前言:为什么要进行页面性能优化
互联网有一项著名的8秒原则。用户在访问Web网页时,如果时间超过8秒就会感到不耐烦,如果加载需要太长时间,他们就会放弃访问。大部分用户希望网页能在2秒之内就完成加载。事实上,加载时间每多1秒,你就会流失7%的用户。8秒并不是准确的8秒钟,只是向网站开发者表明了加载时间的重要性。那我们如何优化页面性能,提高页面加载速度呢?这是本文主要要探讨的问题,然而性能优化是个综合性问题,没有标准答案,想要面面俱到罗列出来,并非易事。
本文只是简单介绍了一下页面性能优化有哪些常用方法,给新手普及知识用。也是自我学习的一个过程
一、资源压缩与合并
资源压缩主要包括这些方面:
html压缩
css 压缩
js的压缩和混乱
文件合并
资源压缩可以从文件中去掉多余的字符,比如回车、空格。你在编辑器中写代码的时候,会使用缩进和注释,这些方法无疑会让你的代码简洁而且易读,但它们也会在文档中添加多余的字节,这些字符就是网页中多余的东西,会影响网页的性能。
1.html压缩
html代码压缩就是压缩这些在文本文件中有意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等,还有一些其他意义的字符,如HTML注释也可以被压缩。
如何进行html压缩:
- 使用在线网站进行压缩(开发过程中一般不用)
- nodejs 提供了html-minifier工具
- 后端模板引擎渲染压缩
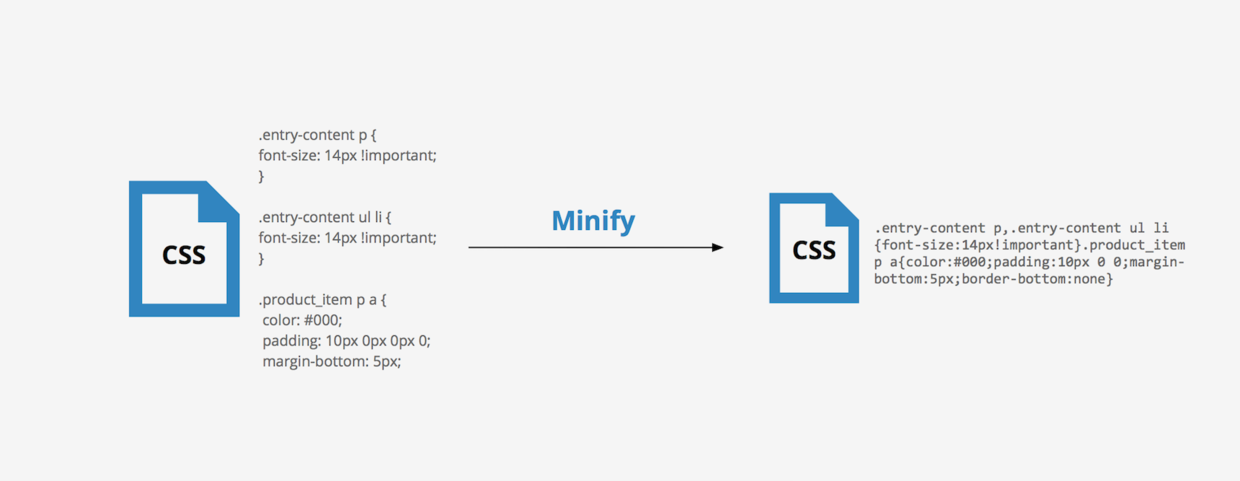
2.css代码压缩:
css代码压缩简单来说就是无效代码删除和css语义合并
如何进行css压缩:
- 使用在线网站进行压缩(开发过程中一般不用)(http://tool.oschina.net/jscompress/)
- 使用html-minifier工具
- 使用clean-css对css压缩
- 书写CSS代码时,尽量用简写,写在一起。

3.js的压缩和混乱
js的压缩和混乱主要包括以下这几部分:
- 无效字符的删除
- 剔除注释
- 代码语义的缩减和优化
- 代码保护(代码逻辑变得混乱,降低代码的可读性,这点很重要)
代码保护,将某些需要保护的代码转成加密字符,类似于:(%61%6C%65%72%74%28%22%u9ED1%u5BA2%u9632%u7EBF%22%29%3B)加大别人拷贝你代码的难度
如何进行js的压缩和混乱
- 使用在线网站进行压缩(开发过程中一般不用)
- 使用html-minifier工具**
- 使用uglifyjs2对js进行压缩
其实css压缩与js的压缩和混乱比html压缩收益要大得多,同时css代码和js代码比html代码多得多,通过css压缩和js压缩带来流量的减少,会非常明显。所以对大公司来说,html压缩可有可无,但css压缩与js的压缩和混乱必须要有!
