在后台管理系统的设计过程中,很多时候会使用到Model对话框里面镶嵌一个Form表单。此时需要用Model的ok按钮去控制Form表单的submit提交。
此时需要创建一个字段获取Form表单。通过函数方式控制表单提交。
1‘、首先定义一个formRef=React.createRef();

2、然后再需要触发订单提交的方法中,编写控制Form表单进行表单提交的语句。
this.formRef.current.submit();

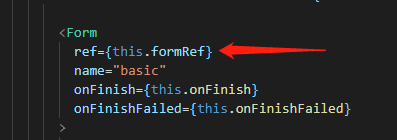
3、绑定需要控制的Form表单,再给Form添加属性ref={this.formRef}
这样就可以做到当执行handleOk方法时,控制表单提交。
另外,还能通过这种方式控制表单重置。

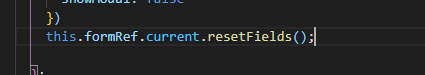
this.formRef.current.resetFields();
(上述仅为个人学习中遇到的问题和解决方式的总结,如果有不恰当的地方欢迎指出。)
来源:oschina
链接:https://my.oschina.net/u/4993750/blog/4956895