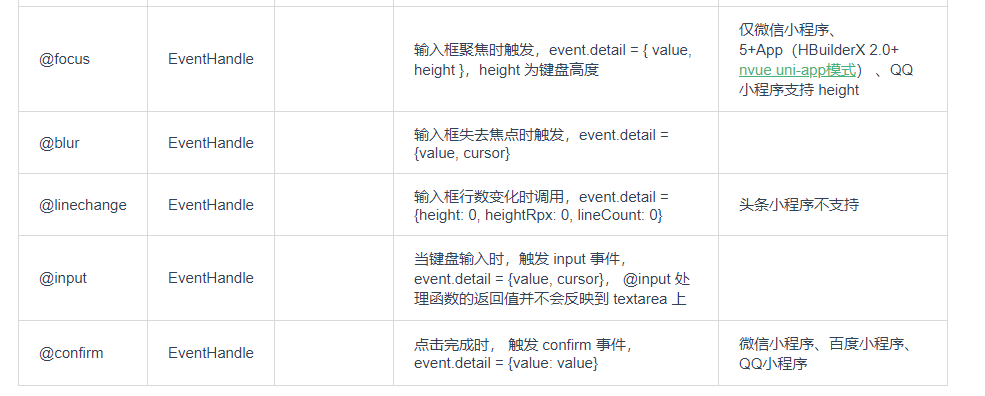
textarea组件,官方给出的监听事件有以下事件:

其中一定要注意,当使用 v-model 对表单内容进行双向绑定的时候,@input 事件是在绑定变量变化前触发的,所以如果在input事件内打印绑定变量,会得不到值,因为input执行的时候,v-model绑定的变量还没变化,如下所示:

可以看到,第一次打印的v-model绑定的变量是空的,而第二次打印出来的值却是第一次输入赋给的值,说明第二次输入还没有造成v-model绑定变量发生变化。
除此之外,注意看@input事件的传值:
通常情况下,@input=“input”的写法里,是没有传值的,这个时候,在methods里,input(e){}函数中打印出来的 e.detail.value 就是输入框中实时的内容。
但是,假如写方法的时候给 input 一个传值,例如:@input="input(index)" 此时,在methods里,input(index){}函数中打印出来的就是 index 的值。
综上,@input方法在没有传值的时候是默认可以取到输入框中实时的内容数据,但是如果主观的添加传值,则取到的就是所传的参数值。这样的情况可以在循环中用来传索引值。
tips:那如果在传值的时候又想要索引值又想要实时的输入框内容数据怎么办呢?
这个时候可以通过操作dom的方式加上去,写法如下:
@input="input($event , index)", 在methods里为 input($event , index){},但是需要注意的是,这样的写法,只能在进行输入操作的时候获取到输入框的实时数据,如果是对输入框内容的删减操作,取出来的数据就是null。