官网地址:https://farbelous.io/fontawesome-iconpicker/
头部文件引入
<!--本地地址-->
<link href="../css/bootstrap.min.css" rel="stylesheet">
<link href="./css/font-awesome.min.css" rel="stylesheet">
<link href="./css/fontawesome-iconpicker.min.css" rel="stylesheet">
<!--远程地址-->
<!--<link href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
<link href="https://farbelous.io/fontawesome-iconpicker/dist/css/fontawesome-iconpicker.min.css" rel="stylesheet">-->
<!-- Le HTML5 shim, for IE6-8 support of HTML elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
页面样式,可以自定义
.form-control, .form-group{
position: relative;
}
.form-group{
text-align: left;
margin-bottom: 30px;
}
.form-group label{
display:block;
margin-bottom: 15px;
}
.lead iframe{
display:inline-block;
vertical-align: middle;
}
/* 如果使用远程,请自行调整图标容器宽度*/
.iconpicker-popover.popover{width:335px;}
页面布局
<div class="container" style="text-align: center ; padding-top: 100px;width:600px">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<p>版本使用说明:</p>
<p>本地地址使用fontawesome 版本 4.7.0</p>
<p>远程地址使用fontawesome 版本 5.0</p>
</div>
<div class="form-group">
<label>搜索图标</label>
<input class="form-control icp icp-auto" data-input-search="true" value="" type="text" />
</div>
<div class="form-group">
<label>选择图标带按钮</label>
<div class="input-group">
<input data-placement="bottomRight" class="form-control icp icp-auto" value="" type="text"/>
<span class="input-group-addon"></span>
</div>
</div>
<div class="form-group">
<label>点击下拉按钮显示图标</label>
<div class="btn-group">
<button data-selected="graduation-cap" type="button" class="icp icp-dd btn btn-default dropdown-toggle iconpicker-component" data-toggle="dropdown">
Dropdown <i class="fa fa-fw"></i>
<span class="caret"></span>
</button>
<div class="dropdown-menu"></div>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary iconpicker-component"><i class="fa fa-fw fa-heart"></i></button>
<button type="button" class="icp icp-dd btn btn-primary dropdown-toggle" data-selected="fa-car" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu"></div>
</div>
<p class="m-t-10">注意:在下拉列表中,放置由Bootstrap下拉插件控制</p>
</div>
</div>
</div>
</div>
引用 js 文件
<!--本地地址-->
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script src="./js/fontawesome-iconpicker.js"></script>
<!--远程地址-->
<!--<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://farbelous.io/fontawesome-iconpicker/dist/js/fontawesome-iconpicker.js"></script>-->
插件调用
$(function() {
// 图标可以点击选中 icp-auto 操作图标元素
$('.icp-auto').iconpicker({
title: '请选择一个图标',
// 指定图标
//icons:['fa-github', 'fa-heart', 'fa-html5', 'fa-css3'],
// 添加其他图标 加入 bootstrap glyphicon 字体图标
icons: $.merge(['glyphicon-home', 'glyphicon-repeat', 'glyphicon-search',
'glyphicon-arrow-left', 'glyphicon-arrow-right', 'glyphicon-star'], $.iconpicker.defaultOptions.icons),
fullClassFormatter: function(val){
if(val.match(/^fa-/)){
return 'fa '+val;
}else{
return 'glyphicon '+val;
}
},
component: '.input-group-addon', // 图标存放容器
/* Placements: inline topLeftCorner topLeft top topRight topRightCorner rightTop right rightBottom bottomRightCorner bottomRight bottom bottomLeft bottomLeftCorner leftBottom left leftTop*/
placement:'right', // 图标容器位置
});
// 图标不可以点击, 绑定 .icp 元素
// $.iconpicker.batch('.icp', 'destroy');
// 点击下拉按钮显示图标
$('.btn-group>button').one("click",function(){
console.log(1);
$('.icp-dd').iconpicker({
//title: 'Dropdown with picker',
//component:'.btn > i'
});
}) ;
});
全部代码

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8">
5 <title>https://farbelous.io/fontawesome-iconpicker/</title>
6 <!--本地地址-->
7 <link href="../css/bootstrap.min.css" rel="stylesheet">
8 <link href="./css/font-awesome.min.css" rel="stylesheet">
9 <link href="./css/fontawesome-iconpicker.min.css" rel="stylesheet">
10 <!--远程地址-->
11 <!--<link href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
