1.什么是BOM,BOm有什么作用?
BOM和DOM、ES是JavaScript的重要三个组成部分;
其中BOM是专门操作浏览器的API,其实他就是一种兼容性问题,这其中问题比较大就是IE浏览器,谁叫它与众不同呢,记住BOM是他和另外两个部分不一样,另外两个都是有组织定义语法,都统一了,但是BOM就不一样,因为它是操作浏览器的,我们现在市面上有5种浏览器,所以谁也不听谁的,所以就出现了兼容性问题;
DOM我们之前讲过它是让js有能力去操作HTML和xml的,间接的操作样式它的语法就是由W3C定义的
这其中XML是什么:被设计用来传输和存储数据和现实数据的,就是自己可以定义标签,不像HTML一样,规定死了的
JavaScript是由ES(ECMAScript)定义的。
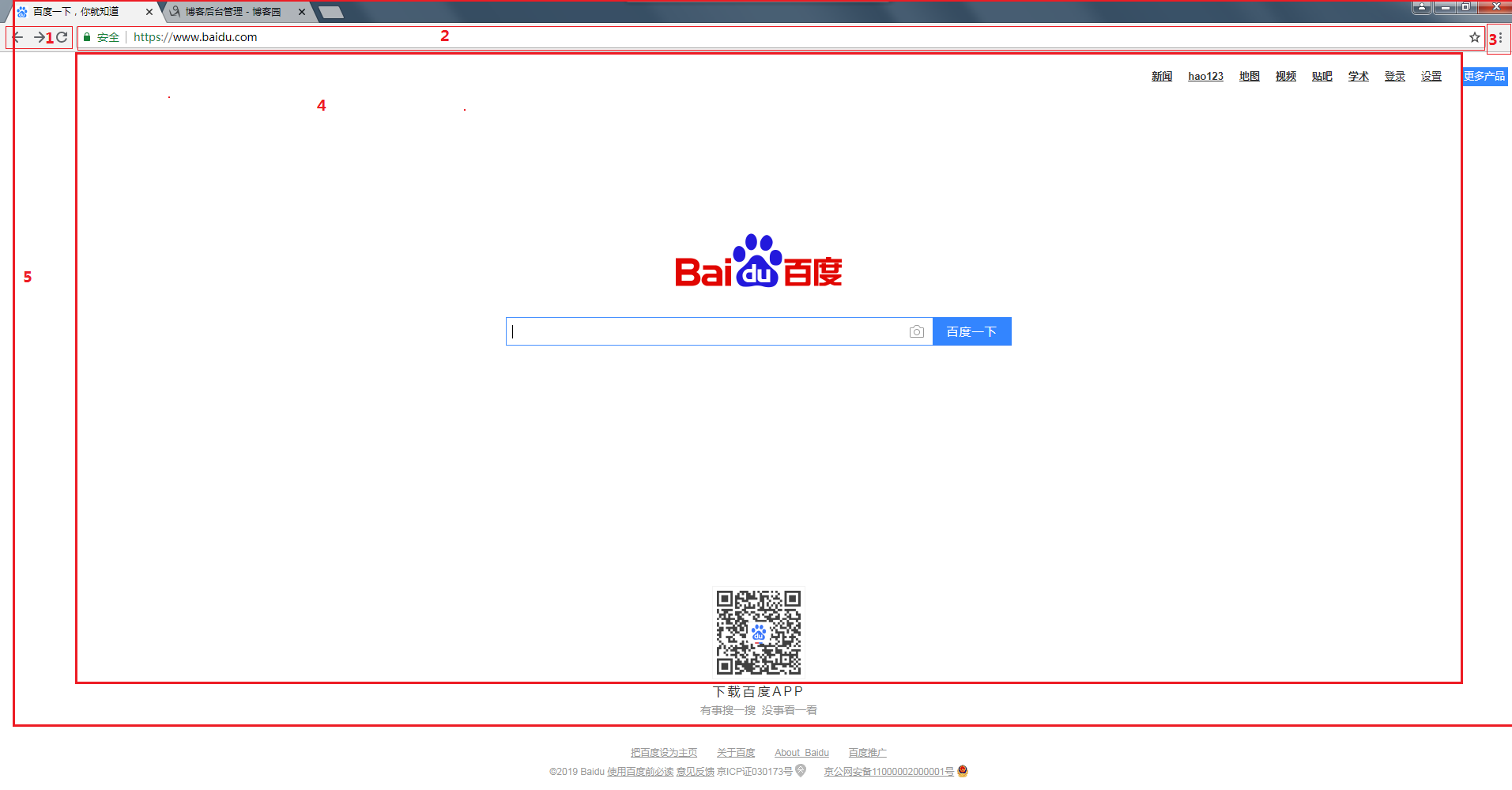
2.现在就具体了解一下BOM具体在浏览器上是操作那几个部分的

我们来分布了解
1代表的是history:意思是浏览器的历史记录
它可能和我们理解的历史记录不一样,他这个就像一个栈一样,就只有一个口,我们点一下网址成功的话就会把这个网址放到这个栈当中当,我们点第二个成功的网址就会有一个返回上一页的标致,就是把你之前访问的网址放到一起,当你返回的时候就会在这个栈里面找,同理当你返回上一页,就会出现下一页的指向,原理都一样,还有一个刷新,这三个就代表的浏览器的历史记录。
2代表location:它是窗口的URL,地址栏信息

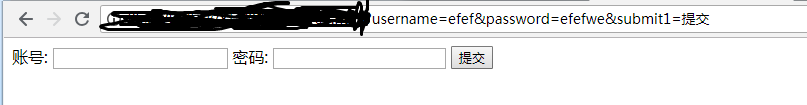
就是这样我们可以通过后台找到自己的账号和密码,这也就证明了我们自以为自己的信息很保密的,在技术人员眼里那都是浮云,但是有很多的地址栏是加密过的其实我们自己可以试一下;
我在这提供一个方法:
<form action="">
账号:
<input type="" name="username">
密码:
<input type="password" name="password">
<input type="submit" name="submit1">
<!-- <button>提交</button> -->
</form>
<script type="text/javascript">
function parseSearch(){
var search = location.search;//获取location.search的值,并保存到search当中
// console.log(search);
var obj ={}//创建一个空数组
// var str = search.slice(1);//从1开始截取到最后
var splits = search.slice(1).split("&");//切割掉&
// console.log(splits);
for(var i = 0;i<splits.length;i++){//循环遍历i
var arr = splits[i].split("=");//将元素按等号切割
obj[arr[0]]=arr[1]; //把arr中0的位置按属性名保存到obj中,在把arr中的1位置按属性值保存到obj当中
}
return obj;
}
var a = parseSearch();
</script>
其实还可以在控制台直接试的
3代表的是浏览器的配置信息:在我的这个图里面不是很标准,并不是指的这三个点,而是指的它里面的内容
4代表的是document:DOM这是我们很熟悉的
5.screen代表的是显示的设备信息:这张图也不完全正确不是指的网页的界面,而是指的我们电脑的整个桌面像什么分辨率啊等
其实还有一个在图上没有标出来就是时间event,它是一个事件对象。