4.文件合并
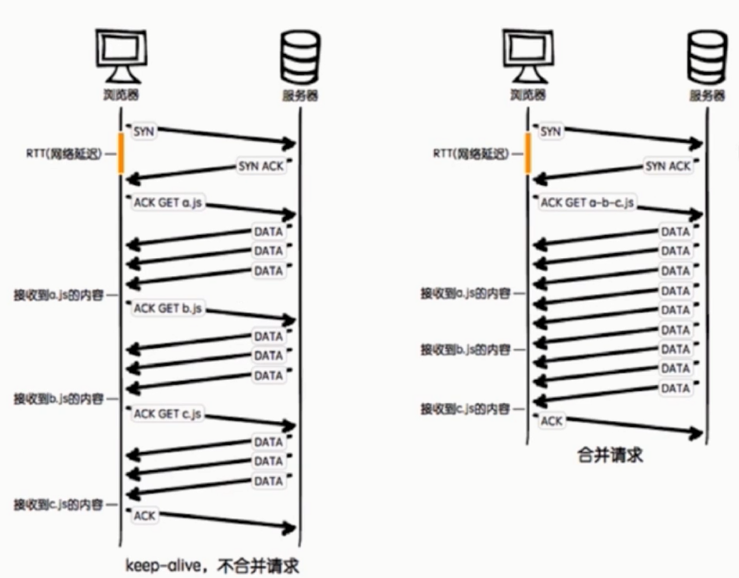
将多个小文件合并为一个文件, 减少网络请求数.类似于雪碧图

从上图可以看出不合并请求有以下缺点:
文件与文件之间有插入的上行请求,增加了N-1个网络延迟
压缩合并css和js可以减少网站http请求的次数
二、利用浏览器缓存
对于web应用来说,缓存是提升页面性能的同时减少服务器压力的利器。
1.缓存的分类
1.1 强缓存
强缓存:不用请求服务器,直接使用本地的缓存。
1.2 协商缓存
协商缓存:浏览器发现本地有资源的副本,但是不太确定要不要使用,不知道内容是否更新,于是去问问服务器。
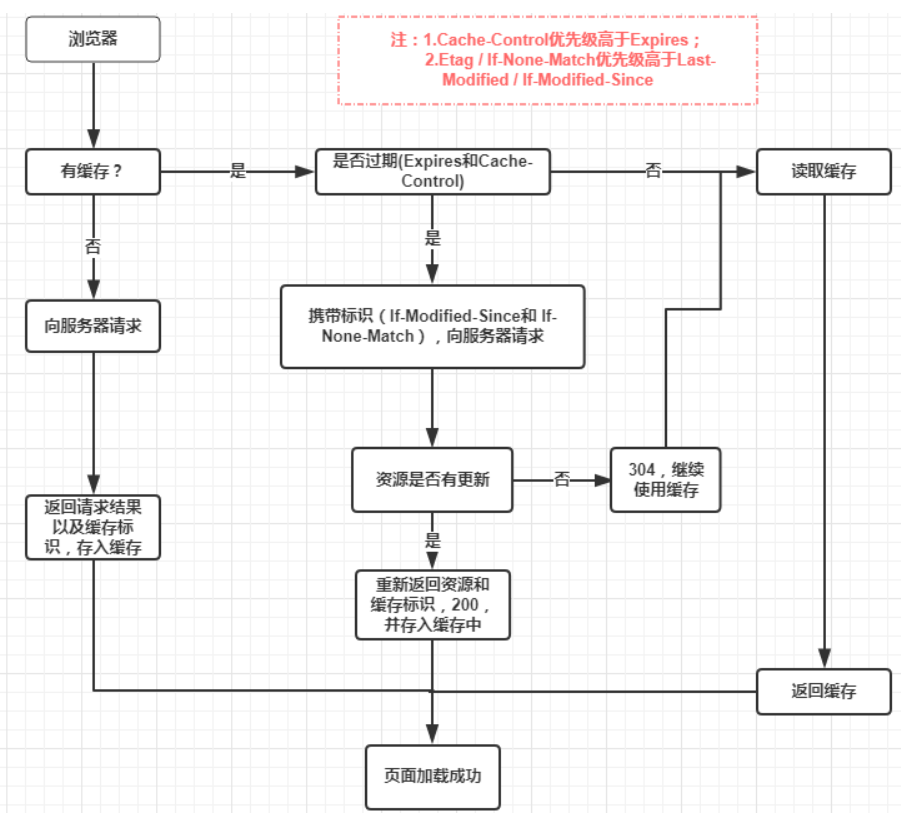
2.缓存的机制
主要过程如下:

3.用户行为对浏览器缓存的影响
1.地址栏访问,链接跳转是正常用户行为,将会触发浏览器缓存机制;
2.F5刷新,浏览器会设置max-age=0,跳过强缓存判断,会进行协商缓存判断;
3.ctrl+F5刷新,跳过强缓存和协商缓存,直接从服务器拉取资源。
三、使用CDN