12 <link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
13 <link href="https://farbelous.io/fontawesome-iconpicker/dist/css/fontawesome-iconpicker.min.css" rel="stylesheet">-->
14 <!-- Le HTML5 shim, for IE6-8 support of HTML elements -->
15 <!--[if lt IE 9]>
16 <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
17 <![endif]-->
18 <style>
19 .form-control, .form-group{
20 position: relative;
21 }
22 .form-group{
23 text-align: left;
24 margin-bottom: 30px;
25 }
26 .form-group label{
27 display:block;
28 margin-bottom: 15px;
29 }
30 .lead iframe{
31 display:inline-block;
32 vertical-align: middle;
33 }
34 /* 如果使用远程,请自行调整图标容器宽度*/
35 .iconpicker-popover.popover{width:335px;}
36 </style>
37 </head>
38
39 <body>
40 <div class="container" style="text-align: center ; padding-top: 100px;width:600px">
41 <div class="row">
42 <div class="col-md-12">
43 <div class="form-group">
44 <p>版本使用说明:</p>
45 <p>本地地址使用fontawesome 版本 4.7.0</p>
46 <p>远程地址使用fontawesome 版本 5.0</p>
47 </div>
48 <div class="form-group">
49 <label>搜索图标</label>
50 <input class="form-control icp icp-auto" data-input-search="true" value="" type="text" />
51 </div>
52 <div class="form-group">
53 <label>选择图标带按钮</label>
54 <div class="input-group">
55 <input data-placement="bottomRight" class="form-control icp icp-auto" value="" type="text"/>
56 <span class="input-group-addon"></span>
57 </div>
58 </div>
59 <div class="form-group">
60 <label>点击下拉按钮显示图标</label>
61 <div class="btn-group">
62 <button data-selected="graduation-cap" type="button" class="icp icp-dd btn btn-default dropdown-toggle iconpicker-component" data-toggle="dropdown">
63 Dropdown <i class="fa fa-fw"></i>
64 <span class="caret"></span>
65 </button>
66 <div class="dropdown-menu"></div>
67 </div>
68 <div class="btn-group">
69 <button type="button" class="btn btn-primary iconpicker-component"><i class="fa fa-fw fa-heart"></i></button>
70 <button type="button" class="icp icp-dd btn btn-primary dropdown-toggle" data-selected="fa-car" data-toggle="dropdown">
71 <span class="caret"></span>
72 <span class="sr-only">Toggle Dropdown</span>
73 </button>
74 <div class="dropdown-menu"></div>
75 </div>
76 <p class="m-t-10">注意:在下拉列表中,放置由Bootstrap下拉插件控制</p>
77 </div>
78 </div>
79 </div>
80 </div>
81 <!--本地地址-->
82 <script src="../js/jquery.min.js"></script>
83 <script src="../js/bootstrap.min.js"></script>
84 <script src="./js/fontawesome-iconpicker.js"></script>
85 <!--远程地址-->
86 <!--<script src="https://code.jquery.com/jquery-2.2.1.min.js"></script>
87 <script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
88 <script src="https://farbelous.io/fontawesome-iconpicker/dist/js/fontawesome-iconpicker.js"></script>-->
89 <script>
90 $(function() {
91 // 图标可以点击选中 icp-auto 操作图标元素
92 $('.icp-auto').iconpicker({
93 title: '请选择一个图标',
94 // 指定图标
95 //icons:['fa-github', 'fa-heart', 'fa-html5', 'fa-css3'],
96 // 添加其他图标 加入 bootstrap glyphicon 字体图标
97 icons: $.merge(['glyphicon-home', 'glyphicon-repeat', 'glyphicon-search',
98 'glyphicon-arrow-left', 'glyphicon-arrow-right', 'glyphicon-star'], $.iconpicker.defaultOptions.icons),
99 fullClassFormatter: function(val){
100 if(val.match(/^fa-/)){
101 return 'fa '+val;
102 }else{
103 return 'glyphicon '+val;
104 }
105 },
106 component: '.input-group-addon', // 图标存放容器
107 /* Placements: inline topLeftCorner topLeft top topRight topRightCorner rightTop right rightBottom bottomRightCorner bottomRight bottom bottomLeft bottomLeftCorner leftBottom left leftTop*/
108 placement:'right', // 图标容器位置
109 });
110
111 // 图标不可以点击, 绑定 .icp 元素
112 // $.iconpicker.batch('.icp', 'destroy');
113
114 // 点击下拉按钮显示图标
115 $('.btn-group>button').one("click",function(){
116 console.log(1);
117 $('.icp-dd').iconpicker({
118 //title: 'Dropdown with picker',
119 //component:'.btn > i'
120 });
121 }) ;
122 });
123 </script>
124 </body>
125 </html>
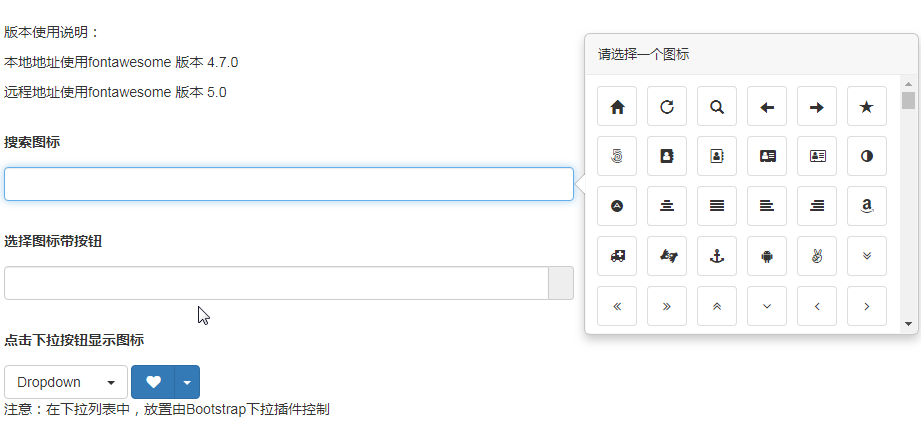
最终效果图