先确保该项目正常运行npm run dev,结束程序,
上篇的项目运行已经提到了打包输出工具electron-packager
可以使用全局安装的方式: npm install -g electron-packager
也可以使用当前项目局部安装的方式:npm install save-dev electron-packager
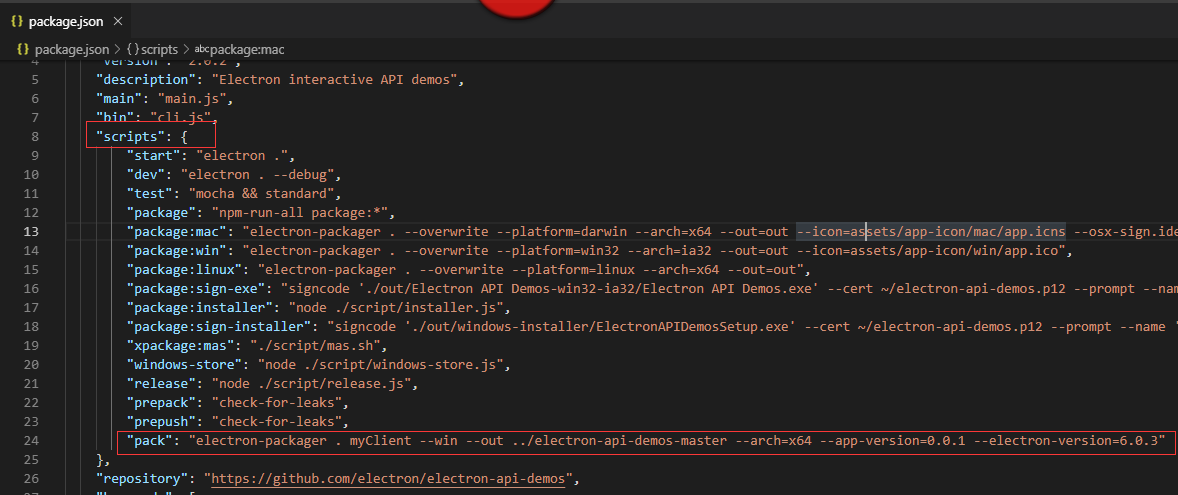
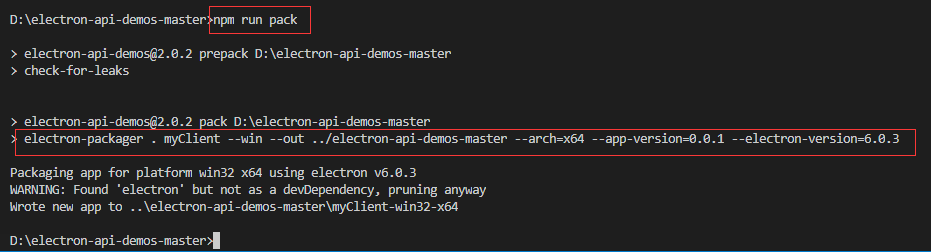
安装好后,执行electron-packager . myClient --win --out ../electron-api-demos-master --arch=x64 --app-version=0.0.1 --electron-version=6.0.3来打包项目,
或者将该命令配置到package.json文件的scripts中
注意:标红的地方》myClient是生成后的exe文件名(可自定义),../electron-api-demos-master是生成文件的路径(一般输出到项目根目录下),64指本电脑的操作系统几位,6.0.3是electron的版本号



执行成功后的这句【Wrote new app to ..\electron-api-demos-master\myClient-win32-x64】就是生成文件的相对路径,如图

