键盘就会触发我');
val = this.value.toUpperCase();//转成大写
this.value=val;
}*/
//键盘按下并释放一个键
inobj4.onkeypress=function(){
alert('按住我不放,我会一直弹出的喔');
}
</script>
</body>
</html>
6.回到顶部案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>回到顶部案例</title>
<style>
.fooer{
position: fixed;
bottom: 0px;
right:0px;
margin-bottom: 15px;
margin-right: 15px;
}
img{
width: 120px;
height: 130px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="fooer">
<!-- <a href="#abc"> -->
<img src="img/arrive.png" alt="回到顶部" id="ar" />
</a>
</div>
<!-- 用锚点方法 -->
<!-- <a name="abc"></a> -->
<!-- sublime快速生成 h1{$$$$$$$$$}*100 再按tab键-->
<h1>0000000000000001</h1>
<h1>0000000000000002</h1>
<h1>0000000000000003</h1>
<h1>0000000000000004</h1>
<h1>0000000000000005</h1>
<h1>0000000000000006</h1>
<h1>0000000000000007</h1>
<h1>0000000000000008</h1>
<h1>0000000000000009</h1>
<h1>0000000000000010</h1>
<h1>0000000000000011</h1>
<h1>0000000000000012</h1>
<h1>0000000000000013</h1>
<h1>0000000000000014</h1>
<h1>0000000000000015</h1>
<h1>0000000000000016</h1>
<h1>0000000000000017</h1>
<h1>0000000000000018</h1>
<h1>0000000000000019</h1>
<h1>0000000000000020</h1>
<h1>0000000000000021</h1>
<h1>0000000000000022</h1>
<h1>0000000000000023</h1>
<h1>0000000000000024</h1>
<h1>0000000000000025</h1>
<h1>0000000000000026</h1>
<h1>0000000000000027</h1>
<h1>0000000000000028</h1>
<h1>0000000000000029</h1>
<h1>0000000000000030</h1>
<h1>0000000000000031</h1>
<h1>0000000000000032</h1>
<h1>0000000000000033</h1>
<h1>0000000000000034</h1>
<h1>0000000000000035</h1>
<h1>0000000000000036</h1>
<h1>0000000000000037</h1>
<h1>0000000000000038</h1>
<h1>0000000000000039</h1>
<h1>0000000000000040</h1>
<h1>0000000000000041</h1>
<h1>0000000000000042</h1>
<h1>0000000000000043</h1>
<h1>0000000000000044</h1>
<h1>0000000000000045</h1>
<h1>0000000000000046</h1>
<h1>0000000000000047</h1>
<h1>0000000000000048</h1>
<h1>0000000000000049</h1>
<h1>0000000000000050</h1>
<h1>0000000000000051</h1>
<h1>0000000000000052</h1>
<h1>0000000000000053</h1>
<h1>0000000000000054</h1>
<h1>0000000000000055</h1>
<h1>0000000000000056</h1>
<h1>0000000000000057</h1>
<h1>0000000000000058</h1>
<h1>0000000000000059</h1>
<h1>0000000000000060</h1>
<h1>0000000000000061</h1>
<h1>0000000000000062</h1>
<h1>0000000000000063</h1>
<h1>0000000000000064</h1>
<h1>0000000000000065</h1>
<h1>0000000000000066</h1>
<h1>0000000000000067</h1>
<h1>0000000000000068</h1>
<h1>0000000000000069</h1>
<h1>0000000000000070</h1>
<h1>0000000000000071</h1>