大型Web应用对速度的追求并没有止步于仅仅利用浏览器缓存,因为浏览器缓存始终只是为了提升二次访问的速度,对于首次访问的加速,我们需要从网络层面进行优化,最常见的手段就是CDN(Content Delivery Network,内容分发网络)加速。通过将静态资源(例如javascript,css,图片等等)缓存到离用户很近的相同网络运营商的CDN节点上,不但能提升用户的访问速度,还能节省服务器的带宽消耗,降低负载。

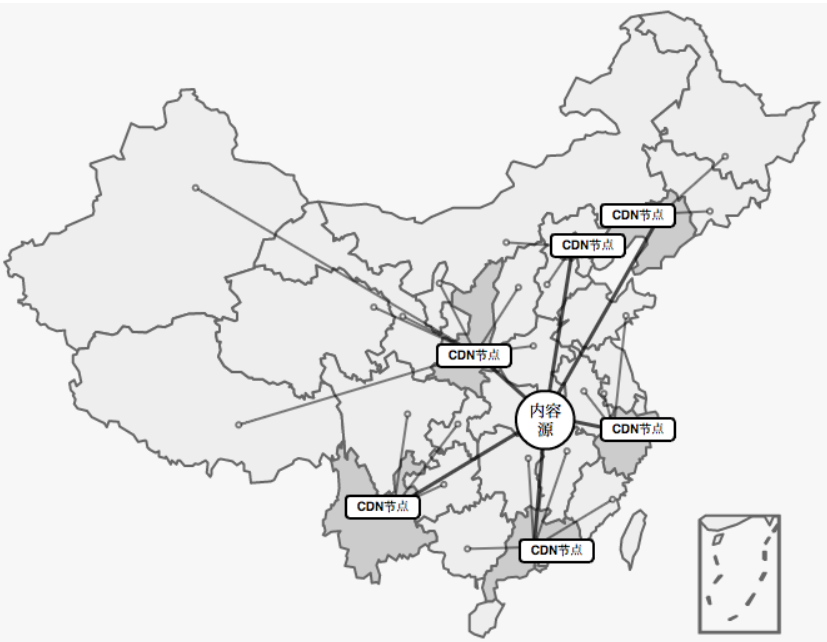
1.CDN是怎么做到加速的呢?
其实这是CDN服务商在全国各个省份部署计算节点,CDN加速将网站的内容缓存在网络边缘,不同地区的用户就会访问到离自己最近的相同网络线路上的CDN节点,当请求达到CDN节点后,节点会判断自己的内容缓存是否有效,如果有效,则立即响应缓存内容给用户,从而加快响应速度。如果CDN节点的缓存失效,它会根据服务配置去我们的内容源服务器获取最新的资源响应给用户,并将内容缓存下来以便响应给后续访问的用户。因此,一个地区内只要有一个用户先加载资源,在CDN中建立了缓存,该地区的其他后续用户都能因此而受益。
参考: 内容部分摘自github, 地址:https://github.com/ljianshu/Blog/issues/9