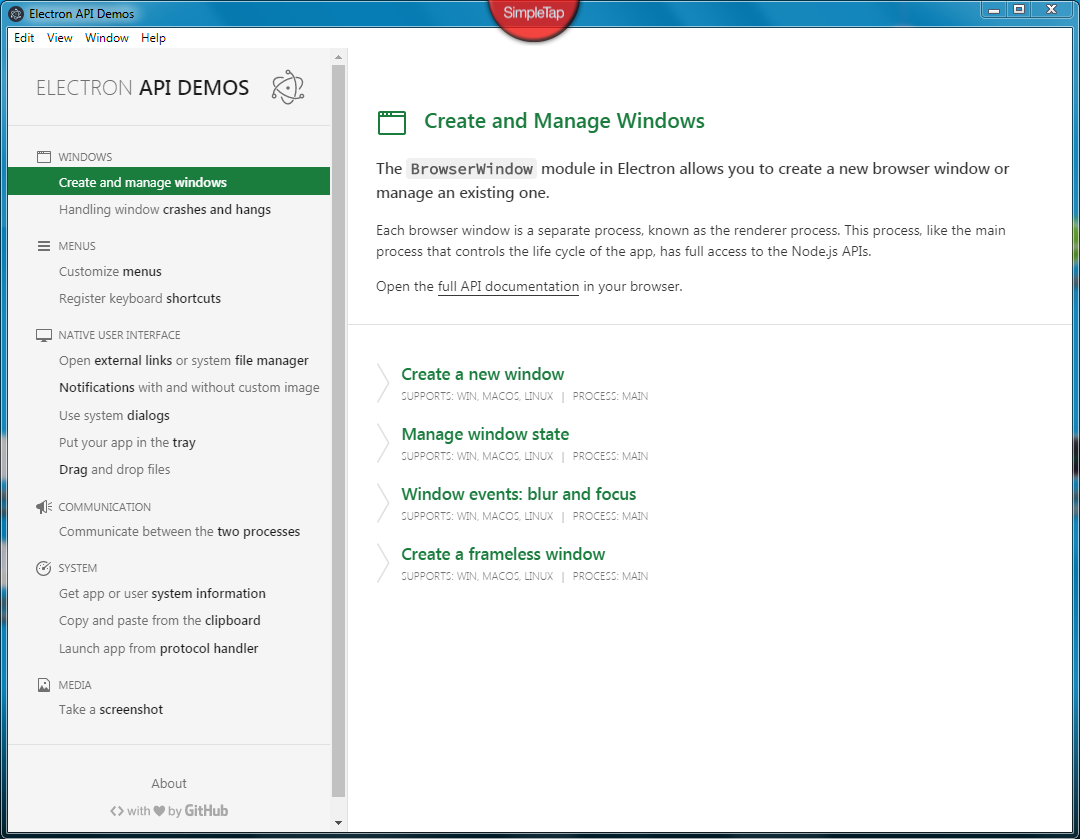
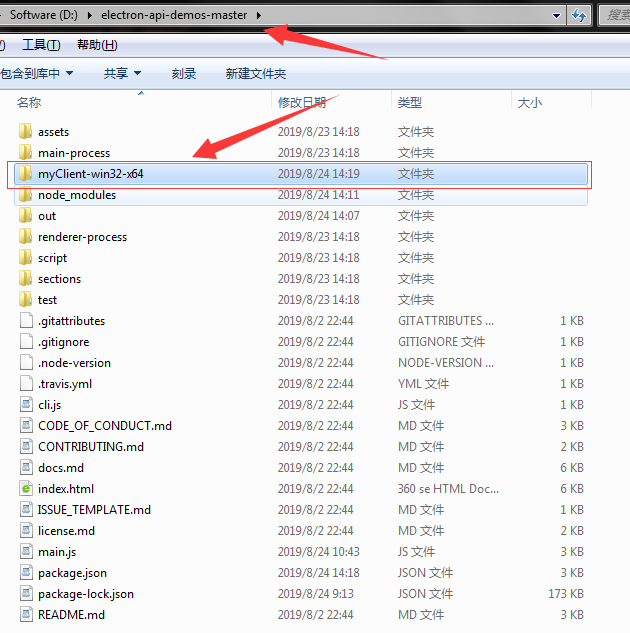
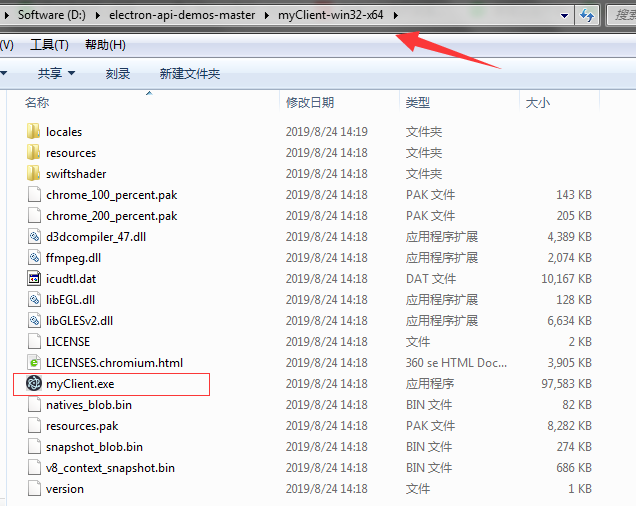
点进去便可看到生成的所有文件,包括exe文件,双击便可看到窗体效果了

可以给exe文件右键创建快捷方式,放到桌面上,双击弹出窗体,是不是有种莫名的成就感呢