<h1>0000000000000072</h1>
<h1>0000000000000073</h1>
<h1>0000000000000074</h1>
<h1>0000000000000075</h1>
<h1>0000000000000076</h1>
<h1>0000000000000077</h1>
<h1>0000000000000078</h1>
<h1>0000000000000079</h1>
<h1>0000000000000080</h1>
<h1>0000000000000081</h1>
<h1>0000000000000082</h1>
<h1>0000000000000083</h1>
<h1>0000000000000084</h1>
<h1>0000000000000085</h1>
<h1>0000000000000086</h1>
<h1>0000000000000087</h1>
<h1>0000000000000088</h1>
<h1>0000000000000089</h1>
<h1>0000000000000090</h1>
<h1>0000000000000091</h1>
<h1>0000000000000092</h1>
<h1>0000000000000093</h1>
<h1>0000000000000094</h1>
<h1>0000000000000095</h1>
<h1>0000000000000096</h1>
<h1>0000000000000097</h1>
<h1>0000000000000098</h1>
<h1>0000000000000099</h1>
<h1>0000000000000100</h1>
</body>
<script>
//用js方法
window.onscroll=function(){
st=document.documentElement.scrollTop;//获取滚动的高
document.title=st;
arobj=document.getElementById('ar');
arobj.onclick=function(){
document.documentElement.scrollTop=0;//设置为0,回到顶部
}
}
</script>
</html>
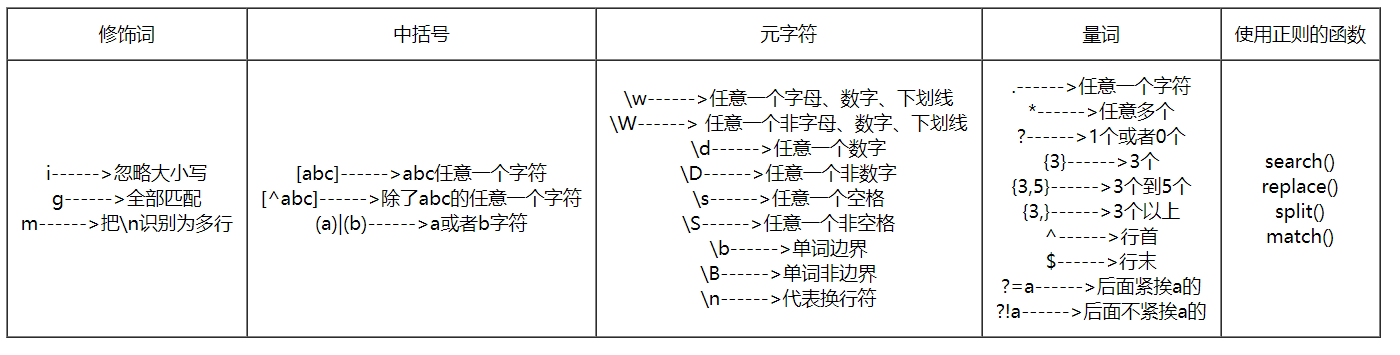
7.正则表达式

1)匹配电话号码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则匹配电话号码</title>
</head>
<body>
<h1>正则匹配电话号码</h1>
</body>
<script>
phone='13876457345';
if(phone.match(/^138+(\d{8})+$/g)){
alert('电话匹配成功');
}else{
alert('匹配失败');
}
</script>
</html>
2)匹配邮箱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则邮箱格式</title>
</head>
<body>
<h1>正则匹配邮箱</h1>
</body>
<script type="text/javascript">
email='1363f@qq.com'
if(email.match(/^\w+@\w+\.\w+$/i)){
alert('邮箱格式正确');
}else{
alert('邮箱格式有误');
}
</script>
</html>
3)替换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>替换</title>
</head>
<body>
<h1>替换</h1>
<script>
//有'2019/7/15'换成2019-7-15
date='2019/7/15';
time=date.replace(/(\d+)\/+(\d+)\/+(\d)/g,"$1-$2-$3");
alert(time);
</script>
</body>
</html>
8.闭包
闭包的定义:在一个函数的内部有一个返回的函数,内部的函数使用外部函数的变量,通过returnf返回,内部函数被抛到外部,导致这个变量没有被释放回收。(相当于全局变量)。
首先函数有三种基本调用的方式:
第一种:基本调用(函数名加括号调用)
第二种:变量调用
如:var fun=function methedName(){};
fun();
第三种:强制调用
把一个函数用括号包裹起来,再写一对括号强制调用一次
如:(function fun(){
alert(1);
})();
匿名函数调用也是这用调法
如(
function(){
alert(1);
}
)();
特殊:有时可以省略这种包裹的括号,比如在定时器内,点击事件内,就不用包裹的括号,
注意:一个函数return(返回)什么,该函数就代表什么
如:function fun(){
return {};
}
var funobj=fun();
实际上变量funobj={};
那么,返回的既然是一个对象,就可以按照对象的使用方法,用变量funobj去操作对象。
再比如:function fun(){
return function(){
alert(1);
}
}
var funMe=fun();
分析:fun()返回的是一个函数,funMe();就这样调用即可
如果没有变量funMe;要想使用内部的匿名函数,fun()();这样调用即可
闭包切换图片的简单应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box>span{
