之前有的
命名空间,COMMONJS,AMD/CMD/UMD,ES6 module
1.什么是命名空间
库名.类别名.方法名
弊端:在命名空间重复生命,要记住完整的路径名(而且很长)
var NameSpace = {}
NameSpace.type = NameSpace.type || {} //已经定义了就是它自己,没有定义就赋值一个空对象给它,避免命名空间覆盖的问题
NameSpace.type.method = function () {}
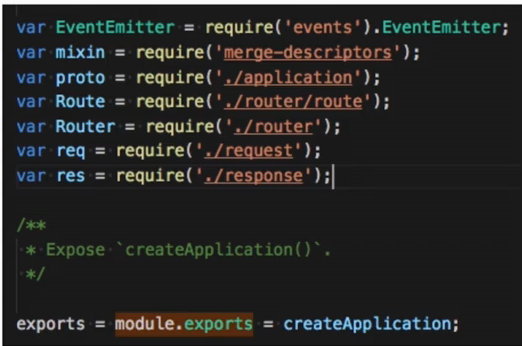
2.什么COMMONJS
Modules/1.1.1
一个文件为一个模块
通过module.exports暴露模块接口
通过require引入模块
同步执行

3.AMD(Async Module Definition)----异步模块定义
使用define方法定义模块
使用require加载模块
RequireJS
依赖前置,提前执行

4.CMD(Common Module Definition)
一个文件一个模块
使用define来定义一个模块
使用require来加载一个模块
Sea JS
尽可能懒执行

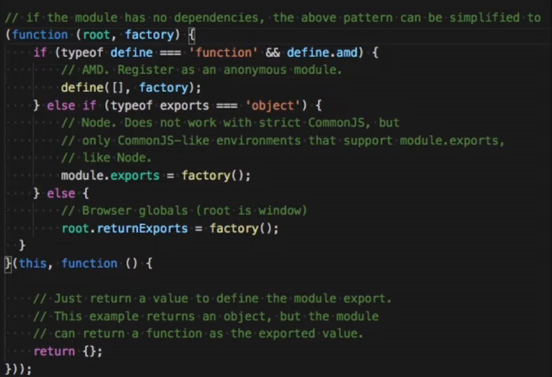
5.UMD(Universal Module Definition)-----通用模块定义
通用解决方案
三个步骤
判断是否支持AMD
判断是否知此恨commonJS
如果都没有就定义为全局变量

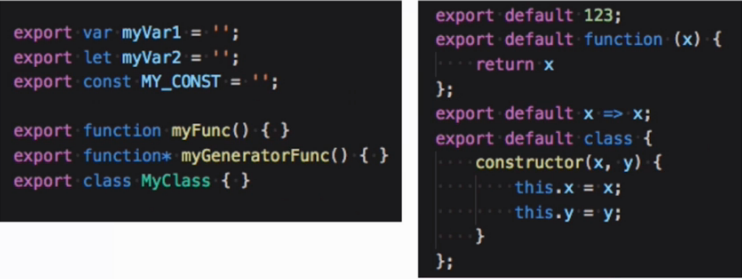
6.ESM(EcmaScript Module)
一个文件一个模块
export/import