display: inline-block;
width: 100px;
background: #faa;
height: 50px;
color:#fff;
font-size:24px;
text-align: center;
line-height: 50px;
}
#box>span:hover{
background: orange;
}
img{
display: none;
}
</style>
</head>
<body>
<div id="box">
<span>图1</span>
<span>图2</span>
<span>图3</span>
</div>
<img src="路径" alt="图1" >
<img src="路径" alt="图2" >
<img src="路径" alt="图3" >
<script type="text/javascript">
window.onload=function(){
//获取box的子
var boxs=document.getElementById('box').children;
for(var i=0;i<boxs.length;i++){
boxs[i].onclick=function(){
var k=i;
return function(){
var imgobj=document.getElementsByTagName('img');
//把所有的图片隐藏
for(var j=0;j<imgobj.length;j++){
imgobj[j].style.display='none';
}
//显示当前点击的图片
imgobj[k].style.display='block';
};
}();
}
}
</script>
</body>
</html>
9.控制图片走动
通过event.clientX和event.clientY来获取鼠标移动的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动图片</title>
<style>
img{
position: absolute;
top:0px;
left: 0px;
}
</style>
</head>
<body>
<img id="light" src="img/69.png">
<script>
imgobj=document.getElementById('light');
//鼠标移动改变标题
//document.onmousemove=function(){
// document.title='你还好吗';
//}
//移动鼠标显示像素
//document.onmousemove=function(event){
// x=event.clientX;
// y=event.clientY;
// document.title=x+"-"+y;
//}
//移动图片
document.onmousemove=function(event){
x=event.clientX;
y=event.clientY;
imgobj.style.top=x+"px";
imgobj.style.left=y+"px";
}
</script>
</body>
</html>
10.ajax
ajax是处理前端和后端数据的通讯,是一种无须加载完整个页面实现网页部分刷新的技术,同时和定时器、框架、一样也是实现异步的一种方式。在客户端请求ajax时,ajax处理数据有可能会失败,所以有一种失败的状态,在jquery框架中ajax更加的清晰。
js中写ajax的步骤
1.声明一个xhr对象
2.打开发射器open
3.声明请求头
4.发射(发射器发射)
5.处理状态(等待ajax处理)
模拟请求百度的ajax,具体代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
var box = document.getElementById('box');
// 1.声明
var xhr=new XMLHttpRequest();
// 2.发射器(参数1:发送数据的方式,参数2:接口地址,参数3:false(同步),true(异步))
xhr.open('get','http://wwww.baidu.com',true);
// 3.设置请求头类型
//xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 4.发送数据
xhr.send();
// 5.状态
box.innerHTML='加载中...'
xhr.onreadystatechange=function(){
setInterval(function(){
if(xhr.status==200&&xhr.readyState==4){
//(readyState)五种准备状态 0:未发送 1:已发送 2:已收到 3:正在处理 4:处理完毕
//(status)三种结果状态 200:成功 0:失败 404:服务器未找到
box.innerHTML='加载完毕'
}
},1000);
}
</script>
</body>
</html>
通过请求百度的接口,模拟请求的时间,如果浏览器(谷歌)出现了:No 'Access-Control-Allow-Origin'这种错误,说明浏览器需要降级
点击浏览器鼠标右键属性:在地址的最后面空格再添加--disable-web-security --user-data-dir=c:\
c表示浏览器所在的盘符
2019-08-24 21:52:37